
実装手順: 1. click() 関数を使用してクリック イベントをボタン要素にバインドし、イベント処理関数を設定します。構文は "$("button").click(function() です。 {//クリックイベントが発生 その後、実行されたコード});"; 2. イベント処理関数で、hide() 関数を使用して指定された要素を非表示にします。構文は "$(selector).hide(speed) 、折り返し電話)"。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、 click() メソッドと Hide() メソッドを使用して、要素をクリックすることで要素を非表示にすることができます。
#実装手順:
#ステップ 1: click() 関数を使用して、クリック イベントをボタン要素にバインドし、イベント処理関数のセットアップ
$("button").click(function() {
//点击事件发生后,执行的代码
});イベント処理関数で記述されるコードは、クリック後に実現されるエフェクト コードです。
ステップ 2: イベント処理関数で、次のコードを使用します。 Hide() 関数は、指定された要素を非表示にします。
$(selector).hide(speed,callback)
サンプル コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
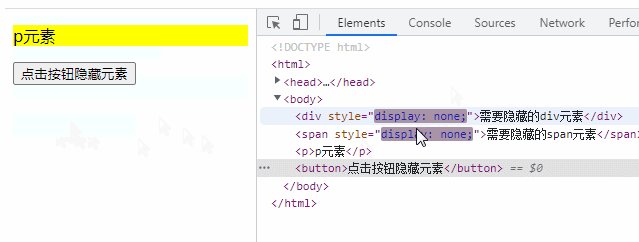
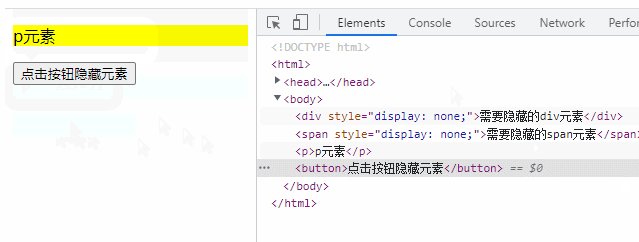
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
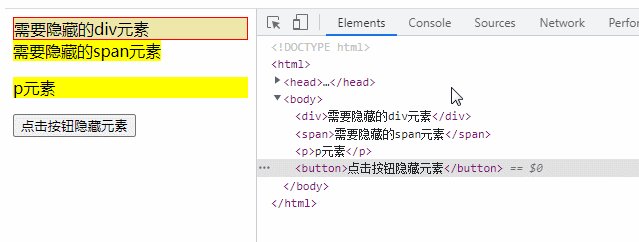
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
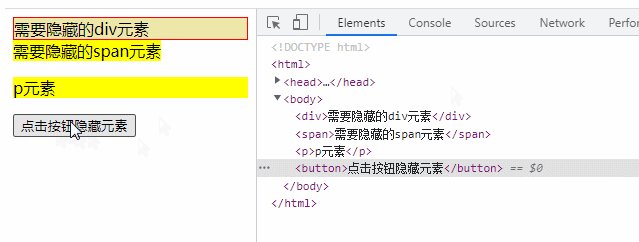
<button>点击按钮隐藏元素</button>
</body>
</html>
説明:
click() メソッドは、クリック イベントをバインドし、イベント処理関数を設定するために使用されます。
要素がクリックされると、クリックが行われます。イベントが発生します。
click() メソッドは、クリック イベントをトリガーするか、クリック イベントの発生時に実行する関数を指定します。
構文:
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
hide() メソッドは、指定された要素を非表示にするために使用されます
構文
$(selector).hide(speed,easing,callback)
| パラメータ | 説明 |
|---|---|
| 速度 | オプション。エフェクトが非表示になるまでの時間を指定します。 可能な値:
|
| 緩和 | ##オプション。アニメーション内のさまざまなポイントでの要素の速度を指定します。デフォルト値は「スイング」です。可能な値:
|
| callbac | オプション。 Hide()メソッドの実行後に実行される関数。
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでクリック時に要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

