
jquery では、unbind() メソッドを使用して hover イベントを削除できますが、hover はマウスエンターとマウスリーブで構成されているため、「unbind("hover")」ステートメントを直接使用することはできません。ホバー効果を削除する必要があります。これら 2 つのイベントを削除するだけでよく、構文は「element object.unbind("mouseenter").unbind("mouseleave")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
今日、jQuery でホバーを削除する必要があるという問題に遭遇しました。unbind("hover")だけで解決できると思いましたが、解決するまでに長い時間がかかりました。機能しませんでした。
$("button").click(function() { $("p").unbind("hover"); });

理由は実は非常に単純で、ホバーはイベントではないからです。リファレンスマニュアルを開くと、hoverは実際にはmouseenterとmouseleaveで構成されています。これにより、問題が非常に明確になります。
/* 这种方法是错误的 */ $(#hover_div).unbind("hover"); /* 这种方法也是错误的 */ $(#hover_div).unbind("mouseover").unbind("mouseout"); /* 这种方法是新增的,在老的版本里是无法使用的 */ $(#hover_div).unbind("mouseenter mouseleave"); /* 这种方法正确的,新老版本皆可用 */ $(#hover_div).unbind("mouseenter").unbind("mouseleave");
上記のコードでは、比較的安全な 4 番目の方法を使用することを推奨しています。
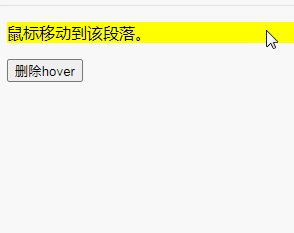
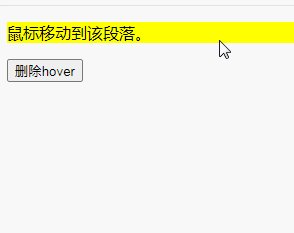
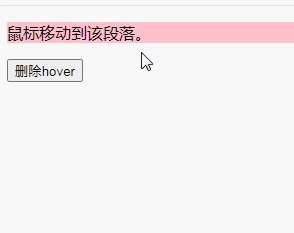
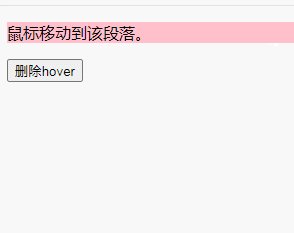
使用例:
説明: unbind() メソッド
unbind () メソッドは、イベントの発生時にすべてまたは選択したイベント ハンドラーを削除したり、指定された関数の実行を終了したりできます。
このメソッドは、イベント オブジェクトを通じてイベント ハンドラーのバインドを解除することもできます。このメソッドは、イベント自体のバインドを解除するためにも使用されます (イベントが一定回数トリガーされた後のイベント ハンドラーの削除など)。
[推奨学習:jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでホバーイベントを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

