
変換手順: 1. JSON.parse() メソッドを使用して json 文字列を配列に変換します。構文は「JSON.parse(json string)」です; 2. 展開演算子「.. ." 配列の要素を 1 つずつ取り出して空のオブジェクト "{}" に格納するだけです。構文は "{...array object}" です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
#JSON
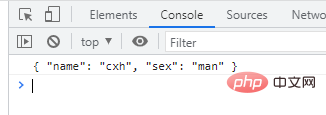
var jsonStr = '{ "name": "cxh", "sex": "man" }';
es6 の json 文字列をオブジェクトに変換するメソッド
es6 では、配列を使用し、JSON.parse( ) メソッドとスプレッド演算子「...」を使用して、JSON 文字列をオブジェクトに変換します。変換手順:
ステップ 1. JSON.parse() メソッドを使用して、json 文字列を配列に変換します
JSON.parse() メソッドはデータを JavaScript オブジェクトに変換しますvar jsonStr = '[1,2,3,{"a":1}]';
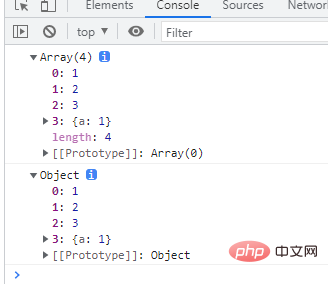
var arr=JSON.parse(jsonStr);
console.log(arr);ステップ 2: スプレッド演算子「...」を使用します。配列をオブジェクトに変換する
スプレッド演算子 "..." は、配列を展開し、配列要素を 1 つずつ取り出して、空のオブジェクト "{}" に格納できます。const obj = {...arr} ;
console.log(obj);
JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がes6でjson文字列をオブジェクトに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
![JavaScript コアチュートリアル [JS が知っておくべき DOM BOM 操作]](https://img.php.cn/upload/course/000/000/041/61c56ae28d02a390.jpg)


![Meituan APPを模倣した実践的な開発 [フロントエンドプログラマー必須のJavaScriptプロジェクト]](https://img.php.cn/upload/course/000/000/068/6242bebc05ca9210.png)
![JavaScript の基本構文 [dom|bom|es6 新しい構文|jQuery|データ視覚化 echarts]](https://img.php.cn/upload/course/000/000/068/6242bb730fb11708.png)
