Atom同期設定や特殊効果の入力方法は?この記事では、いくつかの実用的なプラグインをおすすめし、その効果を確認していきますので、ご参考になれば幸いです。

Atomは、Github がプログラマー向けに開発したクロスプラットフォームのテキスト エディターです。シンプルで直感的なグラフィカル ユーザー インターフェイスと、CSS、HTML、JavaScript、その他の Web プログラミング言語をサポートするなど、多くの興味深い機能を備えています。マクロをサポートし、分割画面機能を自動的に完了し、ファイルマネージャーを統合します。 [関連する推奨事項:atom の使い方チュートリアル]
Atom は優れたエディターで、VS Code ほど使いやすいわけではないかもしれませんが、決して劣るものではありません。
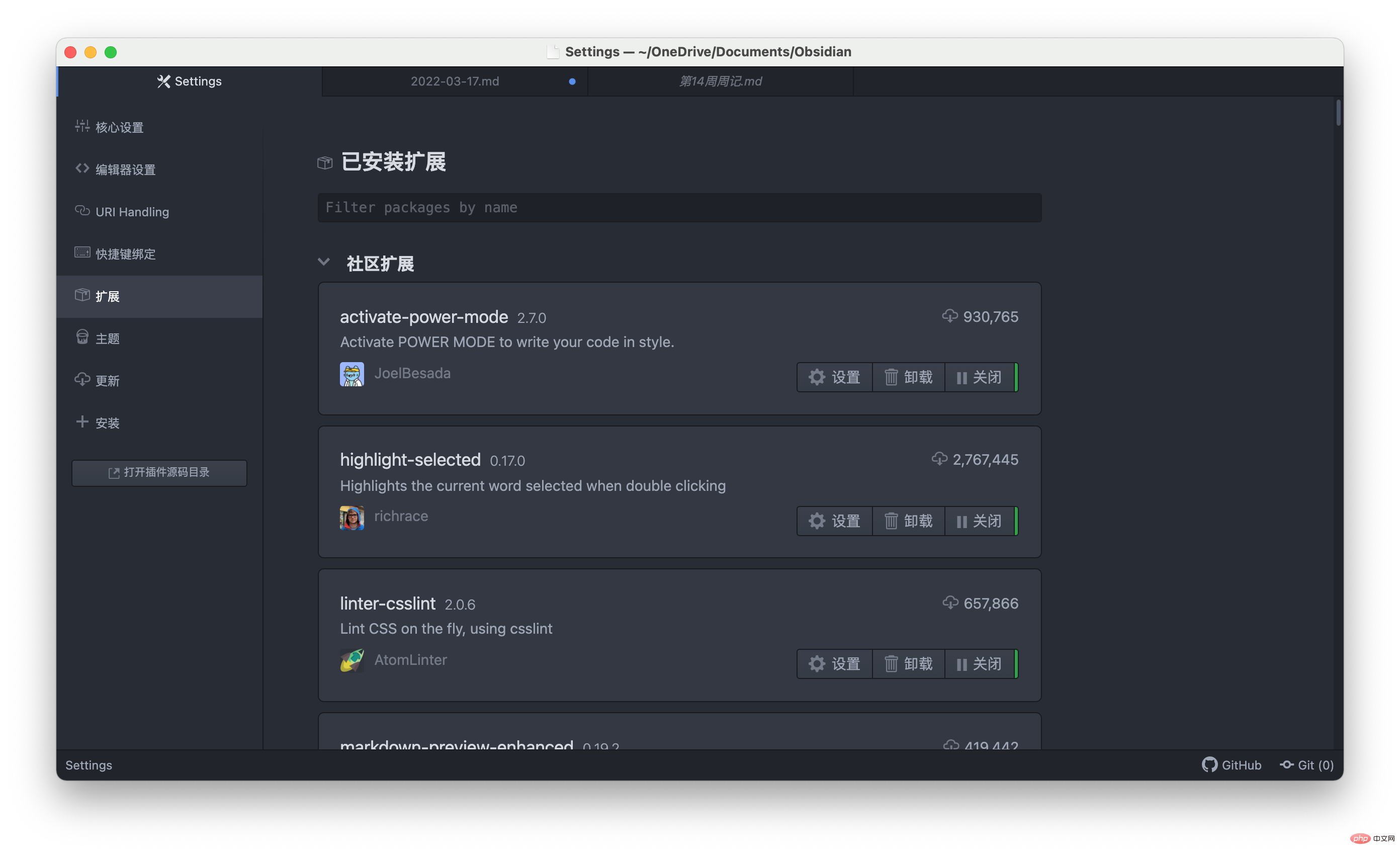
いくつかの Atom 基本プラグインを推奨します。

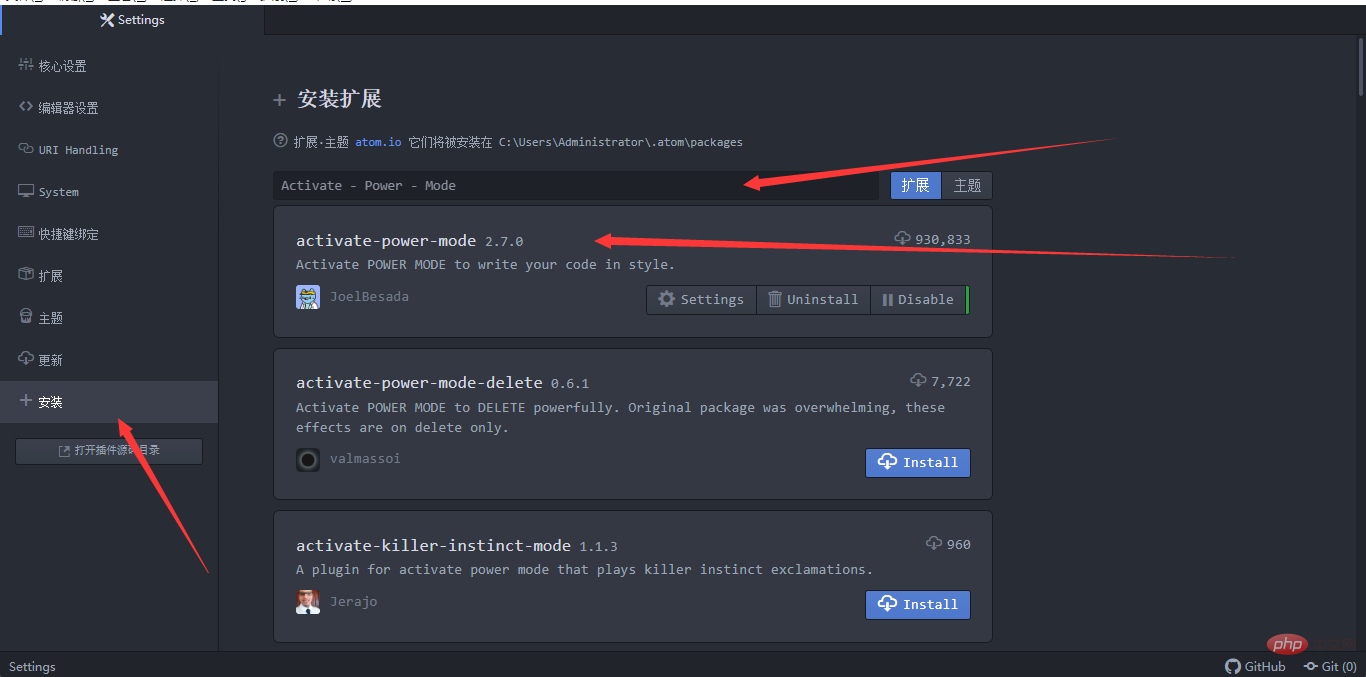
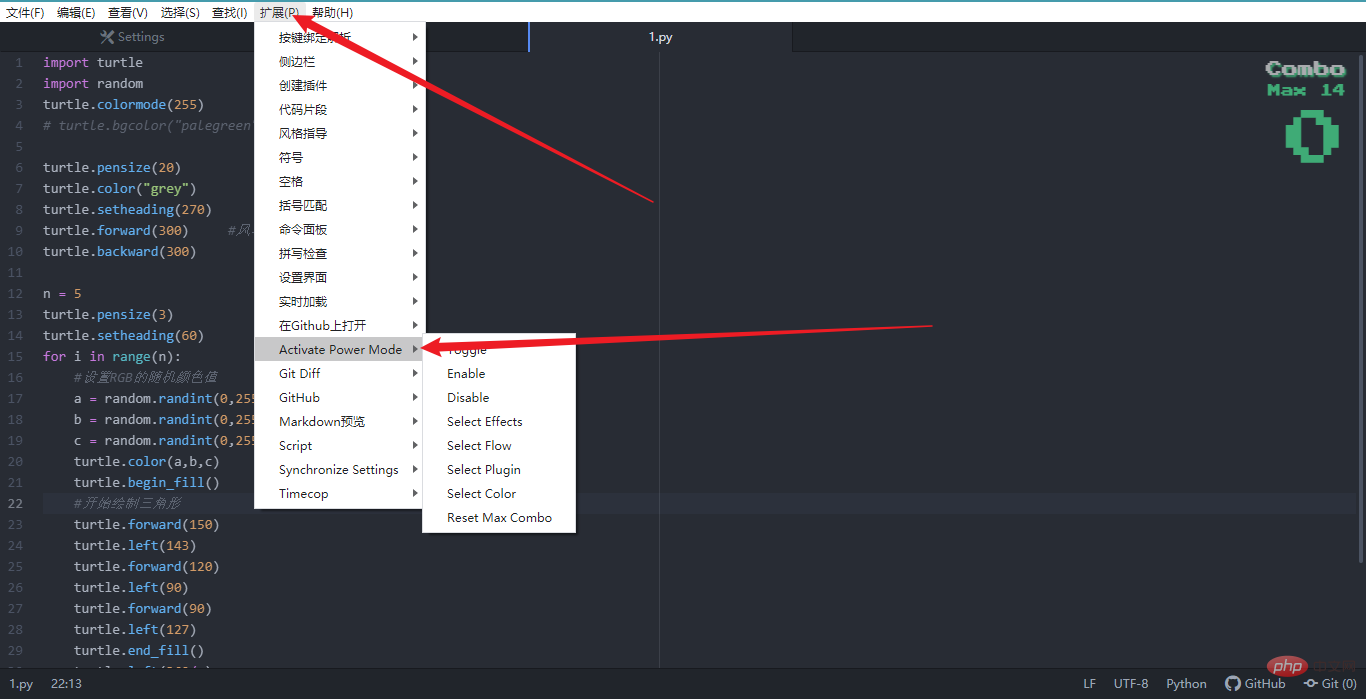
 インストール後、拡張バーでさまざまなモードを選択できます
インストール後、拡張バーでさまざまなモードを選択できます
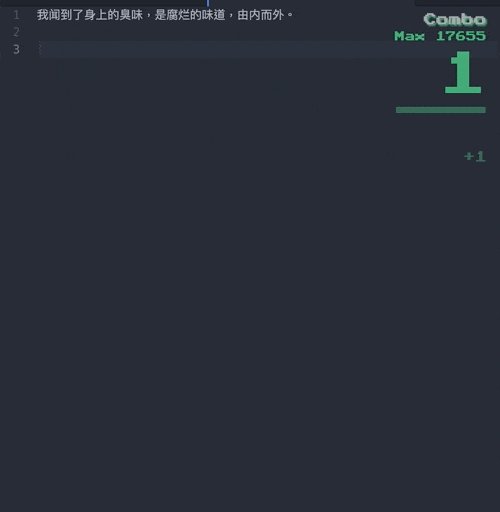
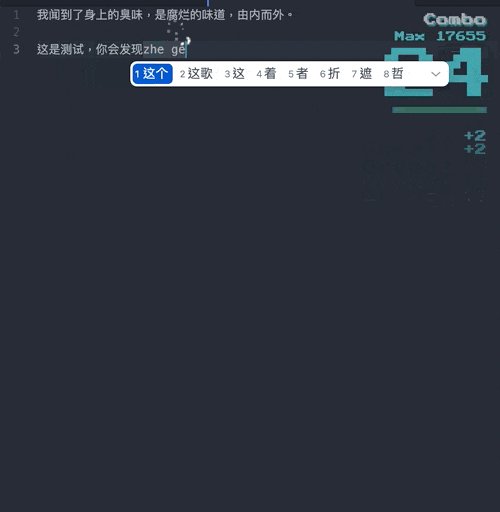
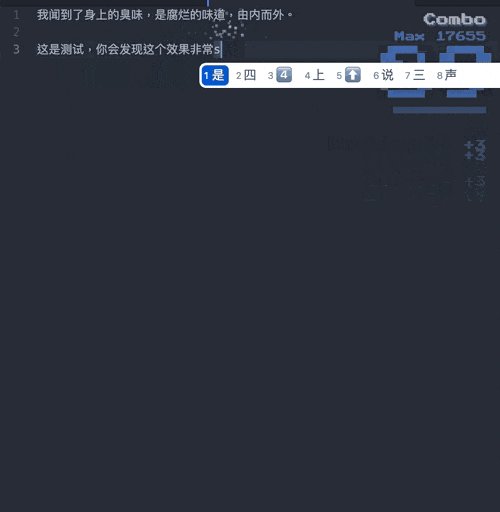
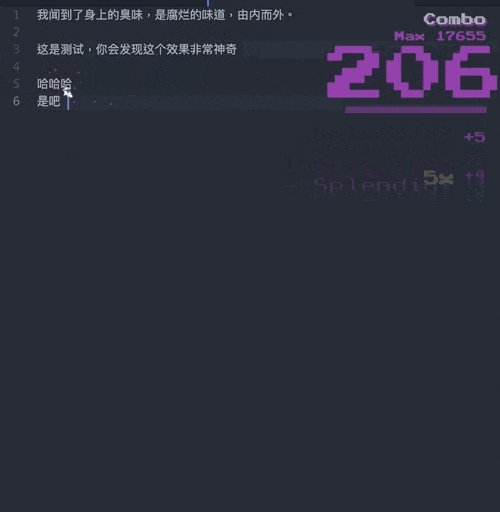
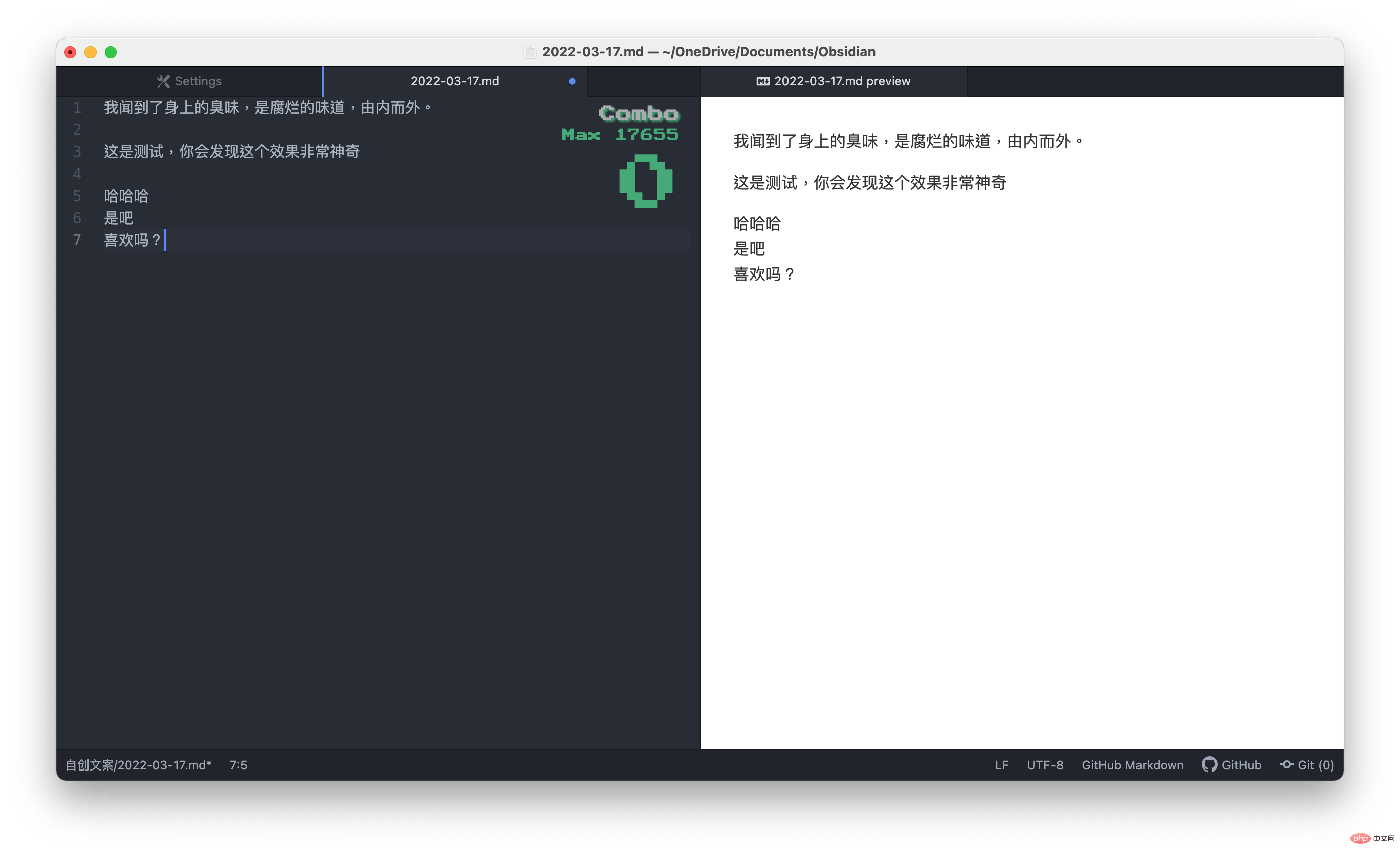
#これは私のお気に入りであり、また、それでAtomに触れたばかりなのですが、VS Codeにも同じプラグインはありますが、Atomほどスムーズではありません。この機能は、コーディング時に非常にクールな特殊効果を与えることです。いくつかの内蔵エフェクトがあり、すべて試してみることができます。
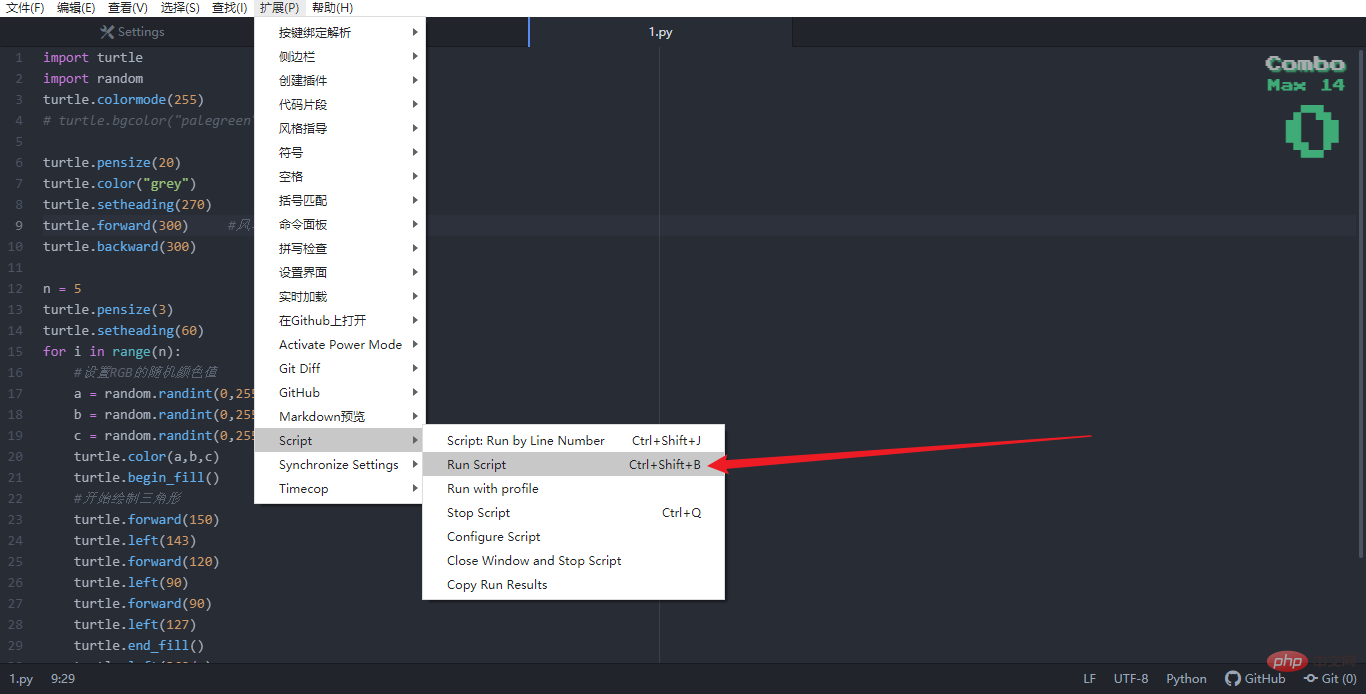
#スクリプト
# -*- coding: utf-8 -*-
マークダウン - プレビュー - 強化された
#同期 - 設定

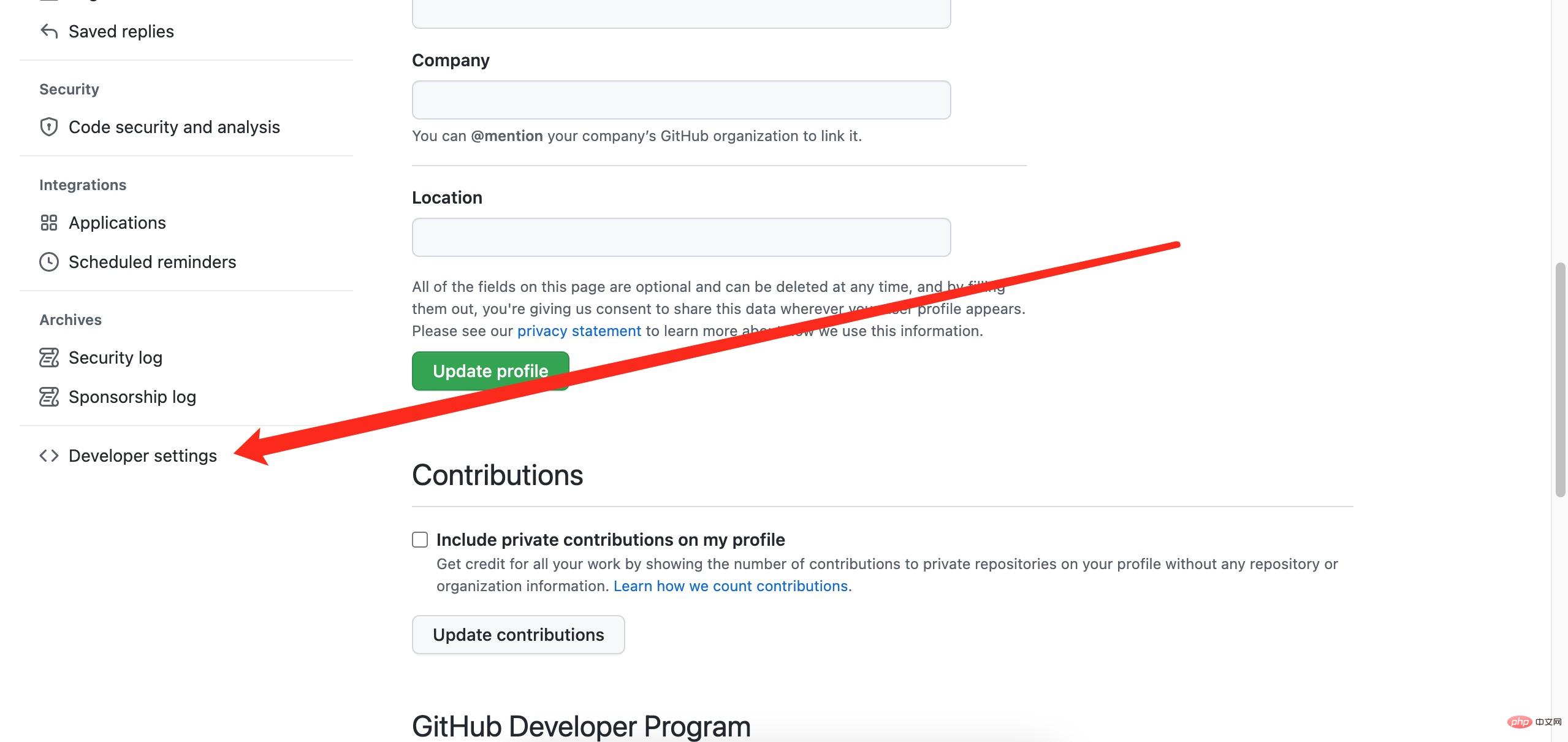
開発者設定
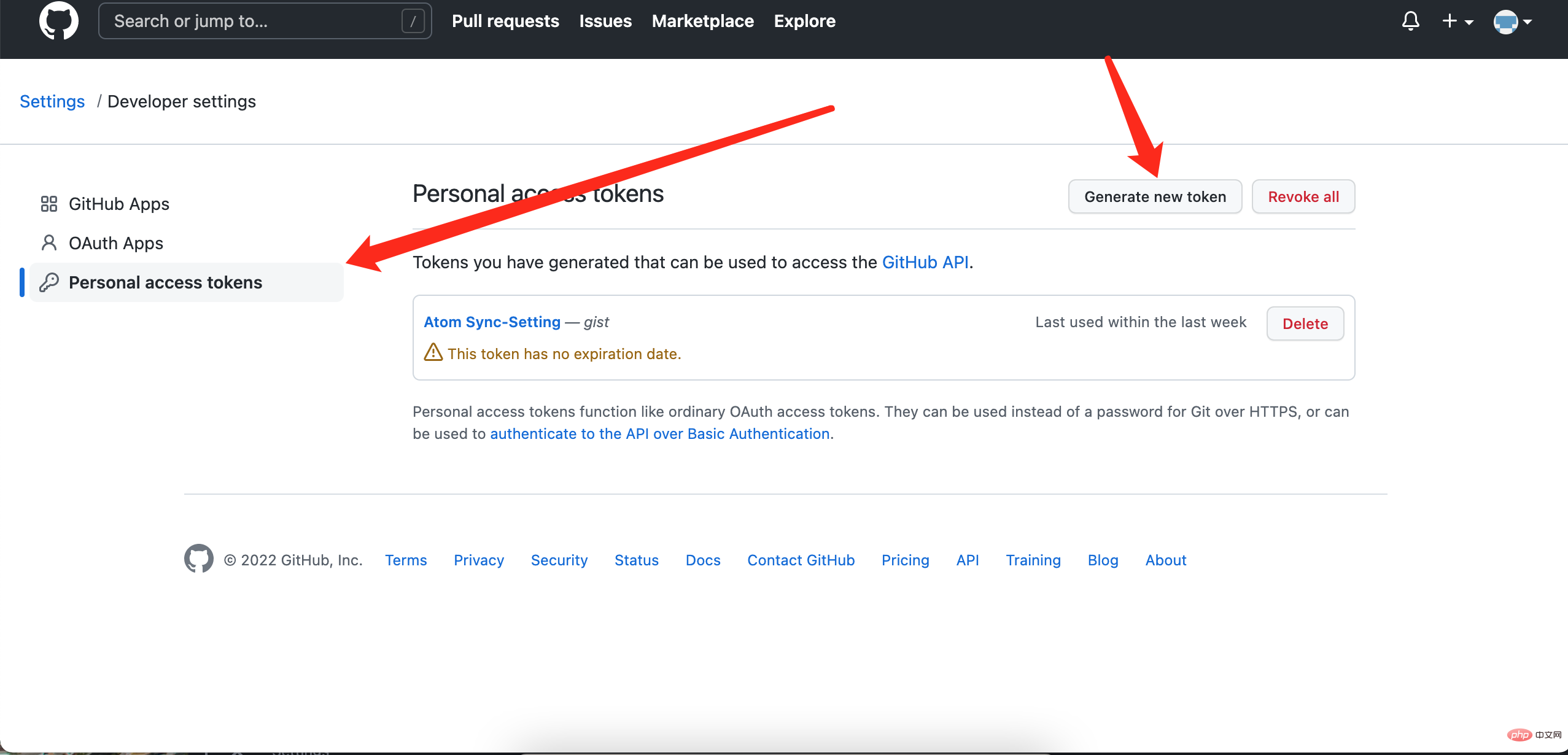
##クリックパーソナル アクセス トークン
➡️新しいトークンを生成
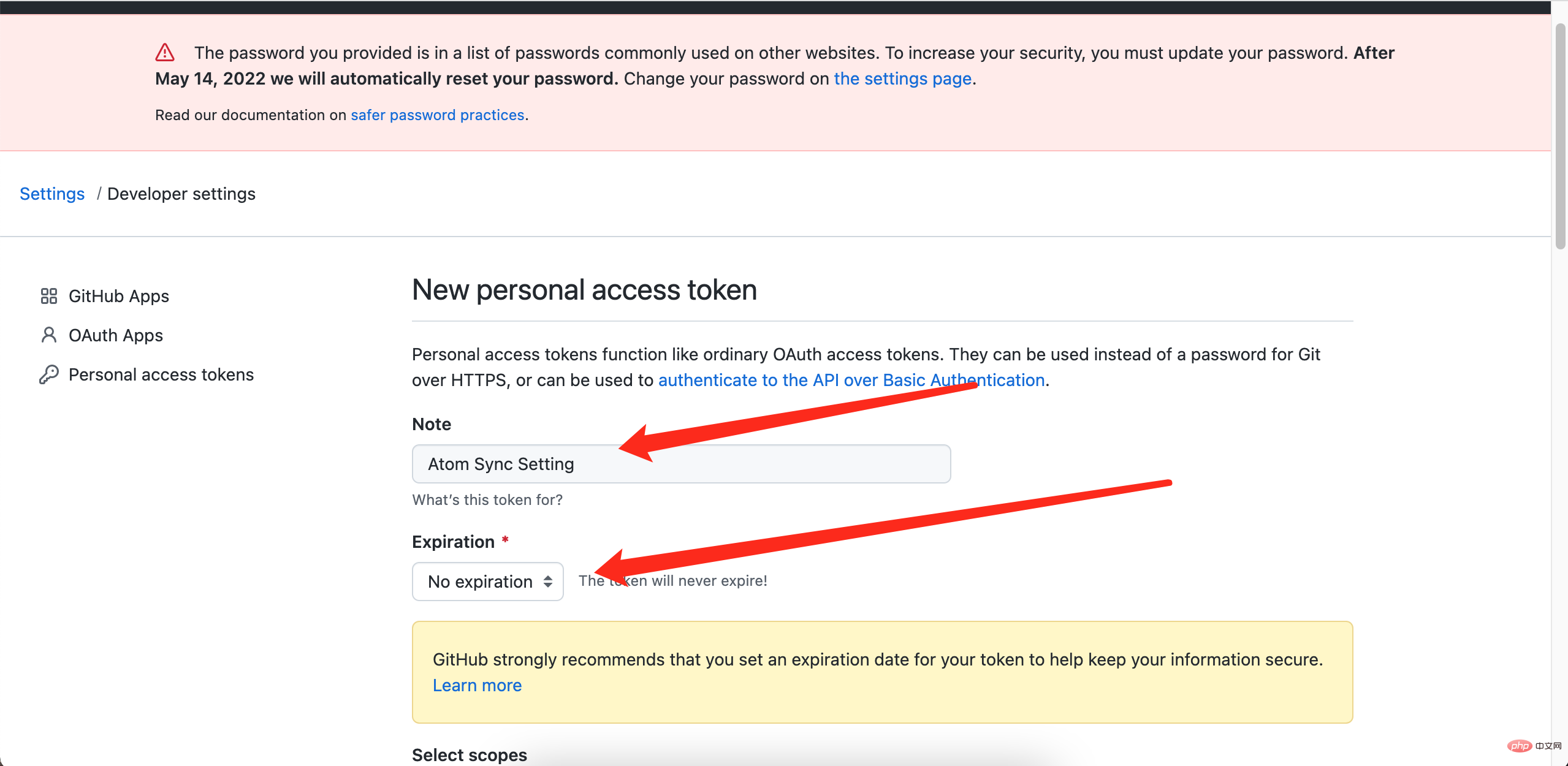
#名前、時刻、要点を設定
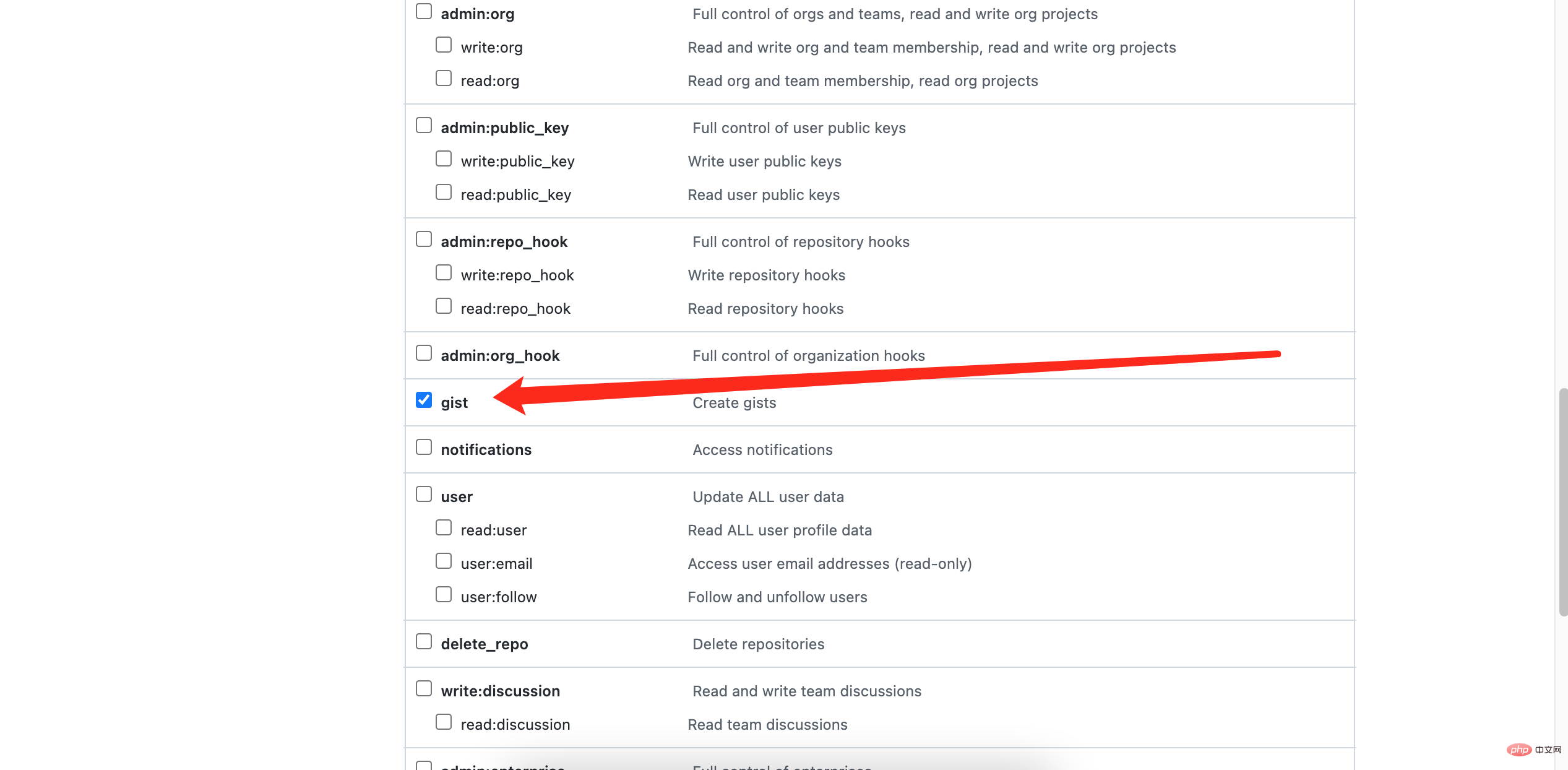
#Check gist


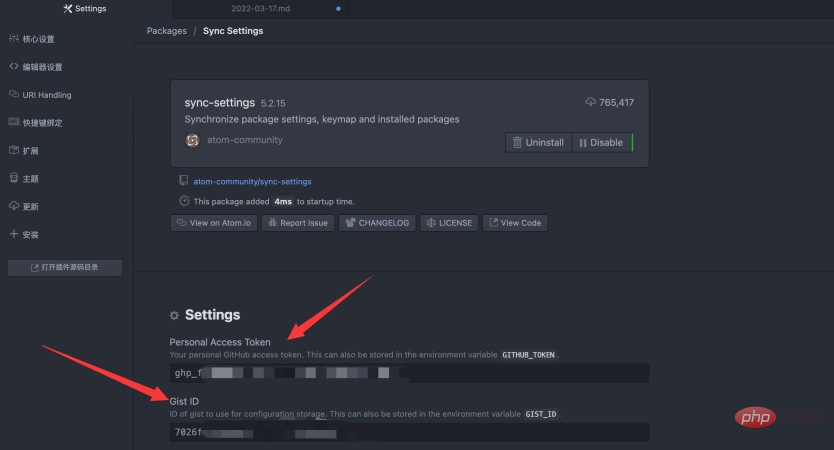
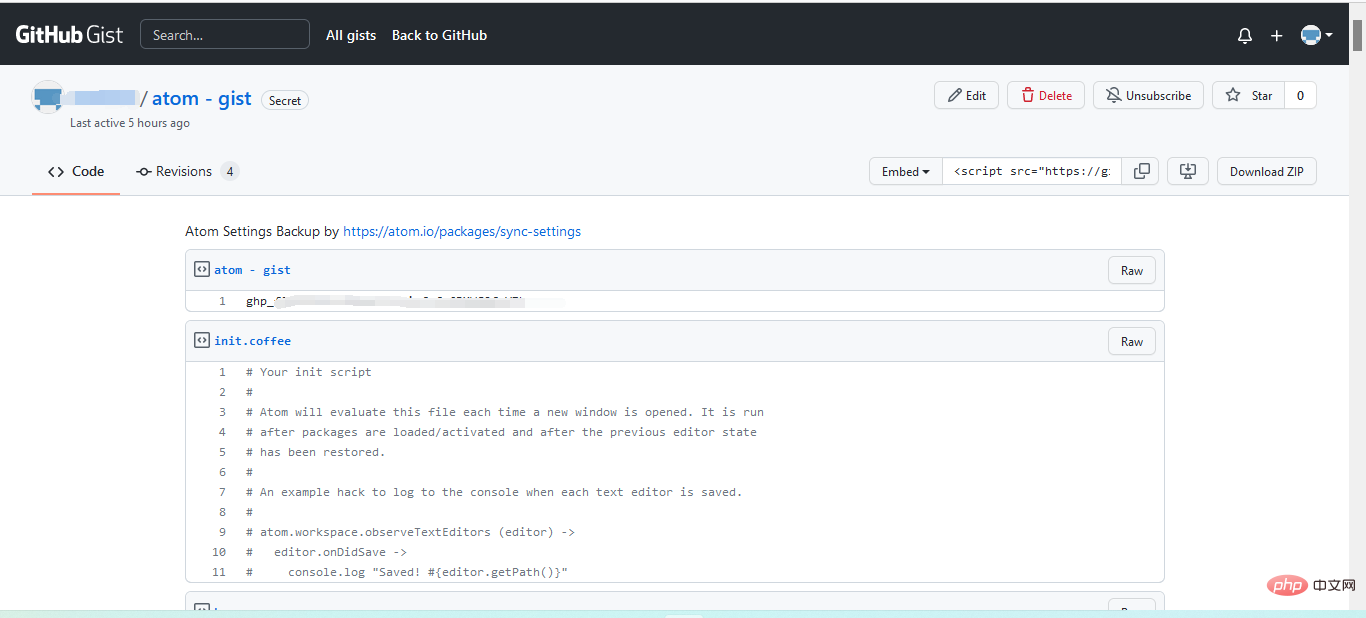
先ほどの Personal Access Token とアドレスバーの Gist ID を同期設定プラグインの設定フィールドに入力するだけです。

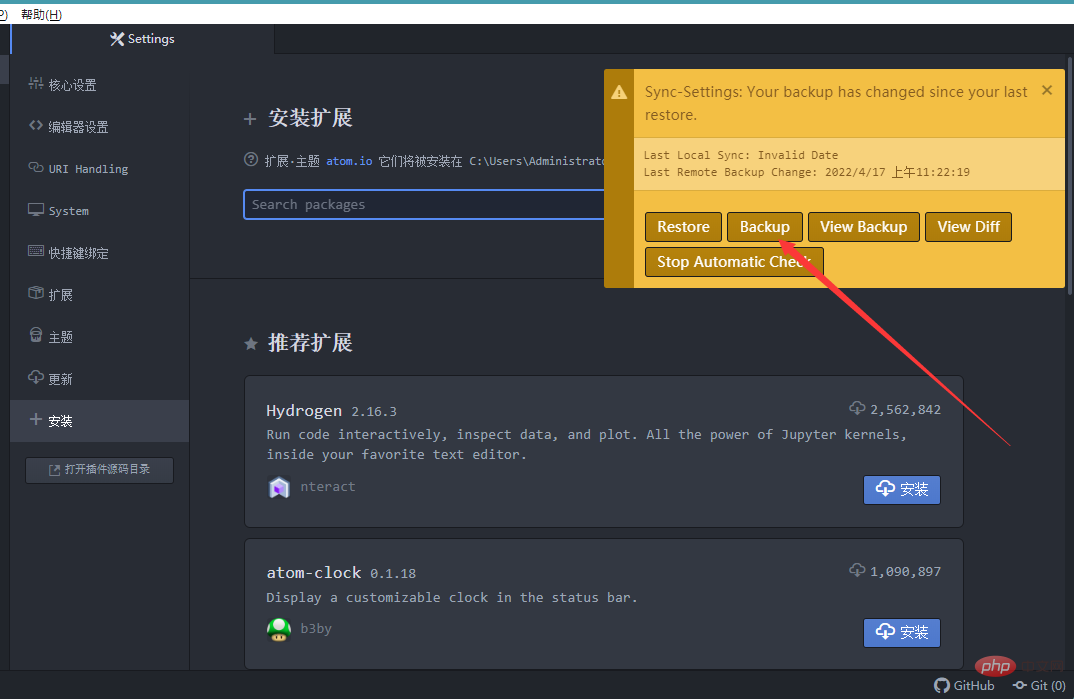
Atom を開くたびに、黄色のウィンドウが表示され、バックアップを求めるメッセージが表示されます。[バックアップ] をクリックすると、自動的にバックアップされます。


atom チュートリアル」】
以上がAtom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。