

原文: https://github.com/yyx990803/vite-vs-next-turbo-hmr/Discussions/8
著者: あなたYu Stream
1 週間前、Vercel は Webpack の Rust ベースの後継製品である Turbopack を発表しました。
発表の中で、Turbopack は「Vite より 10 倍速い」と主張しています。このフレーズは、ツイート、ブログ投稿、Vercel ユーザーに送信されるマーケティング メールなど、さまざまな Vercel マーケティング資料で繰り返されています。 Turbopack のドキュメントにはベンチマーク グラフも含まれており、当初は、Vite の場合は 0.09 秒だったのに対し、TurboPack を使用した Next.js 13 では React HMR のホット アップデートを 0.01 秒で実行できることが示されました。コールド スタート性能のベンチマークもありますが、コールド スタート速度が Vite よりも 10 倍速いという比較は見つからなかったため、「10 倍速い」は HMR のパフォーマンスに基づいていると推測するしかありません。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
Vercel は、マーケティング資料やマーケティング資料でこれらの数値を実証するために使用されるベンチマークへのリンクを使用しません。ドキュメンテーション。そこで私は興味を持ち、リリースされたばかりの Next 13 と Vite 3.2 のベンチマークを使用して自分の主張をテストすることにしました。コードとメソッドはオープンソースです (ここ)。
私のアプローチの要点は、次の 2 つのタイムスタンプ間のデルタを測定することで HMR のパフォーマンスを比較することです:
ソース ファイルが別のノードによって変更された時刻ファイルの変更を監視する .js プロセス;
更新された React コンポーネントを再レンダリングする時間は、レンダリング関数で Date.now() を直接呼び出すことによって決定されます。コンポーネントのレコードの。この呼び出しはコンポーネントの仮想 DOM レンダリング フェーズ中に発生するため、React の調整や実際の DOM 更新の影響を受けないことに注意してください。
ベンチマークでは、次の 2 つの異なるケースの数値も測定しました。
コンポーネントが 1,000 個の異なる子コンポーネントをインポートしてレンダリングする「ルート」ケース一緒に。
「リーフ」の場合、コンポーネントはルートによってインポートされますが、それ自体の子コンポーネントはありません。
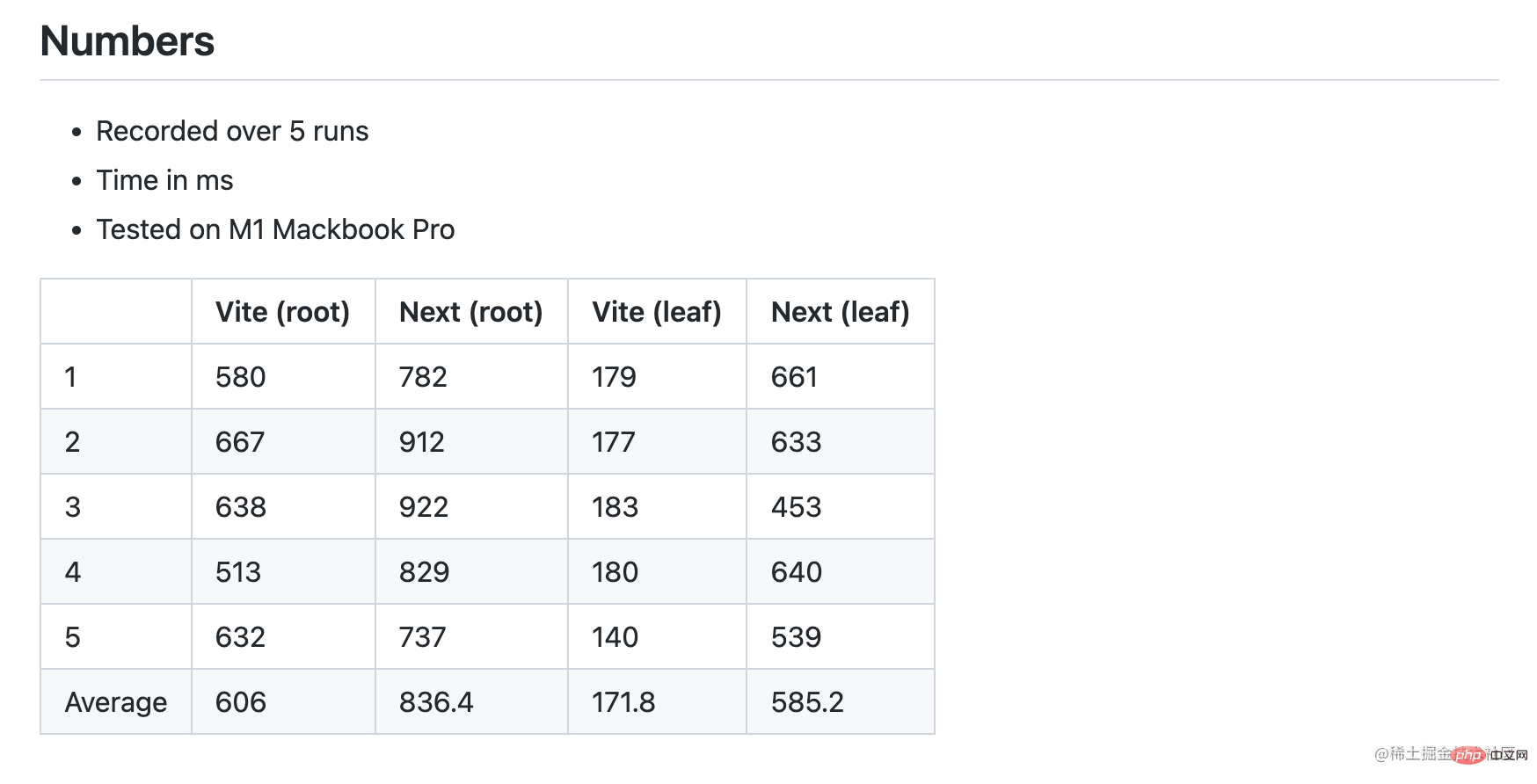
ラウンド 1 のスナップショット (次は RSC と、Vite は Babel と)

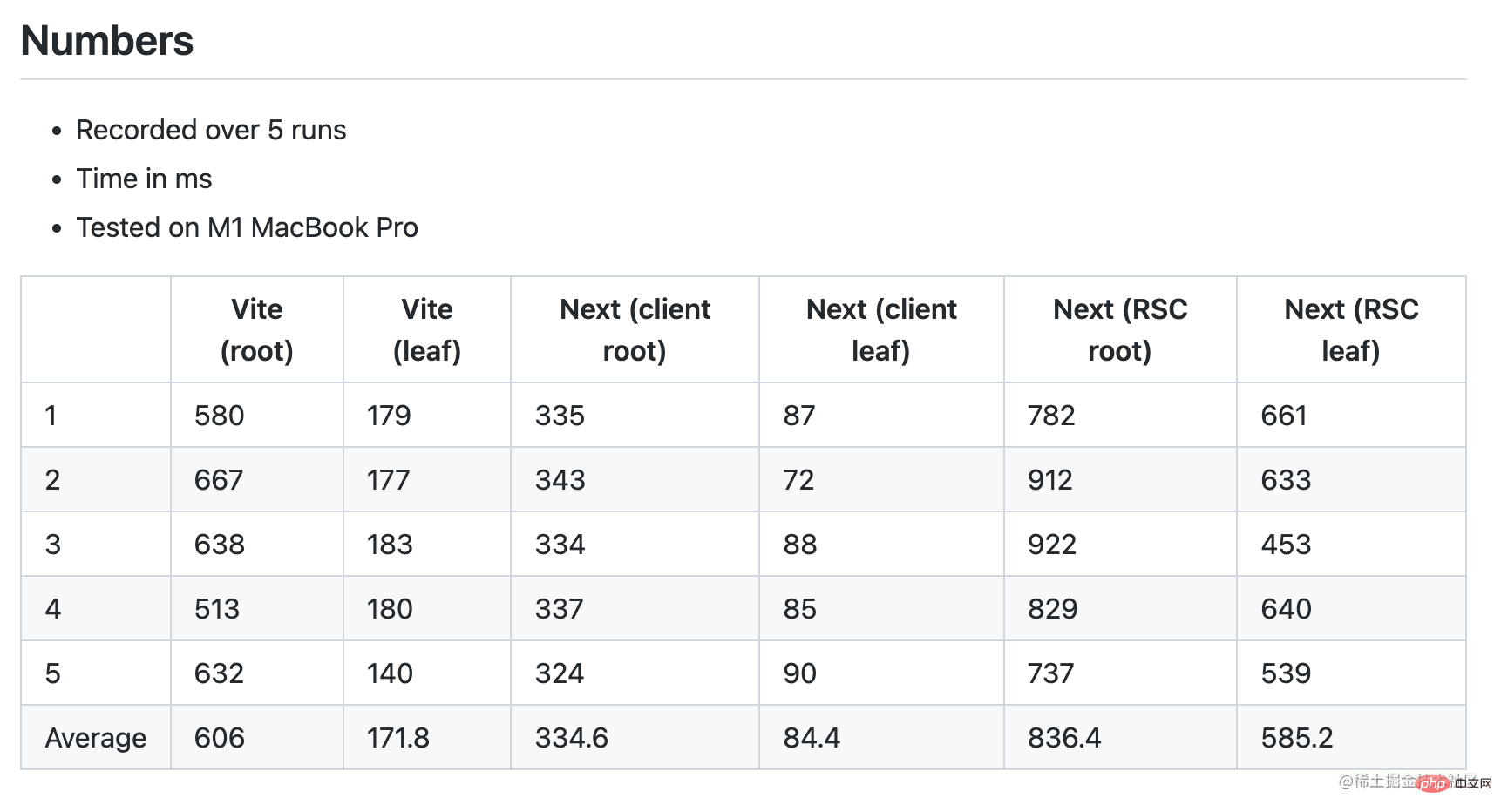
ラウンド 2 スナップショット (RSC なしの Next、Babel ありの Vite)

React HMR および JSX 変換は、ビルド ツールに関連付けられた機能ではありません。これは、Babel (js ベース) または SWC (rust ベース) を介して実行できます。 Esbuild は JSX を変換することもできますが、HMR はサポートされていません。 SWC は Babel よりも大幅に高速です (シングルスレッドで 20 倍、マルチコアで 70 倍)。 Vite が現在デフォルトで Babel を使用している理由は、インストール サイズと実用性の間のトレードオフです。 SWC のインストール サイズは非常に大きく (node_modules で 58MB であるのに対し、Vite 自体はわずか 19MB)、多くのユーザーは依然として他の変換で Babel に依存しているため、Babel パスは避けられません。もちろん、これは将来的に変更される可能性があります。
Vite コアは Babel に依存しません。 vite-plugin-swc-react-refresh を使用して、デフォルトの React プラグインを置き換えるだけです。切り替え後、Next よりもルート ケースで Vite に比べて大幅な改善が見られます。
興味深いことに、ここの成長曲線は、Next/turbo がルート ケースの方がリーフ ケースよりも 4 倍遅いことを示しています。 Vite は 2.4 倍遅いだけです。これは、Vite HMR がより大きなコンポーネントでより優れたパフォーマンスを発揮することを意味します。
さらに、SWC に切り替えると、Vercel ベンチマークにおける Vite のコールド スタート メトリクスも改善されるはずです。
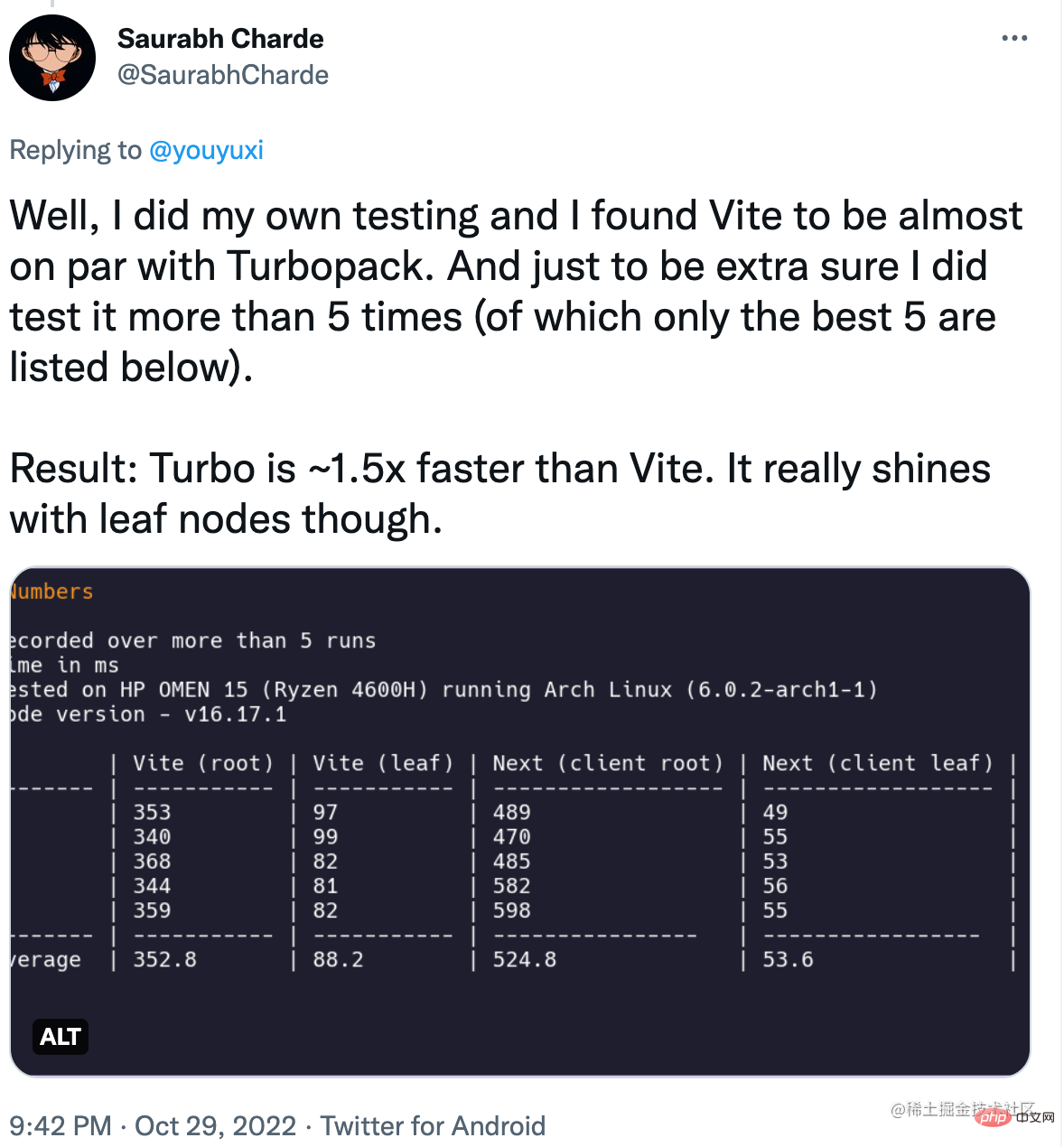
これは Node.js とネイティブ Rust パーツを含む複合テストであるため、ハードウェアが異なると驚くべき結果が得られます。私が投稿した結果は、M1 MacBook Pro で収集されました。他のユーザーは異なるハードウェアで同じベンチマークを実行し、異なる結果を報告しました。
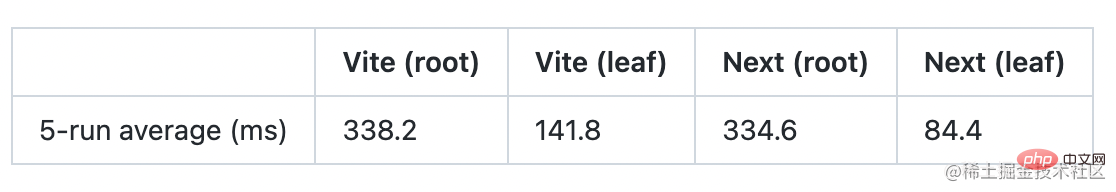
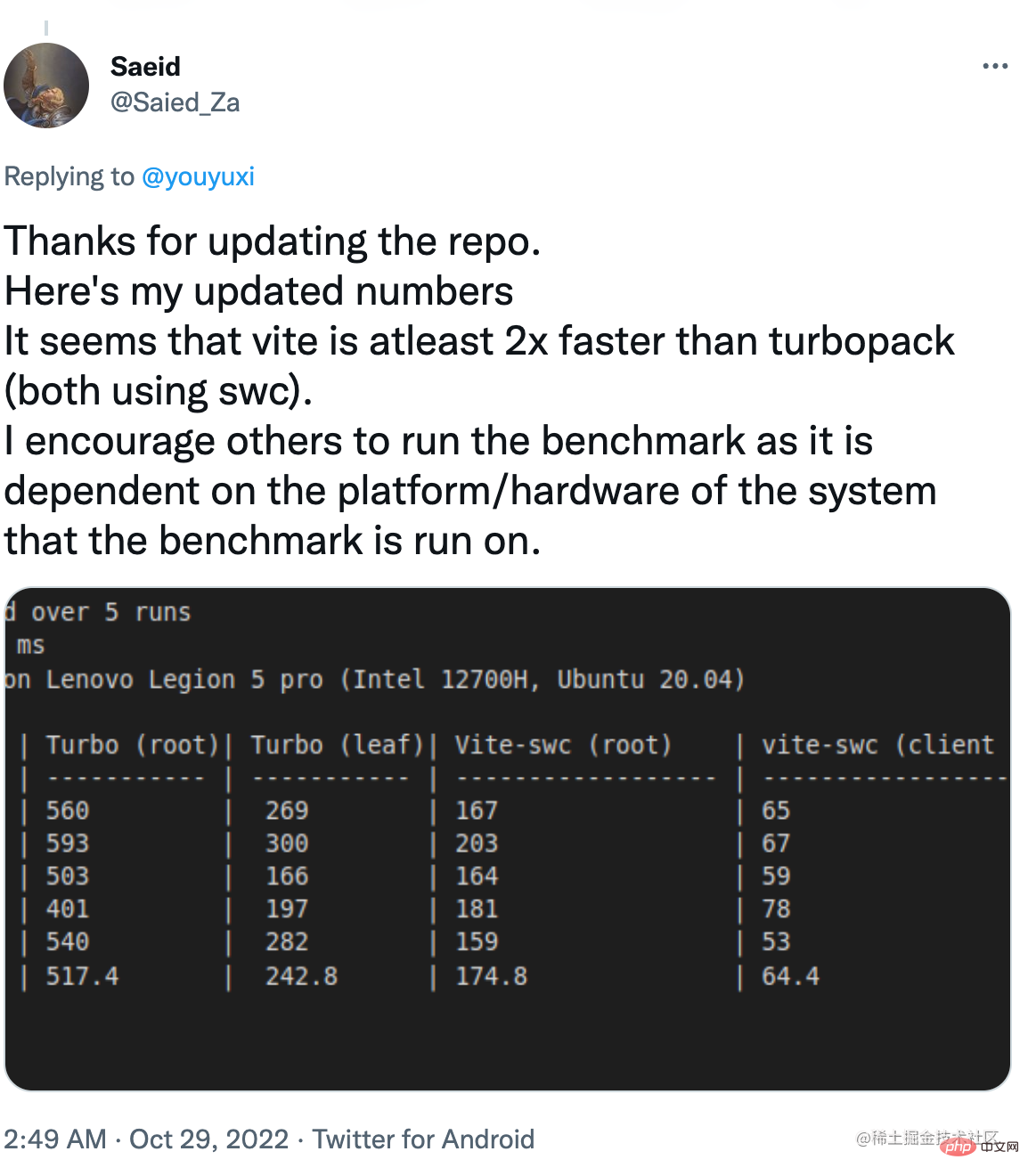
場合によっては、ルート ケースでは Vite の方が高速です。

他のケースでは、どちらのケースでも Vite の方が大幅に高速でした。

私がベンチマークを公開した後、Vercel は ブログ投稿 を公開し、ベンチマークを明確にしました。メソッドを作成し、公的検証のためのベンチマークを提供しました。これはある日突然のことかもしれませんが、正しい方向への一歩であることは間違いありません。
投稿とベンチマーク コードを読んだ後、いくつかの重要な点を以下に示します。
Vite 実装では、引き続きデフォルトの Babel ベースの React プラグインが使用されます。
#1k コンポーネントの場合、数値の丸めの問題があり、Turbopack の 15ms は 0.01s に丸められ、Vite の 87ms は 0.09s に丸められます。これにより、当初6倍近くあった差は10倍に拡大した。
Vercel のベンチマークでは、React コンポーネントの再レンダリング時間ではなく、更新モジュールの「ブラウザ評価時間」を終了タイムスタンプとして使用します。
この投稿には、モジュールの合計数が 30,000 を超えると、Turbopack が Vite よりも 10 倍高速になる可能性があることを示すグラフが含まれています。
要約すると、「Vite より 10 倍速い」ということは、次の条件下では当てはまります:
Vite は同じ SWC を使用していません変換。
アプリケーションには 30k を超えるモジュールが含まれています
ベンチマークでは、ホット アップデート モジュールが評価される時間のみを測定します。変更が実際に適用されるときではありません。
Vercel のベンチマーク テストでは、React の HMR ランタイムによって生じる差異を排除するために「モジュールの評価時間」を測定しているため、ベンチマーク テストの目的は、Vite に固有の HMR メカニズムを正しく評価することであると想定できます。ターボパックの比較。
残念ながら、この前提を踏まえると、Vite は依然としてベンチマーク テストで Babel を使用していますが、これは不公平であり、10 倍の速度の主張が無効になります。 SWC に変換された Vite を使用して数値を修正する前に、これは不正確なテストであると考慮する必要があります。
また、ほとんどの人が同意すると思います:
大多数のユーザーにとって、モジュール数が 30,000 というのは非常にありそうもないシナリオです。 Vite は SWC を使用するため、10 倍の要件を達成するために必要なモジュールの数はさらに非現実的になる可能性があります。これは理論的には可能ですが、それを Vercel の継続的なマーケティング成功を正当化するために使用するのは不誠実です。
ユーザーは、理論的な「モジュール評価」時間ではなく、エンドツーエンドの HMR パフォーマンス、つまり、保存してから変更が反映されるまでの時間に関心を持っています。 「アップデートの速度が 10 倍」と表示された場合、平均的なユーザーは後者ではなく前者を考慮するでしょう。 Vercel はマーケティングにおいてこの警告を都合よく省略しています。実際、Next のサーバー コンポーネントのエンドツーエンド HMR (デフォルト) は、Vite の よりも遅くなります。
Vite の著者として、Vercel のような資金豊富な企業がフロントエンド ツールの改善に多額の投資を行っているのを見てうれしく思います。必要に応じて、将来的には Vite で Turbopack を利用することもできるでしょう。私は、OSS 分野における健全な競争が最終的にはすべての開発者に利益をもたらすと信じています。
しかし、私は、オープンソース ソフトウェアにおける競争は、オープンなコミュニケーション、公正な比較、相互尊重に基づいて行われるべきだとも信じています。通常、商業コンテストでのみ見られるような、厳選された、査読を受けていない、誤解を招くギリギリの数字を使用した積極的なマーケティングを見るのは残念であり、憂慮すべきことです。 OSS の成功の上に築かれた会社として、Vercel はもっと良くできると私は信じています。
(学習ビデオ共有: 基本プログラミング ビデオ)
以上がYou Yuxi は次のように答えました。Vite は本当に Turbopack より 10 倍遅いのですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。