
この記事では、background と backdrop-filter を使用して、面白い遠近感のある背景効果を作成する方法を紹介します。

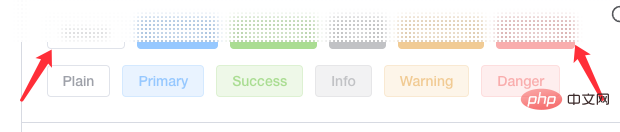
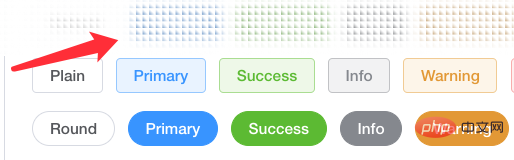
#このテクニックは、グループの友人からの質問から生まれました。ElementUI ドキュメントのようなトップ バーの背景効果を構築する方法です。効果を確認してください:

注意してください。ページのスクロール プロセス中、トップ バーの背景は白ではなく、すりガラス効果でもありませんが、背景は粒状になっている可能性があります。

正確には、 粒状化 をベースにした曇りガラス効果です。要素を粒状にし、次に要素のエッジもぼかします。ある程度まで。 。では、どうすればこの効果を達成できるのでしょうか?
上記の効果は魔法のように見えるかもしれませんが、原理は実際には非常に単純です。主なものは、粒状背景backgroundとbackdrop-filter:blur()です。
まず、パーティクルの背景を実装する必要があります。
このような背景を実現するには、background を使用します:
<div></div>
div {
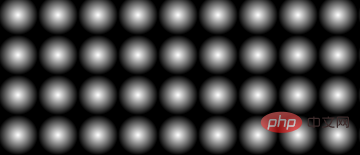
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}透明から黒への放射状グラデーション効果は次のとおりです:

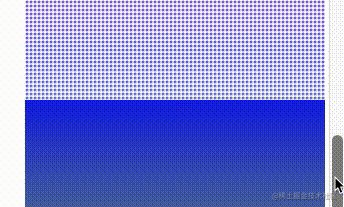
写真の白い部分は実際には透明で、その後ろの背景が見える場合があることに注意してください。このとき、背景の後ろに要素がある場合、効果は次のようになります。

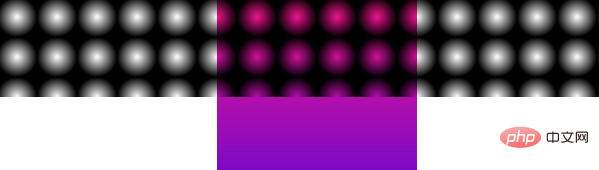
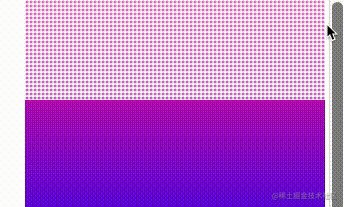
わかりました。 background:radial-gradient(transparent, # 000 20px) の 黒を白 に置き換えると、効果は次のようになります:

原理を示すために、各放射状グラデーションを使用します。円が大きく設定されています。通常のサイズに調整します:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
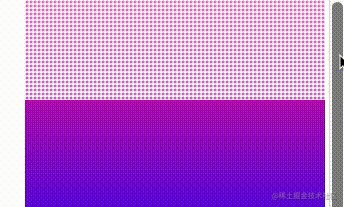
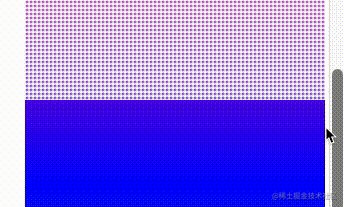
}このようにして、背景を粒状化することに成功しました:

もちろん、背景は今回公開されたのは見た目が硬くて美しくないので、backdrop-filter:blur()も必要です。
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
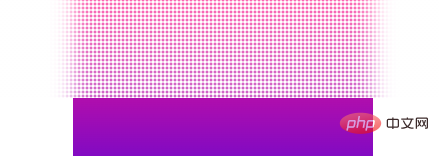
}を追加して試してみましょう:表示効果で始めたことを達成しました。

ここで注意する必要があるのは、background-size のサイズ コントロールと、異なる backdrop-filter:blur(10px) の値が効果に影響します。

完全なデモについては、ここをクリックしてください: CodePen デモ -- マスク フィルター
もちろん、このテクニックをマスターした後です。 , background:radial-gradient() グラフィックを置き換えたり、background-size を変更したり、さまざまな形状の遠近背景を試してみることができます。いくつか例を挙げてみましょう:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}ここでは、radila-gradient() の代わりに linear-gradient() が使用されています:

元のアドレス: https://www.cnblogs.com/coco1s/p/16549752.html
著者: ChokCoco
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がCSS を使用して派手な遠近感のある背景を構築する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。