
HTML では、インデント属性は「text-indent」属性です。この属性は、テキスト ブロック内のテキストの最初の行のインデントを指定するために使用されます。属性値を a に設定するだけで済みます。適切なサイズです。属性値が正の場合、最初の行は右にインデントされます。属性値が負の場合、最初の行は左にインデントされます。構文は "
;"。

text-indent 属性 を追加し、適切なインデントを設定する 値のサイズは十分です
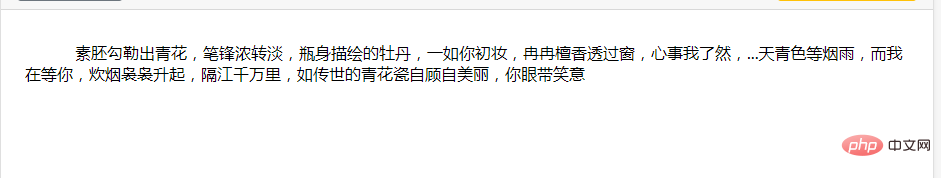
text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。 注: 負の値も許可されます。負の値を使用すると、最初の行が左にインデントされます。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>

css ビデオ チュートリアル,html ビデオ チュートリアル)
以上がHTMLのインデント属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。