
変更手順: 1. jquery セレクターを使用して、指定された span 要素、構文 "$("selector")" を取得します; 2. text() または html() 関数を使用してコンテンツ値を変更します指定された要素 object の構文「element object.text("new content")」または「element object.html("new content")」。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、jquery セレクターと text() (または html()) 関数を使用して、span のコンテンツ値を変更できます。
実装アイデア:
指定されたスパン要素オブジェクトを取得します。
指定された要素オブジェクトのコンテンツ値を変更します。
実装手順:
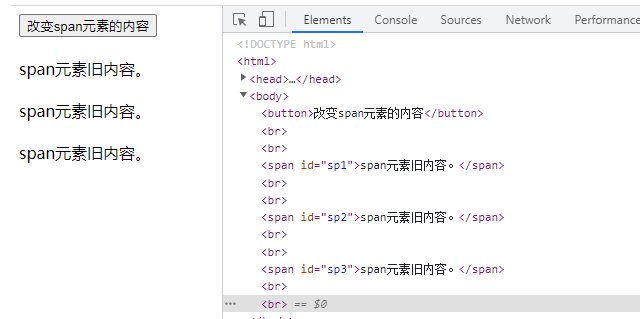
ステップ 1. jquery セレクターを使用して、指定されたスパン要素を取得します
$("选择器")
指定されたspan要素を含むjqueryオブジェクトを返します
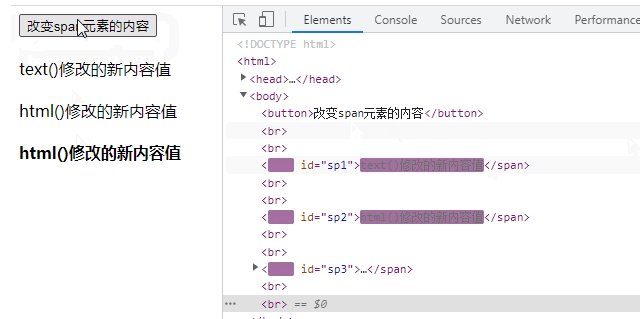
ステップ2. text()またはhtml()関数を使用してコンテンツを変更します指定された要素オブジェクトの値
text() は要素のテキスト コンテンツを設定できます。これは、テキスト コンテンツを新しい値に設定するだけで変更できます。
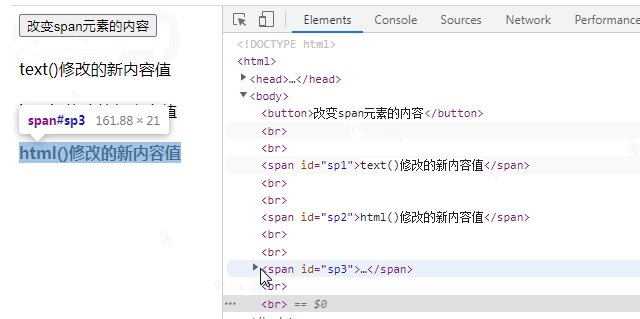
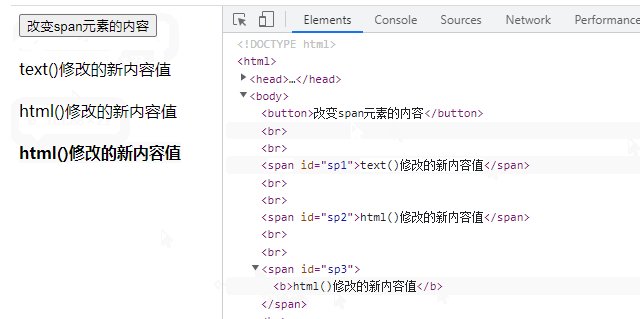
html() は、テキストと HTML タグを含むコンテンツを設定または返すことができます。
span元素对象.text("新内容") span元素对象.html("新内容")

html() は要素内のすべてのコンテンツを取得しますが、text() はテキスト コンテンツのみを取得します。
 2 つのメソッド html() と text() の違いは、次の表で明確に比較できます。
2 つのメソッド html() と text() の違いは、次の表で明確に比較できます。
| html() | text() | |
|---|---|---|
| PHP 中国語 Web サイト | PHP 中国語 Web サイト | |
| ##PHP中文网 | PHP中文网# | |
| (空の文字列) |
Web フロントエンド開発]
以上がjqueryでスパン値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。