
flex 属性は、開発中にフレキシブル ボックスの子要素に作用するためによく使用されます (例: flex:1 または flex: 1)。 1 auto では、この属性は要素の動作を正確に制御するのでしょうか? flex:1これは正確にはどういう意味ですか?この記事では、flex プロパティについて徹底的に理解していきます。 [推奨される学習: css ビデオ チュートリアル ]
まず、flex には 3 つの属性があることを理解する必要があります。flex-grow、flex-shrink、 flex-basis の略称で、1 つ、2 つ、または 3 つの値を使用して flex 属性を指定できます。特定の構文については、MDN-flex
を参照してください。次に、要素に対するこれら 3 つの属性の影響を 1 つずつ分解していきます。
flex-basis
flex-basis は、スペース割り当てが発生する前に初期化された flex 子要素のサイズを定義します。属性 default 値は auto; flex 子要素の前にあります伸びるか縮むか、そのサイズは何になります。
flex-basis が auto に設定されている場合、ブラウザはまず flex 子要素のメイン サイズが flex 子要素の初期値に設定されているかどうかを確認します。
たとえば、フレックス子要素の幅を 150 ピクセルに設定した場合、150 ピクセルがこのフレックス子要素のフレックスベースになります。設定されていない場合、auto はそのサイズに解決されます。コンテンツ。この例では、最初の要素の幅は 150px に設定され、2 番目と 3 番目の要素の幅は設定されていません。
:first-child {
width: 150px;
}ログイン後にコピー
結果は次のとおりです:

フレックスボックスでフレックス子要素のサイズを完全に無視したい場合は、flex-basis を 0 に設定します。このように、要素 1 に幅が設定されている場合でも、その最終的な幅がコンテンツの幅になります。

#正の空き領域と負の空き領域
残りの 2 つの属性を紹介する前に 2 つの概念を見てみましょう
正の空き領域 正の空き領域と 負の空き領域逆方向の空き領域:
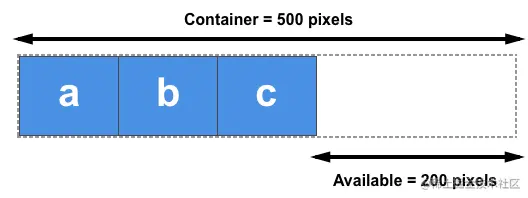
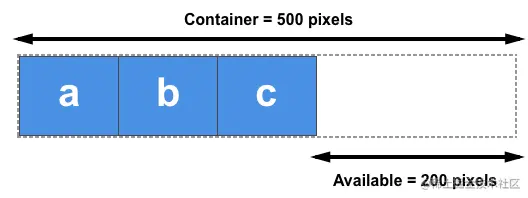
- 前方の空き領域たとえば、ワイドの場合は 500 ピクセルがあります。 flex コンテナで、flex-direction 属性値が row で、幅 100 ピクセルの flex 子要素が 3 つある場合、埋められていない 200 ピクセルが正の空き領域になります。

 では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?
では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?
flex-grow
flex-grow- デフォルト値 0 (正の整数が割り当てられている場合)フレックス要素は、フレックスベースに基づいて主軸に沿ってサイズが拡大し、利用可能なスペースを占有します。 flex-grow は、成長スペースを比例的に割り当てます。
初期状態: 3 つの要素すべての幅を設定し、合計は主軸の幅を超えません
.flex-grow-father {
width: 500px;
div:nth-child(1) {
width: 50px;
}
div:nth-child(2) {
width: 100px;
}
div:nth-child(3) {
width: 150px;
}
}ログイン後にコピー
增加的宽度计算方法:假设元素的 flex-grow 值为 x,正向自由空间宽度为l,则每个元素增加的宽度=x的总和x∗l,元素最终宽度 = 元素初始宽度+增加的宽度;
- 相同比例增长:当给每个子元素的都设定相同的 flex-grow 值,每个元素就会增长相同的宽度
-
.with-same-flex-grow {
* {
flex-grow: 1;
}
}ログイン後にコピー
效果如下:

この例の最初の要素の幅の計算 #1 1 1#1 ##∗200 50= ##116 .67pxx;第二个元素宽度宽度计算 1+1+11∗200+100=166.67px;
第三个同理为216.67px
- 不同比例增长:给每个子元素的都设定不同的 flex-grow 值
.with-different-flex-grow {
div:nth-child(1) {
flex-grow: 2;
}
div:nth-child(2) {
flex-grow: 1;
}
div:nth-child(3) {
flex-grow: 1;
}
}ログイン後にコピー
效果如下:

この例の最初の要素の幅の計算 ##2 1 12 ##∗200 50 =##150p バツ###############;###第二个元素宽度的计算2+1+11∗200+100=150px;
第三个同理是200px
- 如果想让开始时尺寸不同的元素内容宽度相等(平分容器宽度),可以将 flex-basis 设置为 0(完全忽略 flex 子元素的尺寸) flex-grow 为 1(等比例分配)
.average {
* {
/* flex: 1 1 0; */
flex-basis: 0;
flex-grow: 1;
}
}ログイン後にコピー
效果如下:

flex-shrink
flex-shrink 属性指定了 flex 元素的缩小值,默认值为 1; 它确定在分配 negative free space 时,flex 子元素相对于 flex 容器中其余 flex 子元素收缩的程度。默认值 1。用于减少盒子空间使盒子适应容器而不溢出(为了避免 border 干扰去掉边框)
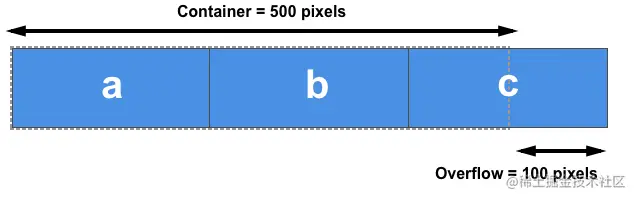
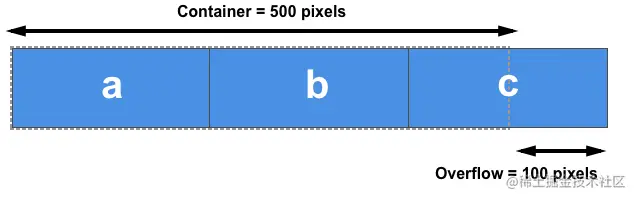
我们给三个元素都设定宽度,并且总和大于主轴宽度;这里我们将元素的flex-shrink值设置为 0 (元素宽度不变,不需要吸收溢出的宽度),目的是观察一下反向自由空间。
.flex-shrink-wrapper {
display: flex;
div:nth-child(1) {
width: 100px;
background: gold;
}
div:nth-child(2) {
width: 200px;
background: tan;
}
div:nth-child(3) {
width: 300px;
background: gold;
}
}
.zero {
* {
flex-shrink: 0;
}
}ログイン後にコピー

吸収幅の計算: 各フレックスシュリンクの値が ##xx n #、要素の初期幅は l##n、逆の空き領域は LL 各要素によって吸収される幅は次のようになります: #xx #xxx1#∗l1 ... #xx n∗ ln #########################バツ######################### ##n∗ln##∗L
- 给子元素相同的 flex-shrink 值,这里以默认值 1 为例
.with-same-flex-shrink {
* {
flex-shrink: 1;
}
}ログイン後にコピー

この時の第一要素の吸収幅は #1∗1 0 0 1∗200 1∗300##1#∗# 100∗1 00=16.67px、最終的な要素の幅は ##100−00-16.67 =##83 . 37pxxこの時の第一要素の吸収幅は #1∗1 0 0 1∗200 1∗300##1#∗# 200∗1 00=33.33px、最終的な要素の幅は ##200−00- #33.33 =##16 6 .67pxx 这时第一个元素的吸收宽度为:1∗100+1∗200+1∗3001∗300∗100=50px,最终元素宽度为 300−50=250px
.with-different-flex-shrink {
div:nth-child(1) {
flex-shrink: 1;
}
div:nth-child(2) {
flex-shrink: 2;
}
div:nth-child(3) {
flex-shrink: 0;
}
}ログイン後にコピー

このとき、最初の要素の吸収幅は #1 ∗100 2∗ 200##1∗100 ##∗100=20p x、最終的な要素の幅は ##10000 −##20= 80px##このとき、2番目の要素の吸収幅は、 ## 1∗100 2∗ 200 ##2∗200 #∗##100=80p xx、最終的な要素の幅は 200−#80= ##120px この時点では、3 番目の要素のフレックスシュリンク値は 0 であり、幅は吸収されません。最終的な要素の幅は、
##300p300p# ## バツ##################flex 的简写值
一般我们很少见上述属性单独使用,都是用flex这一个简写属性来表述元素的伸缩。
Flex 简写形式允许你把三个数值按这个顺序书写 flex-grow,flex-shrink,flex-basis。以下是常见的几种取值:
-
flex: initial 的扩展为 0 1 auto (不可放大、可缩小、大小与容器元素大小一致)
-
flex: auto 的扩展为 1 1 auto (可放大、可缩小、大小与容器元素大小一致)
-
flex: none 的扩展为 0 0 auto (不可放大、不可缩小、大小与容器元素大小一致)
-
flex: <positive-number></positive-number>的扩展为 <positive-number> 1 0</positive-number>
flex: <positive-number></positive-number>的应用:
两栏布局
.two-grid-wrapper {
display: flex;
margin-top: 20px;
height: 200px;
.left {
width: 200px;
background-color: gold;
}
.right {
flex: 1;
background-color: tan;
}
}ログイン後にコピー
效果如下:左侧宽度不变,右侧自适应

三栏布局
.three-grid-wrapper {
display: flex;
margin-top: 20px;
height: 200px;
.left {
width: 200px;
background-color: gold;
}
.right {
width: 200px;
background-color: gold;
}
.center {
flex: 1;
background-color: tan;
}
}ログイン後にコピー
效果如下:左右宽度不变,中间自适应

PS.flex 子元素没有 positive free space 就不会增长;没有 negative free space 就不会缩小。
结束语
学习八股文的时候发现自己对flex布局很不熟悉,基本概念都说不上来,只会无脑用,于是去学习,然后就诞生了这篇文章。欢迎指正。
(学习视频分享:web前端)
以上が3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?
では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?