
vue オブジェクトの listen 属性は「watch」で表されます。いわゆる監視とは、組み込みオブジェクトの状態やプロパティの変化を監視して対応することであり、プロパティの監視とは、他のデータの変化を監視できることを意味します。 Vue で監視属性を記述する方法は 2 つあります: 1. "new Vue()" で監視設定を渡す; 2. "vm.$watch" を通じて監視します。

watch Listening プロパティ
いわゆるモニタリングとは、組み込みオブジェクトの状態やプロパティの変化を監視し、応答することです。 、 listen プロパティ 、これは、他のデータの変化を監視できることを意味します。 必要な派生データが非同期で処理される場合がありますが、現時点では、計算されたプロパティは使いにくいです (非同期を処理できません)。別のオプションを使用できます: watch watch: listen 属性; 監視されるのはデータの属性です。属性が変更されると、いくつかの処理が行われます。書き方は 2 つあります。次のように listen 属性を指定します。new Vue() の watch 設定に渡します。
vm.$watch を通じて監視します。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
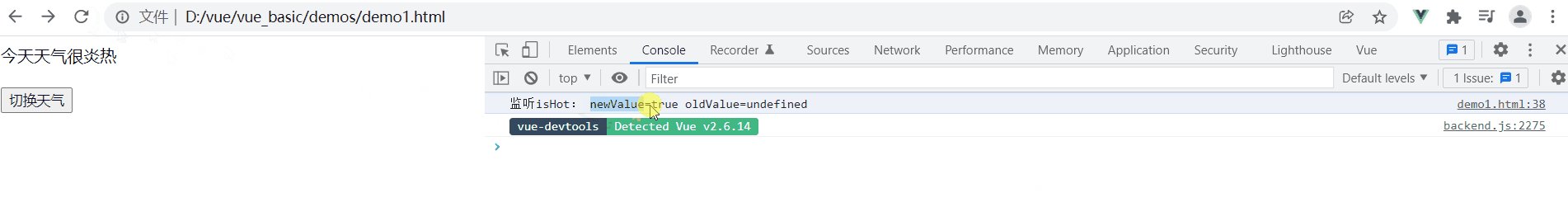
immediate:true,
handler(newValue,oldValue){
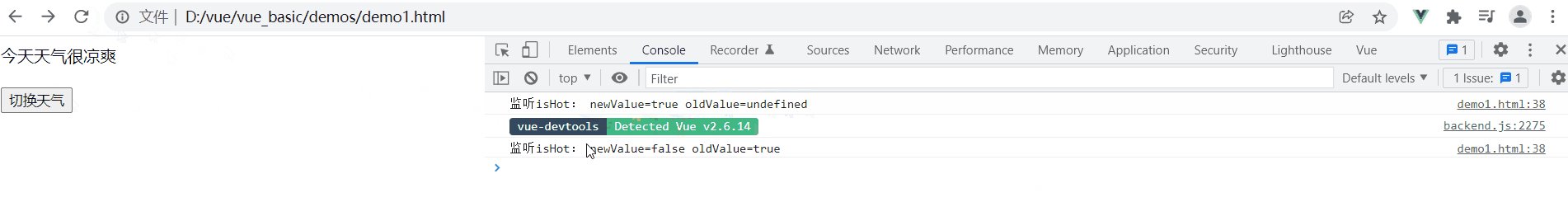
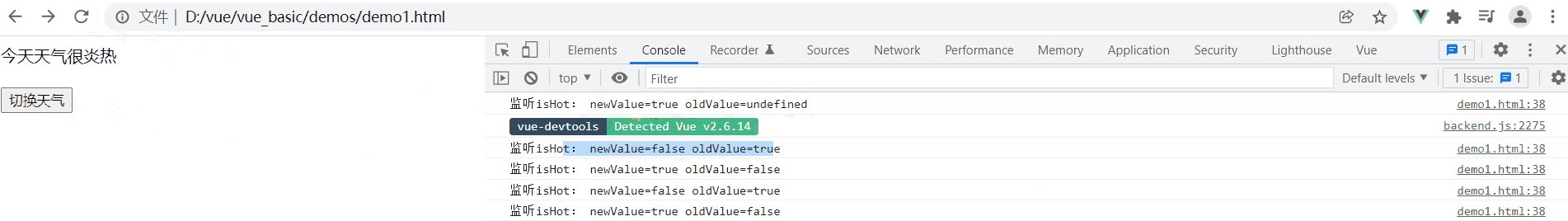
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script> のように、number オブジェクトのプロパティが変更されると、Vue はコールバック ハンドラーをリッスンして実行します。 "numbers":{deep:true}
など、マルチレベル構造のすべてのプロパティを監視します (ディープ モニタリング)。numbers オブジェクトのプロパティが変更されると、Vue はそれをリッスンすることもできます。そして実行はハンドラーに戻ります。
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
[vue]メソッド、計算プロパティ、データ監視
Web フロントエンド開発]
以上がvue オブジェクトの listen プロパティは何を表しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。