
 <p>【学習ビデオ共有: css ビデオ チュートリアル、Web フロントエンド】
<p>【学習ビデオ共有: css ビデオ チュートリアル、Web フロントエンド】
 <p>
<p> mask を使用すると、この効果を簡単に実現できます。
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
} <p>これは少し複雑ですが、多くの点があります。いくつかの方法で達成できます。
<p>まず、
<p>これは少し複雑ですが、多くの点があります。いくつかの方法で達成できます。
<p>まず、background の使用方法を見てみましょう。
<span style="font-size: 18px;">背景</span> 実装display: inline インライン要素の background 表示形式が display: block ブロックレベル要素 (または inline-block) と同じであることです。 、flex、grid) が矛盾しています。
<p>簡単な例:
<p>Lorem .....</p> <a>Lorem .....</a>
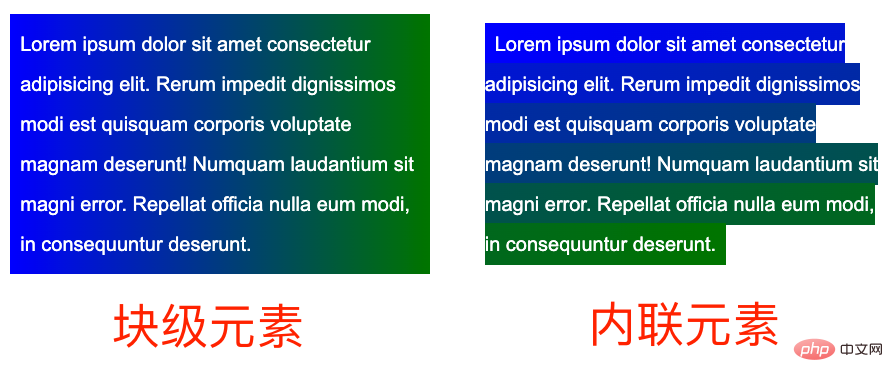
<p> 要素は ブロック レベルの要素 であり、 <a> は インライン要素 です。
<p>緑から青へのグラデーションの背景色を追加します:
p, a {
background: linear-gradient(90deg, blue, green);
} <p>何? 何を意味しますか?それはどういう意味ですか?違いは明らかで、ブロックレベル要素の背景は全体としてグラデーションになっていますが、インライン要素は一行ごとに異なる効果があり、全体が直列につながって全体を形成しています。
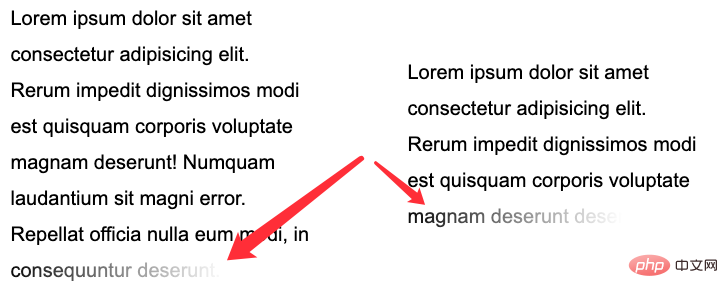
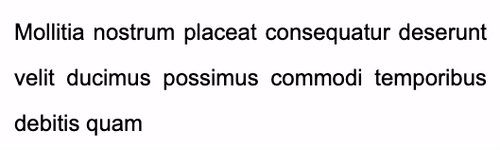
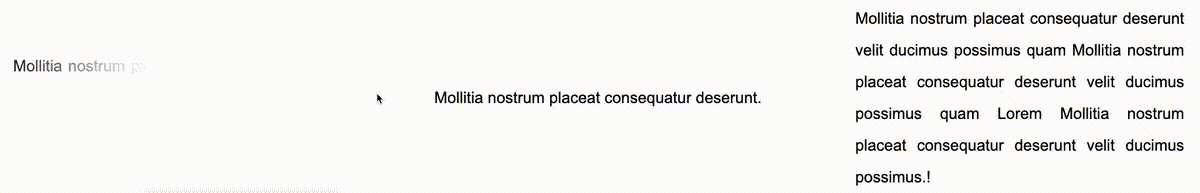
<p>この機能に基づいて、次のようなレイアウトを構築できます:
<p>何? 何を意味しますか?それはどういう意味ですか?違いは明らかで、ブロックレベル要素の背景は全体としてグラデーションになっていますが、インライン要素は一行ごとに異なる効果があり、全体が直列につながって全体を形成しています。
<p>この機能に基づいて、次のようなレイアウトを構築できます:
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
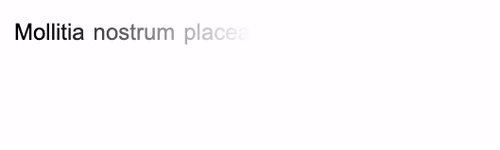
}background 機能では、実際のテキストをインライン要素内にラップする必要があります <a>opacity: 0 is hidden. 実際に表示されるテキストは、<a> 要素の擬似要素を使用し、そのレベルを -1 に設定します。目的は、親要素の背景でそれをカバーできるようにすることです 要素のグラデーションは透明から白であり、それを使用して実際の基礎となる部分をカバーします。疑似要素を使用してテキストを表示し、テキストのフェードを実現します。 ここで、<p><a>
ここで、<p><a> 要素のグラデーションは透明から白で、後ろの白を使用して徐々にテキストを覆います。 グラデーションを黒から白に変更すると (わかりやすくするために、グラデーションの黒と白にある程度の透明度があります)、何が起こっているかをすぐに理解できます。 <p>
a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
} 完全なコードについては、ここをクリックしてください: <p>CodePen デモ -- テキストが消えていく もちろん、このソリューションには # の使用など、多くの問題があります。 ##z-index: -1<p>、親コンテナーが背景色を設定している場合、それは無効になり、最後の行を正確に見つけるのは簡単ではありません。したがって、より良い方法は、
完全なコードについては、ここをクリックしてください: <p>CodePen デモ -- テキストが消えていく もちろん、このソリューションには # の使用など、多くの問題があります。 ##z-index: -1<p>、親コンテナーが背景色を設定している場合、それは無効になり、最後の行を正確に見つけるのは簡単ではありません。したがって、より良い方法は、mask を使用して解決することです。 <span style="font-size: 18px;"></span> を使用して を達成すると、次のようになります。 mask に 2 つの mask 領域を実装するだけで済みます。1 つは最後の行を正確に制御するためのもので、使用される部分です残りの部分の透明度を制御します。 <p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
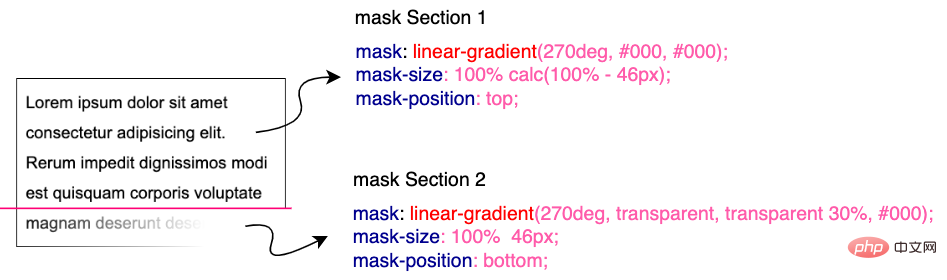
}mask 相关的代码,正如上面而言的,mask 将整个区域分成了两块进行控制:
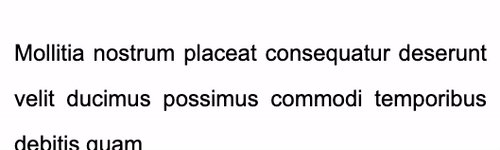
<p> <p>在下部分这块,我们利用
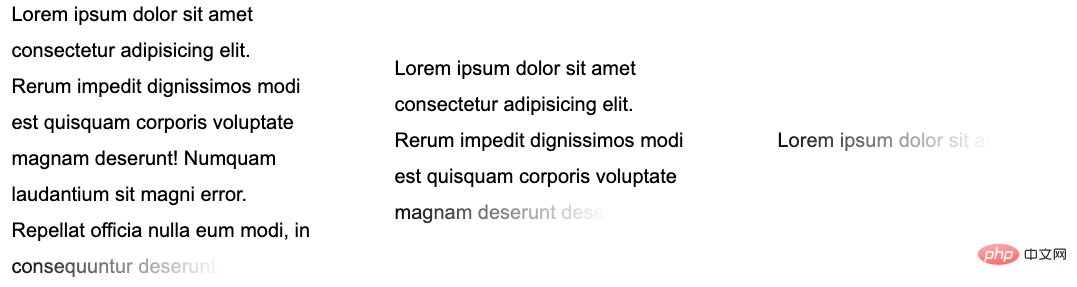
<p>在下部分这块,我们利用 mask 做了从右向左的渐隐效果。并且利用了 mask-position 定位,以及 calc 的计算,无论文本都多少行,都是适用的!需要说明的是,这里的 46px 的意思是单行文本的行高加上 padding-bottom 的距离。可以适配任意行数的文本:
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
 <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素 background 的特性。在 妙用 background 实现花式文字效果 这篇文章中,我们介绍了这样一种技巧。
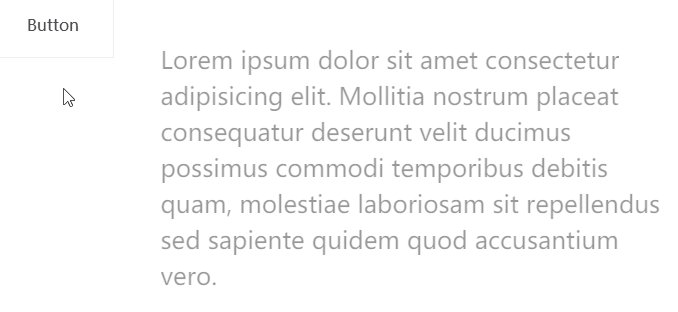
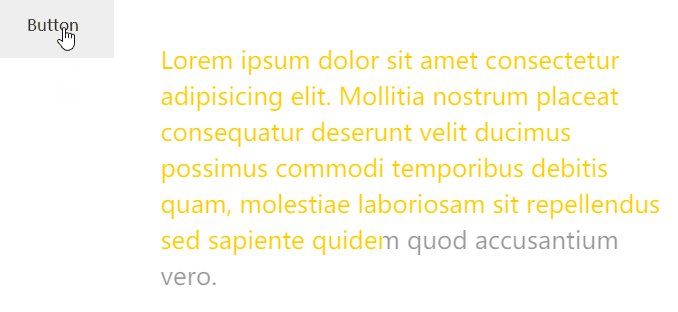
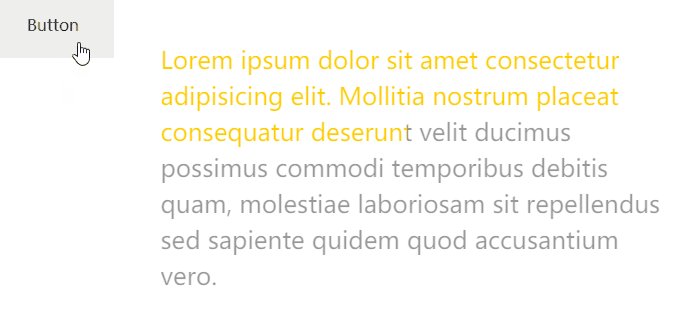
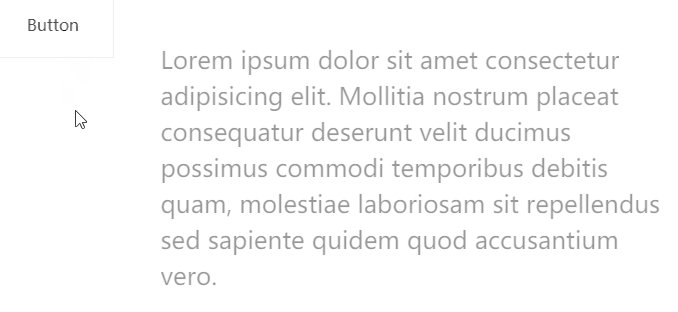
<p>实现整段文字的渐现,从一种颜色到另外一种颜色:
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。
<p> <p>当 hover 触发时,
<p>当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
<p>CodePen -- background-clip 文字渐现效果
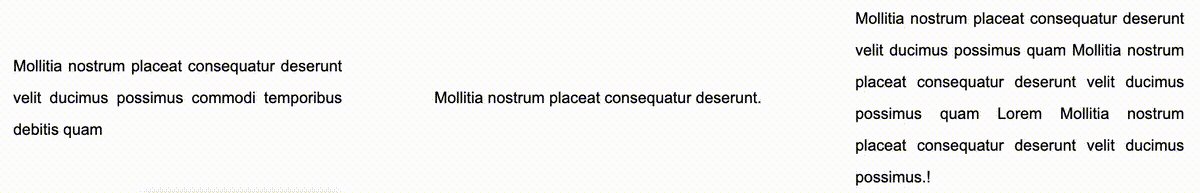
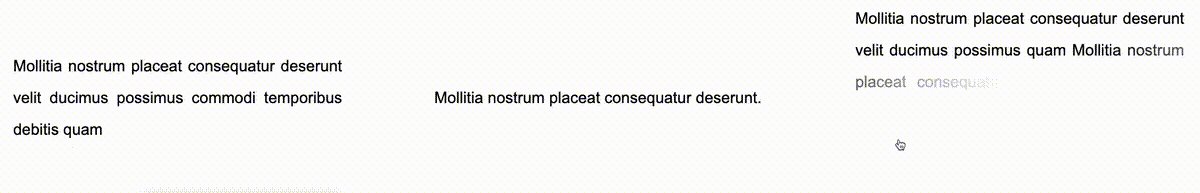
<p>好,我们可以借鉴这个技巧,去实现文字的渐隐消失。一层为实际的文本,而另外一层是进行动画的遮罩,进行动画的这一层,本身的文字设置为 color: transparent,这样,我们就只能看到背景颜色的变化。
<p>大致的代码如下:
<p> <a class="word">Mollitia nostrum placeat consequatur deserunt.</a> <a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a> </p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}.word 为实际在底部,展示的文字层,而 pesudo 为叠在上方的背景层,hover 的时候,触发上方元素的背景变化,逐渐遮挡住下方的文字,并且,能适用于不同长度的文本。
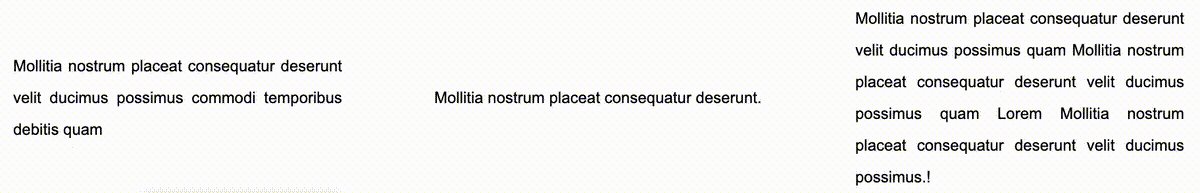
<p> <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下 transition-duration 的时长。
<p>完整的 DEMO,你可以戳:CodePen -- Text fades away Animation
<p>原文地址:https://www.cnblogs.com/coco1s/p/16590809.html <p>作者:ChokCoco<p>更多编程相关知识,请访问:编程视频!!
以上がPure CSSを使って複数行テキストのフェードアニメーションを実現する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。