
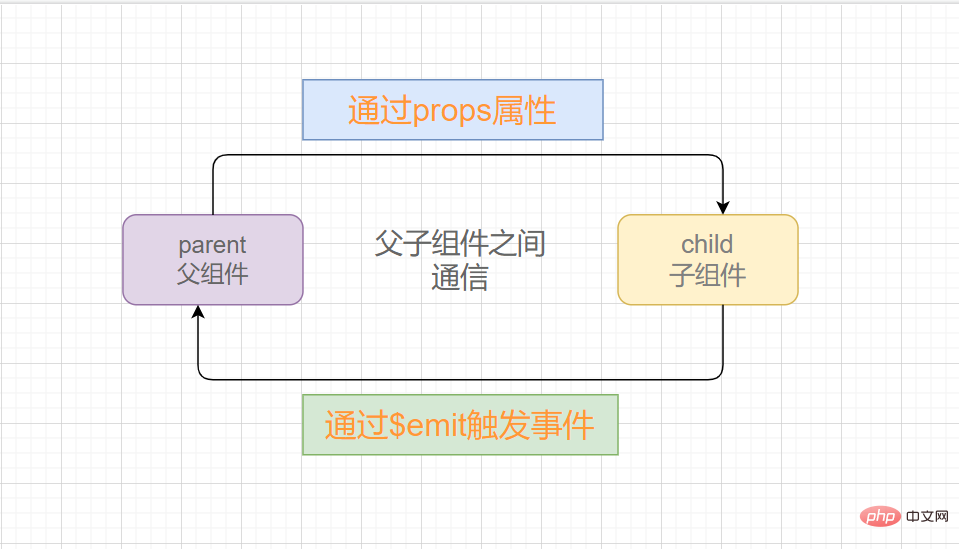
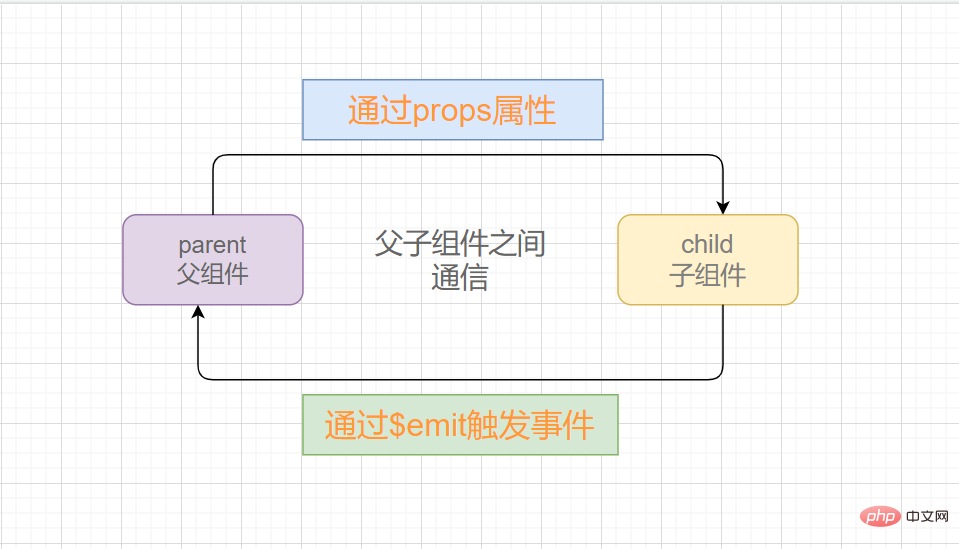
Vueで親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?以下の記事では、父から息子、息子から父への方法を紹介していますので、ぜひ参考にしてください。


props
コンポーネント間の通信を完了するには


とは何ですか? ?関数: 親コンポーネントによって渡されたプロパティを受け入れます
親コンポーネントはこれらの属性 (属性) に値を割り当て、子コンポーネントは属性の名前を通じて対応する値を取得します;defineProps()マクロを使用して次を宣言できます:<script> const props = defineProps(['foo']) console.log(props.foo) </script>
1) 配列型
script setupのコンポーネントでは、props
オプションを使用してpropを宣言できます:
export default { props: ['foo'], setup(props) { // setup() 接收 props 作为第一个参数 console.log(props.foo) } }
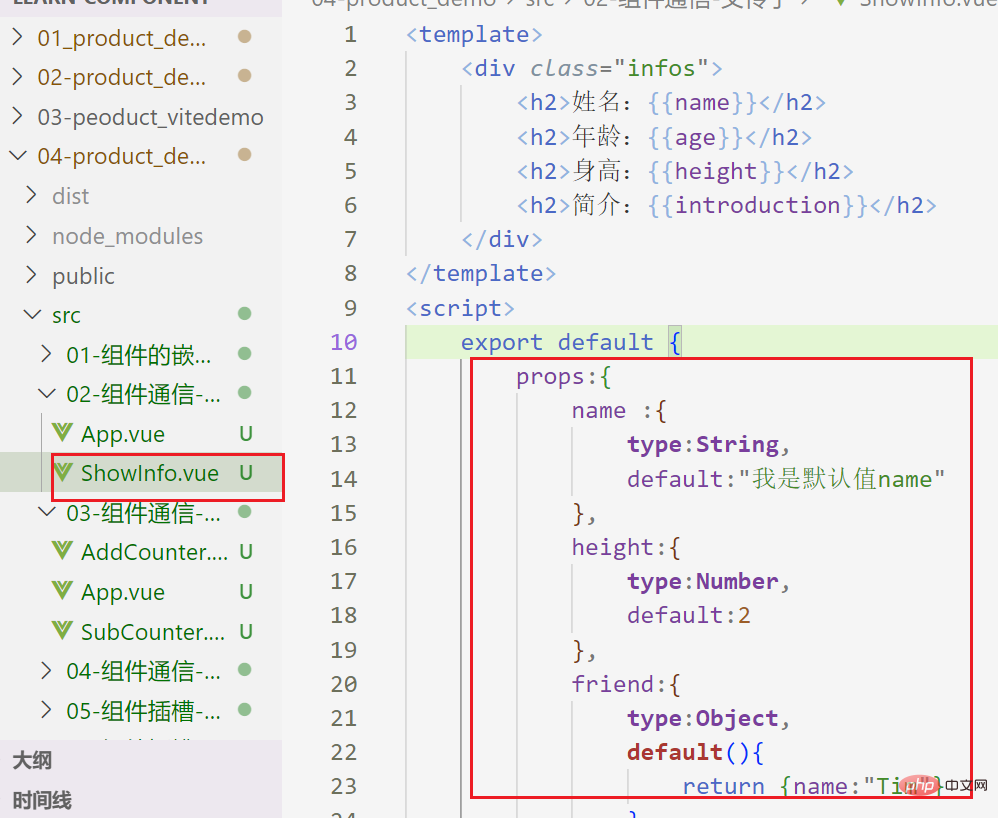
例、オブジェクトの使用構文
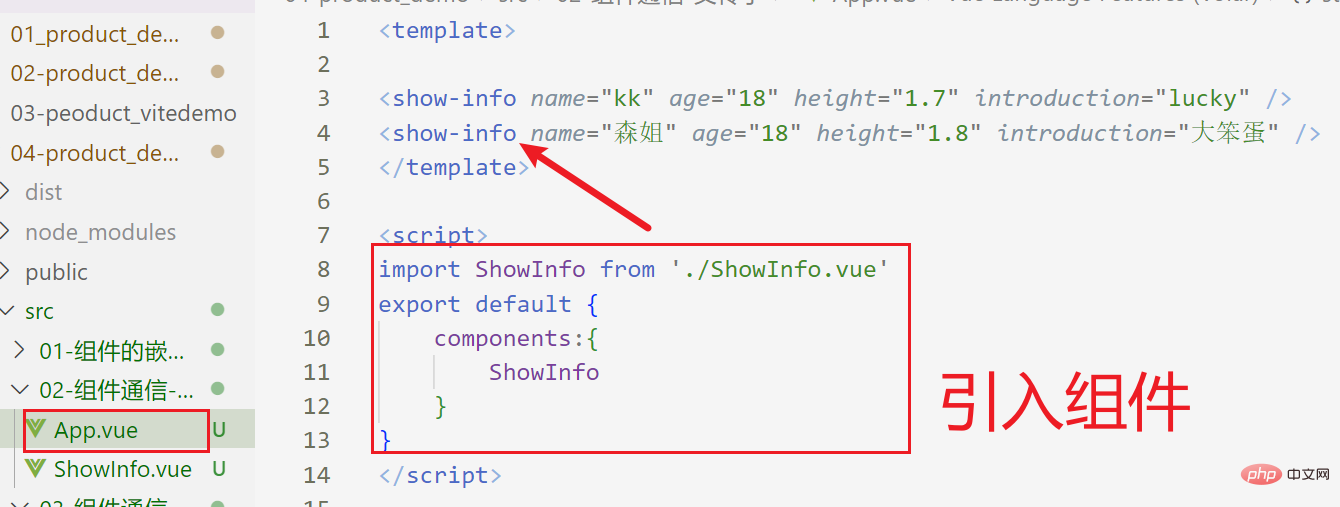
App.vue
は、整数 propsexport default { props:{ name :{ type:String, default:"我是默认值name" }, height:{ type:Number, default:2 } } }
Also:それでは、どのような型が考えられるのでしょうか?
ブール値
の形式で宣言されます。 props(これは非常に一般的に使用されます)
Usescript setup
defineProps({ title: String, likes: Number })
non-script setup
export default { props: { title: String, likes: Number } }
子コンポーネントで何らかのイベントが発生すると、コンポーネントの場合、親コンポーネントはコンテンツを切り替える必要があります;
子コンポーネントに親コンポーネントに渡したいコンテンツがある場合;
$emit("add", count )
サブコンポーネントは、場合によってトリガーされるイベントの名前で定義されます
親コンポーネントで、監視するイベントの名前を渡しますv-on (構文シュガー @) の形式で、対応するメソッドにバインドします。
#最後に、子コンポーネントでイベントが発生すると、イベント名に従って対応するイベントがトリガーされます
当前计数:{{counter}}
2) サブコンポーネント 1AddCounter .vue
ここで定義されているのはカウンターのデクリメント操作です
(学習ビデオの共有:プログラミングの基本ビデオ
以上がVue の親コンポーネントと子コンポーネントの間で通信する方法の簡単な分析 (父親から息子へのパス | 息子から父親へのパス)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。