
イベントを追加および削除するための Vue メソッド: 1. "addEventListener()" メソッドを通じてイベント ハンドラーを追加します; 2. "removeEventListener()" メソッドを通じてイベント ハンドラーを削除します。

#このチュートリアルの動作環境: Windows 10 システム、Vue バージョン 3、Dell G3 コンピューター。
vue でイベントを追加および削除するにはどうすればよいですか?
vue イベントの追加と削除
##.removeEventListener()メソッドでは次のことが必要です。.addEventListener()に渡されたものとまったく同じリスナー関数が渡されました。
イベント ハンドラーを削除する場合は、上記の例 (myFunction) に示すように、addEventListener() の実行関数で外部関数を使用する必要があります。「document.removeEventListener("
event", function(){myScript});」に似た匿名関数 このイベントは削除できません。例:
{ name: 'Richard' } === { name: 'Richard' }复制代码
の答えは、異なるエンティティに属しているため false になります。
それでは、何が正常に削除できるでしょうか?
function myEventListeningFunction() { console.log('howdy'); } // 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', myEventListeningFunction); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', myEventListeningFunction);复制代码
これらはすべて同じメソッド myEventListeningFunction() を指しているため、これは問題ありません。
そして、
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', function myEventListeningFunction() { console.log('howdy'); }); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', function myEventListeningFunction() { console.log('howdy'); });复制代码
の場合、リスナー関数が同じものを指していないため、× は正常に削除されません。
イベント配信には、バブリングとキャプチャという 2 つの方法があります。
イベント配信では、要素イベントが発生する順序を定義します。
要素が
要素をクリックした場合、どの要素の「クリック」イベントが最初にトリガーされますか?
バブリングでは、内部要素のイベントが最初にトリガーされ、次に外部要素がトリガーされます。つまり、
要素のクリック イベントが最初にトリガーされ、次に
要素のクリック イベントがトリガーされます。
キャプチャでは、外部要素のイベントが最初にトリガーされ、次に内部要素のイベントがトリガーされます。つまり、
要素の click イベントがトリガーされます。
addEventListener() メソッドでは、「useCapture」パラメータを指定して配信タイプを設定できます。
addEventListener(event, function, useCapture);
デフォルト値は # です。 ##false
、つまりバブル配信、値がtrueの場合、イベントはキャプチャ配信を使用します。removeEventListener()
addEventListener()メソッドによって追加されたイベント ハンドラーを削除します:element.removeEventListener("mousemove", myFunction) ;
ブラウザ互換処理
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); }
Opera 7.0以前のバージョンではサポートされていません。addEventListener()メソッドとremoveEventListener()メソッドをサポートします。ただし、この種類のブラウザ バージョンでは、detachEvent()メソッドを使用してイベント ハンドルを削除できます。
element.attachEvent(event, function); element.detachEvent(event, function);
vue のイベントの調整と削除通常は次のように記述されます。
created() { window.addEventListener("scroll", this.throttle()); }, destroyed() { window.removeEventListener("scroll", this.throttle()); } // methods throttle() { let lastTime = new Date(); let timer = null; return () => { let startTime = new Date(); let remaining = 200 - (startTime - lastTime); clearTimeout(timer); if (startTime - lastTime > 200) { lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }; }
# は全部間違っています、笑。
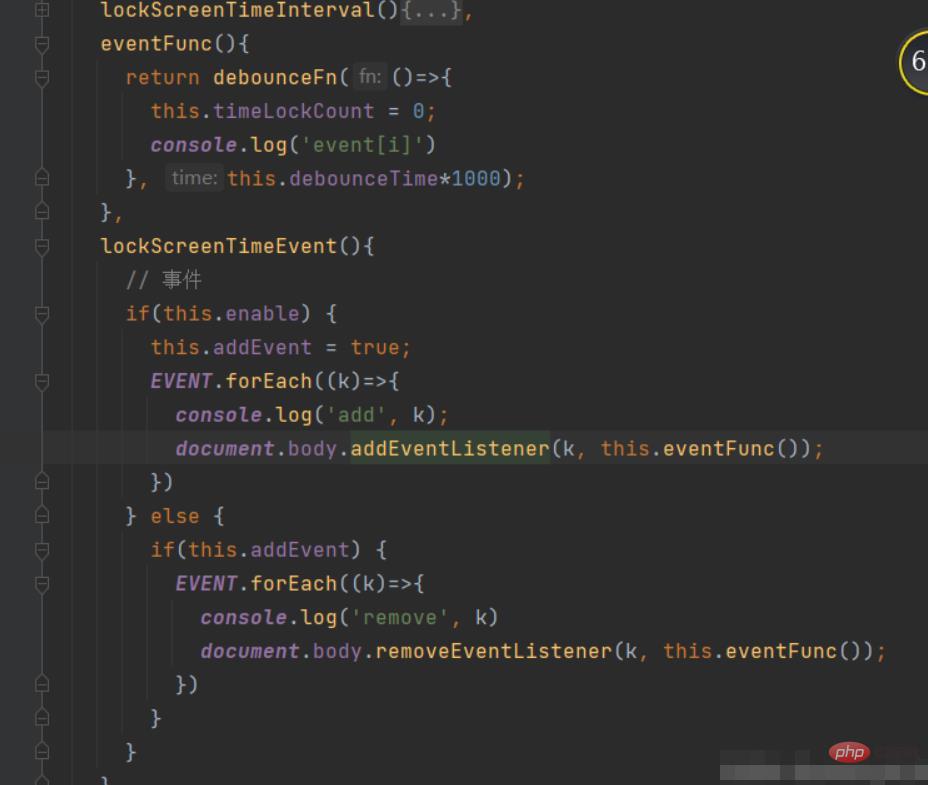
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)
created() { this.lastTime = new Date(); this.timer = null; window.addEventListener("scroll", this.throttle); }, destroyed() { window.removeEventListener("scroll", this.throttle); } // methods throttle() { let startTime = new Date(); let remaining = 200 - (startTime - this.lastTime); clearTimeout(this.timer); if (startTime - this.lastTime > 200) { this.lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 this.timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }
vue.js ビデオ チュートリアル
」以上がVueでイベントを追加および削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。