
jquery では、find() メソッドを使用してすべての子孫ノードをクエリできます。 find() メソッドは、指定された要素の下にあるすべての子孫要素 (子、孫、曾孫などを含む) を返すことができ、構文は "$(selector).find(filter)" で、パラメータ "filter" は次のとおりです。検索子孫をフィルタリングし、戻り値の範囲を絞り込むために使用されます。すべての子孫ノードを返したい場合は、フィルタ値を「*」に設定する必要があります。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
find() メソッドは、選択した要素のすべての子孫要素を返します。 (子孫とは、子、孫、ひ孫などです。)
DOM ツリー: このメソッドは、DOM 要素の子孫から最後の子孫までのすべてのパスをたどります (< ;html> )。
構文:
$(selector).find(filter)
| パラメータ | 説明 |
|---|---|
| フィルター | 必須。検索子孫をフィルター処理するセレクター式、要素、または jQuery オブジェクト。 注: 複数の子孫を返すには、コンマを使用して各式を区切ります。 |
注: find() メソッドではフィルター パラメーターが必要ですが、これにより戻り値の範囲が狭まる可能性があります。すべての子孫要素を返す必要がある場合は、フィルターを使用します。セレクターは「*」に設定されています。
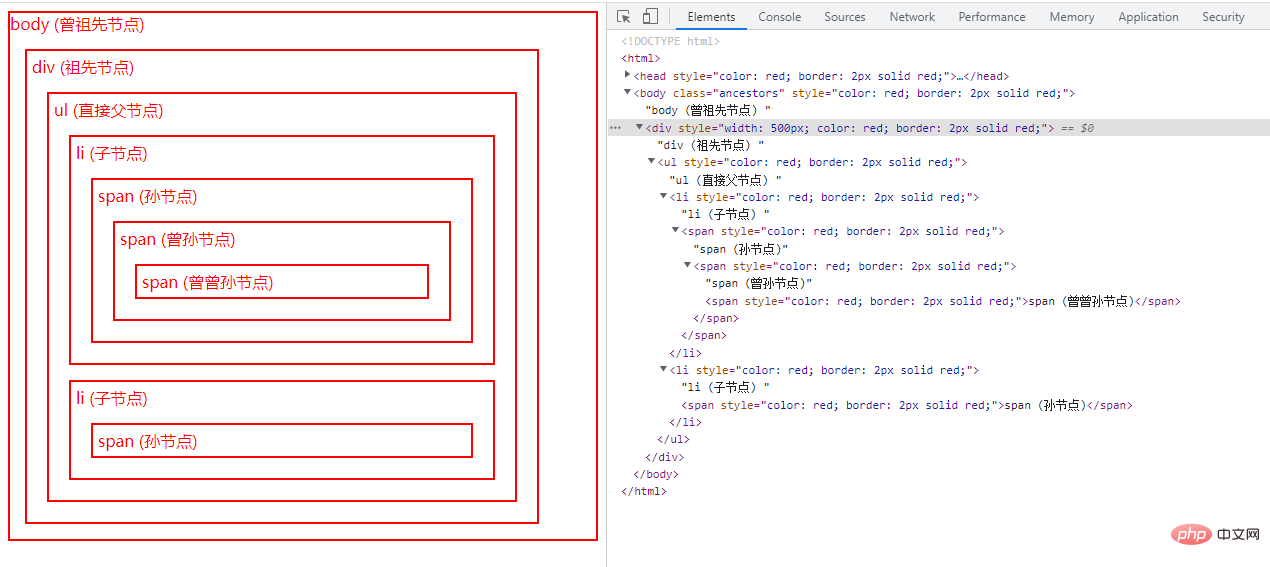
例: のすべての子孫要素を返すには、「*」セレクターを使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("html").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)<span>span (曾孙节点)<span>span (曾曾孙节点)</span></span></span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
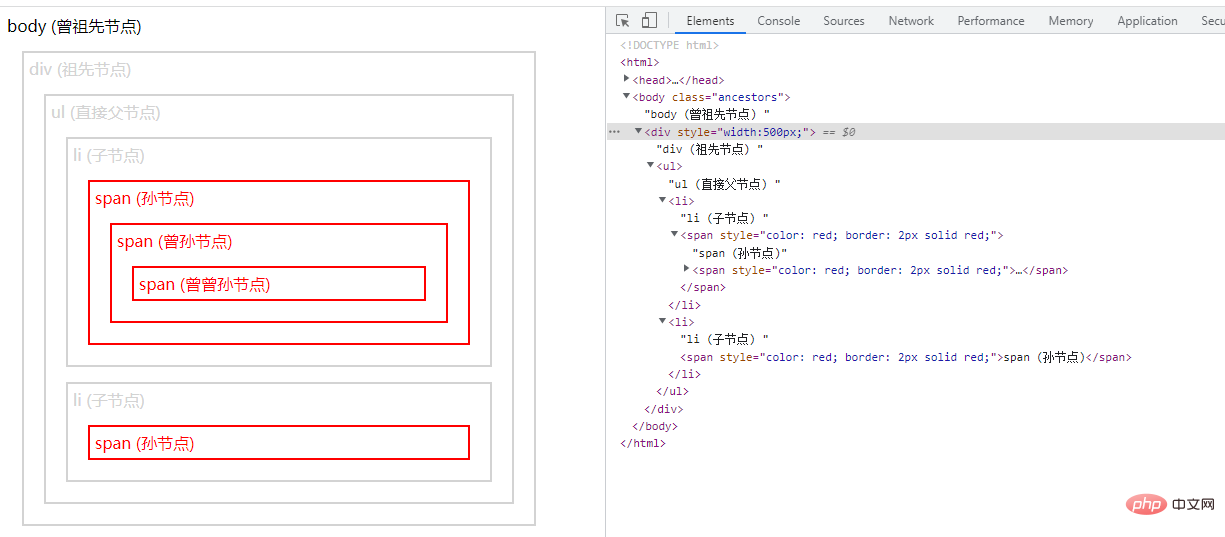
例:
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
[推奨学習内容] : jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryを使用してすべての子孫ノードをクエリする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。