atomにカスタム ショートカット キーを追加するにはどうすればよいですか?この記事では、言語マークダウンを例に、マークダウンの複数レベルのタイトルをすばやく設定する方法を紹介します。

ctrl 1など、いくつかのフレンドリーなショートカット キーがあり、テキストをすばやく太字にしたり、URL を挿入したりできるツールバーも設定されています。ハイパーリンクなど、初心者により適しています。ただし、markdownpad 2 は、latex やその他の数式、画像の貼り付けなどにはうまく機能しません。
atom の使用法チュートリアル]
language-markdown は、atom がインストールする必要があるマークダウン拡張ライブラリであり、次のような一連のショートカットを設定します。
しかし、atom にマークダウン タイトルをすばやく追加するためのショートカット キーはありません。この問題を解決するには、ショートカット キーをカスタマイズする必要があります。 (PS:投稿時点では、他に同様のチュートリアルはありません) これは私の分析と操作のアイデアの全体です。時間がない場合は、私が変更したファイルを直接ダウンロードして、ファイルを上書きすることをお勧めしますlanguage-markdown ディレクトリに同じ名前を付けて atom を再起動します: CSDN ダウンロード リンク
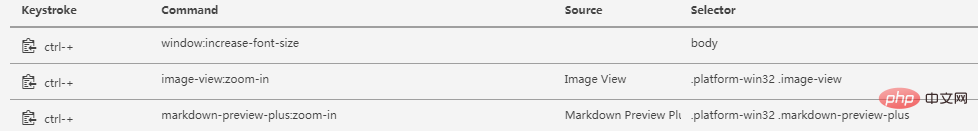
settings-keybindingsの

ctrlが 3 に対応していることがわかります。ソース関数に実際に実装すると、さまざまな関数がさまざまなビューに実装されます。インターフェイスのプロンプトに従って、次のように markdown-preview-plus のショートカット キー構文をコピーします:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'

'Selector': 'keystroke': 'Command'
keythroughは設定したいものです。 ショートカット キーCommandはショートカット キーによって実行されるコマンドであり、source はショートカット キーがどのパッケージに含まれているかを示し、Selectorは CSS セレクターと同様に考えることができるセレクターです。すべての位置決め要素。アトムでは、おそらくショートカット キーが発生するコンテキスト上の位置を識別します。Commandの解析に注目すると、これはパッケージ内の関数を参照しているように感じます。
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
strong-emphasisを検索し、lib ファイルの 'main.js' 内で複数の一致するレコードを見つけ、次の内容 (189 ~ 202 行目) を見つけました:
addCommands () { this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event))) if (atom.inDevMode()) { this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar())) } },
Commandに示されている言語マークダウン パッケージのショートカット キーの説明に含まれており、strong-emphasisが js でを呼び出していることがわかります。強調選択関数。strong-emphasisはテキストの太字表示機能を実装しているため、マークダウンでのテキストの太字表示は実際には太字にするテキストの前後に**を追加してマークダウン設定を行うことになります。タイトルの設定は、実際にはテキストの前後に複数の# を追加することです。したがって、目標を達成するためにemphasizeSelection関数を分析できます。emphasizeSelection関数は次のとおりです:
emphasizeSelection (event, token) { let didSomeWrapping = false if (atom.config.get('language-markdown.emphasisShortcuts')) { const editor = atom.workspace.getActiveTextEditor() if (!editor) return const ranges = this.getSelectedBufferRangesReversed(editor) for (const range of ranges) { const text = editor.getTextInBufferRange(range) /* Skip texts that contain a line-break, or are empty. Multi-line emphasis is not supported 'anyway'. If afterwards not a single selection has been wrapped, cancel the event and insert the character as normal. If two cursors were found, but only one of them was a selection, and the other a normal cursor, then the normal cursor is ignored, and the single selection will be wrapped. */ if (text.length !== 0 && text.indexOf('\n') === -1) { const wrappedText = this.wrapText(text, token) editor.setTextInBufferRange(range, wrappedText) didSomeWrapping = true } } } if (!didSomeWrapping) { event.abortKeyBinding() } return },
textの前後にtokenを追加すると、トークンはまさに** になります。addcommand 関数で設定します。ただし、マークダウンはタイトルを設定するため、テキストの前後にスペースがあり、その後に#:# header1# が続きます。したがって、この関数に非常に簡単な変更を加えることができます。つまり、this.wrapText(text, token)を呼び出すときに、スペース文字をtextに直接追加するだけです。たとえば、emphasizeSelectionコードのコピーをコピーし、addwords:という名前を付けます。
addwords (event, token) { let didSomeWrapping = false if (atom.config.get('language-markdown.emphasisShortcuts')) { const editor = atom.workspace.getActiveTextEditor() if (!editor) return const ranges = this.getSelectedBufferRangesReversed(editor) for (const range of ranges) { const text = editor.getTextInBufferRange(range) /* Skip texts that contain a line-break, or are empty. Multi-line emphasis is not supported 'anyway'. If afterwards not a single selection has been wrapped, cancel the event and insert the character as normal. If two cursors were found, but only one of them was a selection, and the other a normal cursor, then the normal cursor is ignored, and the single selection will be wrapped. */ if (text.length !== 0 && text.indexOf('\n') === -1) { //2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题 const wrappedText = this.wrapText(" "+text+" ", token) editor.setTextInBufferRange(range, wrappedText) didSomeWrapping = true } } } if (!didSomeWrapping) { event.abortKeyBinding() } return }
在addCommands中中添加三行关于addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () { this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##'))) this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###'))) if (atom.inDevMode()) { this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar())) } },
现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写操作例を通して、atom にカスタム ショートカット キーを追加する方法を確認します。配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
以上が操作例を通して、atom にカスタム ショートカット キーを追加する方法を確認します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。