
解決手順: 1. メニューバーの「ファイル」-「設定」-「言語とフレームワーク」-「JavaScript」をクリックし、バージョンを「ECMAScript 6」に変更します。メニューバー「ファイル」-「デフォルト設定」-「言語とフレームワーク」-「JavaScript」をクリックし、バージョンをES6に変更します。

このチュートリアルの動作環境: Windows7 システム、ECMAScript 6&&IntelliJ IDEA 2022 バージョン、Dell G3 コンピューター。
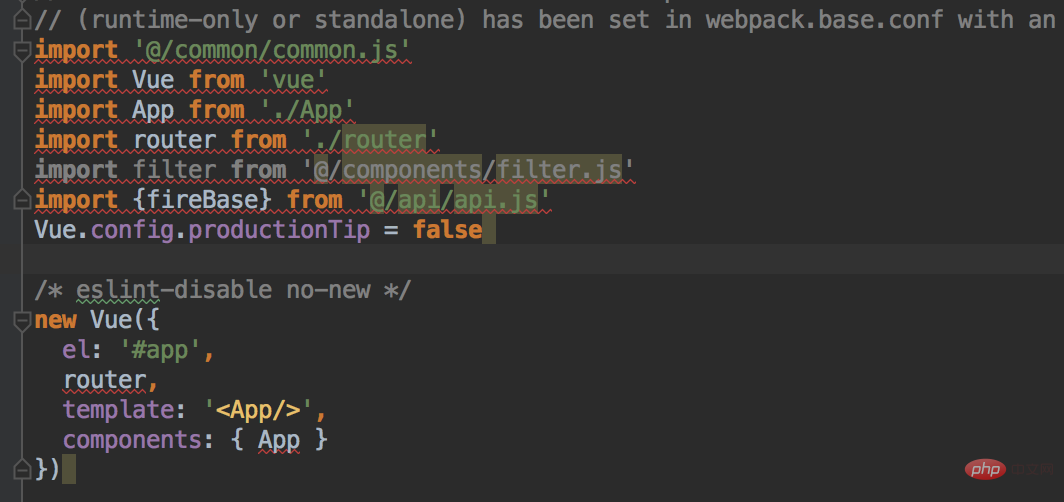
vuejs プロジェクトで idea に js 構文エラーが表示される

# エラーの原因を調査したところ、IDEA のデフォルト設定が原因であることが判明しました。 js 構文検証中の js 構文検証 ES5 (ECMAScript 5)、IDEA 設定で ES6 に変更する必要があります。
アイデアでサポートされていない es6 構文の解決策
JavaScript のバージョンを設定する場所が 2 か所あり、両方とも es6 に変更されます。
1 位:
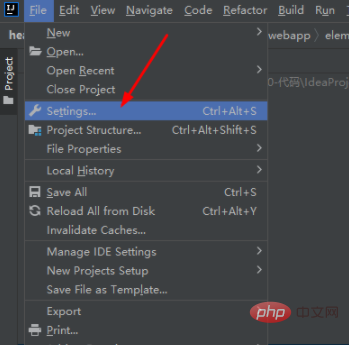
#1. アイデアメニューバーの「ファイル」-「設定」をクリックします。 ##2. 設定インターフェースで、「言語とフレームワーク」-「JavaScript」をクリックします。
右側の「JavaScript 言語バージョン」オプションの値を「ECMAScript 6」に変更します ---変更JavaScriptのバージョンをES6にします
以上がidea の es6 構文がサポートされていない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
