
JavaScript を使用せずに SVG を使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。

以前、公開アカウントで友人の Vajoy による記事を転送しました - CSS を上手に使って画像モザイクを様式化する 。
中心となるのは、CSS で興味深いプロパティ --image-rendering を使用することです。これは、画像のスケーリング アルゴリズムを設定するために使用できます。 [推奨される学習: css ビデオ チュートリアル ]
CSS プロパティ image-rendering は、画像スケーリング アルゴリズムを設定するために使用されます。これは、要素自体、要素の他の属性の画像、および子要素に適用されます。
構文は比較的単純です:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}その中でも、image-rendering:pixelated はより興味深いもので、低精度の画像をモザイク化できます。
たとえば、300px x 300px の画像があり、それを 30px x 30px に変換するとします。
# 歪んだ画像を  300px x 300px
300px x 300px
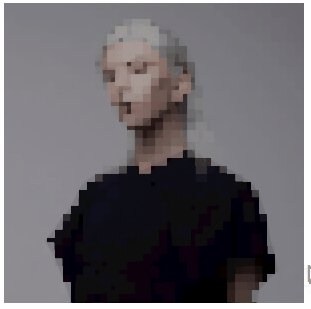
image-rendering:pixelated 、モザイク画像を取得できます:
、モザイク画像を取得できます:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}##image-rendering:pixelated
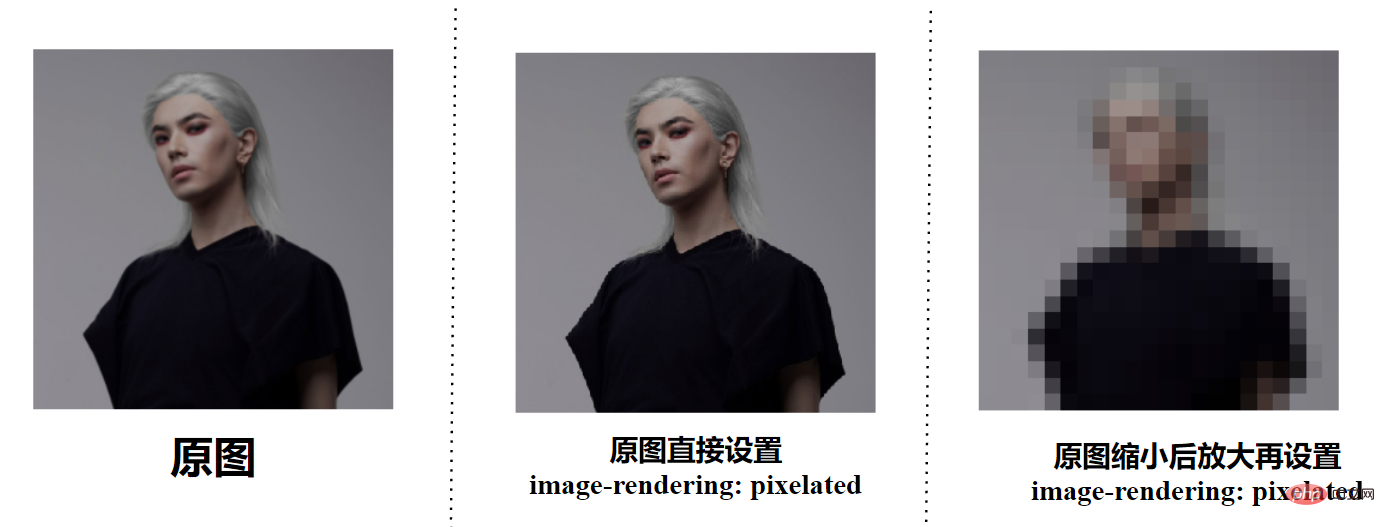
<strong></strong>OK、それでは、なぜ最初に縮小してから拡大し、その後で image-rendering:Pixelated を使用する必要があるのでしょうか?比較を行って、image-rendering:pixelated は画像をさらにギザギザにするだけで、モザイク効果を直接生成しません。 
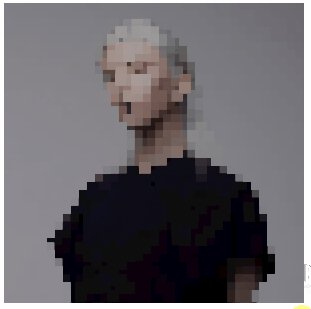
image-rendering:Pixelated の説明とも一致します。 画像を拡大する場合、最近傍アルゴリズムが使用されるため、画像は次のように構成されているように見えます。ピクセルの大きなブロック
拡大されぼやけた画像に基づいてのみ、image-rendering:pixelated を使用してモザイク画像を取得できます。
CSS を使用して画像を縮小してから拡大しますか?
のように見えます。
そのため、元の画像が 1 枚しかないときにぼやけた画像を取得したい場合は、Canvas を使用する必要があり、少し面倒です。モザイク効果が欲しいだけです。
これは、SVG フィルターの複数のレイヤーを使用する、今日の主役である
SVG フィルターにつながります。実はモザイク効果フィルターはとても簡単に実現できます。
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
}このようにして、モザイク効果が得られます。
この効果を使用したいだけの場合は、全体を理解する必要さえありません。 SVG#SVGピクセル フィルター 以上がSVG を使用して画像モザイク効果を実現する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 もちろん、モザイクを実装するための CSS/SVG フィルターの制限は次のとおりです。ユーザーが元の画像を表示できる場合、このメソッドをクライアント上で直接使用することは、元の画像を直接公開することと同じです。
CSS/SVGフィルター方式はフロントエンドで画像にモザイクをかけるため、元の画像が必要となります。 もちろん、上記の 2 つの画像モザイク技術を使用して、次のような単純なインタラクティブ効果を作成することもできます。上記のデモと SVG フィルターのすべてのコードは、次の 2 つのデモで見つけることができます:
CodePen デモ - 画像レンダリング ピクセル化アプリケーション
元のアドレス: https://www.cnblogs.com/coco1s/p/16134088.html



