| 太字 |
Ctrl B |
| 斜体 |
Ctrl I |
| 引用文 |
Ctrl Q |
| リンクを挿入 |
Ctrl L |
| コードを挿入 |
Ctrl K |
#写真を挿入 | Ctrl G |
タイトルを宣伝 | Ctrl H |
順序付きリスト| ##Ctrl O |
| #順序なしリスト
##Ctrl U
| #水平行 | Ctrl R
| 元に戻す | Ctrl Z
| やり直し##Ctrl Y |
#2. 基本構文
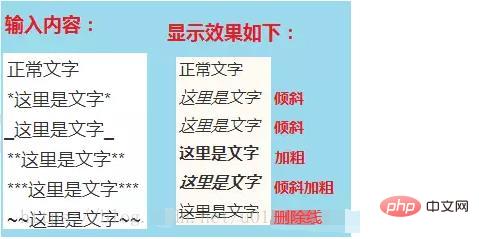
2.1 フォント設定斜体、太字、取り消し線
*ここにテキストがあります*
_ここにテキストがあります_
**ここはテキストです**
***ここにテキストがあります***
~~ここにテキストがあります~~

2.2 採点されたタイトル
#書き方 1:
# 第一階層タイトル## 第二階層タイトル # # 3 レベルの見出し
# 4 レベルの見出し
## 5 レベルの見出し
# 6 レベルの見出し  この書き方は **text**
この書き方は **text**
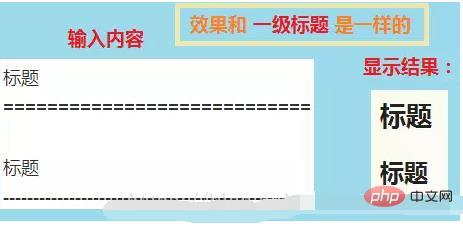
書き方 2: と同じ効果があります。
これは第一レベルのタイトルです
============================
または
第 2 レベルのタイトル- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 
##2.3 リンク
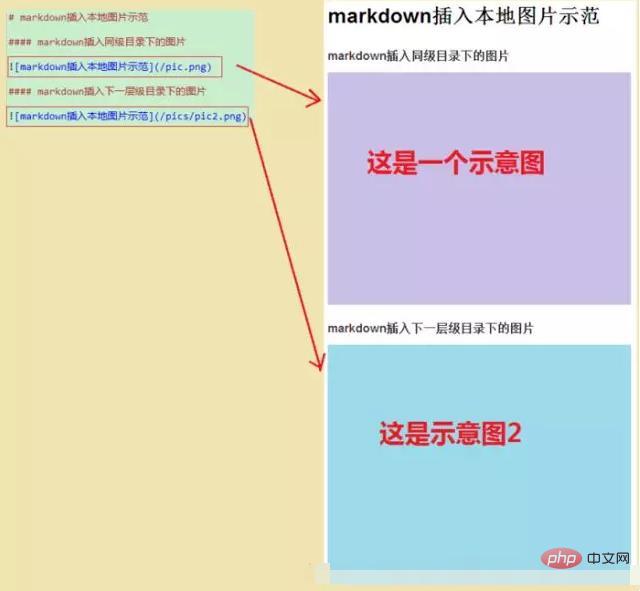
(1) ローカルを挿入画像リンク
構文 ルールを記述するには 2 つの方法があります: 
注: この画像の説明を記述する必要はありません。
サンプル画像は次のとおりです: 
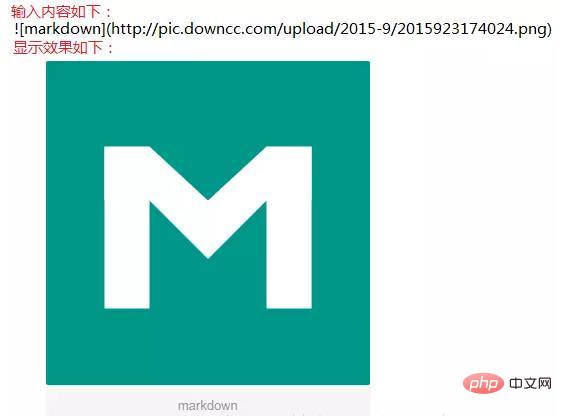
(2) インターネット上の画像を挿入します
文法規則: 
注: この画像の説明を記述する必要はありません。
例は次のとおりです。 
(3) 自動接続
Markdown は、短い自動リンクの形式での URL と電子メールの処理をサポートします。メールボックスが で囲まれている限り、Markdown は自動的にリンクに変換します。直接書いたり、リンクとして表示したりすることもできます。 # 区切り線を作成するには、1 行に 3 つ以上のアスタリスク (*)、マイナス記号 (-)、およびアンダースコア (_) を使用できます。行内には他のものを含めてはいけません。アスタリスクまたはマイナス記号の間にスペースを挿入することもできます。

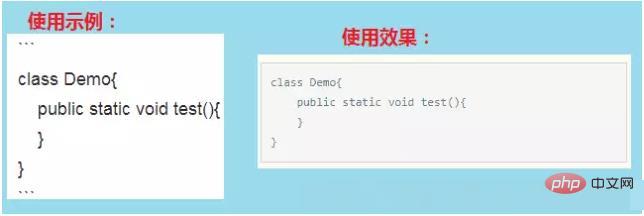
2.5 コード ブロック
この機能はプログラマーにとって不可欠です。プログラム コードを挿入するには 2 つの方法があります。もう 1 つは、英語の「`」記号 (通常は ESC キーの下、~ と同じキー) を使用してコードをラップする方法です。
(1) コードブロック: 4 つのスペースまたは 1 つのタブをインデントします。効果は次のとおりです: 
(2) インライン スタイル: 行内でコードを引用する必要がある場合は、バッククォート ` (通常は ESC キーの下にあり、~ と同じキー) を使用します。 )
(3) 複数行のコード ブロックと構文の強調表示: 3 つの単一逆引用符「`」を使用して、必要なコード ブロックの前後の行を囲みます。強調表示されます。それだけです。
例は次のとおりです。 
(4) コード ブロックには HTML コードが含まれます。 
コード ブロック内では、&、 が含まれます。 HTML エンティティに自動的に変換されるため、このメソッドを使用すると、Markdown を使用して例の HTML ソース コードを挿入することが非常に簡単になります。コピーして貼り付けるだけで済み、残りは Markdown が処理します。
注: HTML は Jianshu コード ブロックではサポートされていません。 
例は次のとおりです:
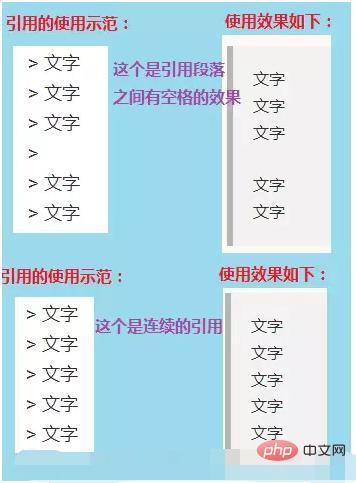
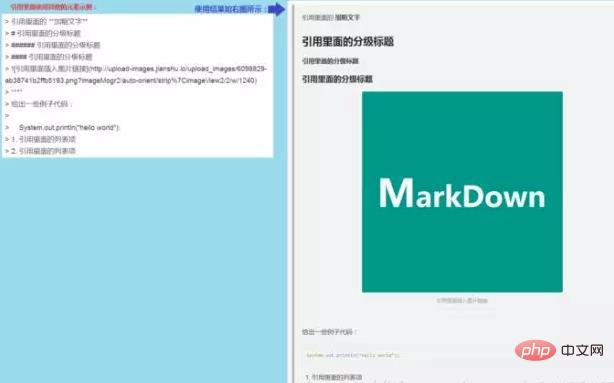
2.6 Quote
引用符で囲まれたテキストの前に> ; 記号> 記号のみを入力した場合は空白の参照が生成されます。
(1) 基本的な使い方 
使い方は下図のとおりです。
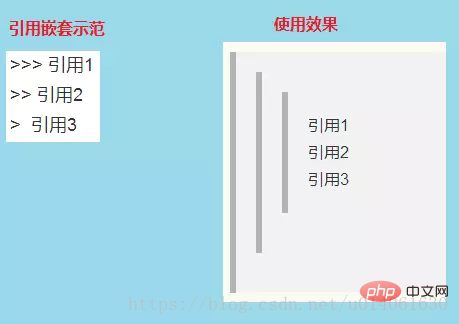
(2) 参照のネストされた使用
は、図に示すように使用されます。

(3) 他の要素への参照
タイトル、リスト、コード ブロックなど、他の Markdown 構文も引用符で囲まれたブロック内で使用できます。
図に示すように使用します。

2.7 リスト
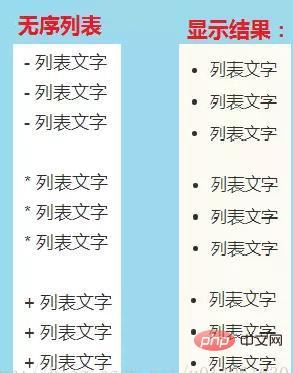
(1) 順序なしリスト
順序なしリストを表すには、*、、、- を使用します。
注: 記号の後にはインデントとして機能するスペースが必要です。

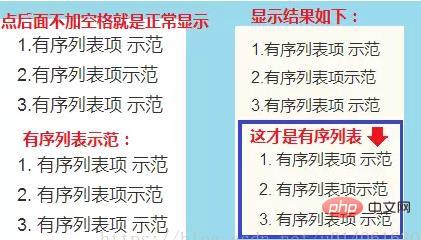
(2) 順序付きリスト
数字と英語のピリオドを使用して、順序付きリストを表します。
注: 英語のピリオドの後には、インデントとして機能するスペースが必要です。

(3) 順序なしリストと順序付きリストを同時に使用する

(4) リストが他の要素と混在する
リストは単独で使用できるだけでなく、タイトル、引用符、コード ブロックなどの他の Markdown 構文も使用できます。
注:
(1) 太字効果はリスト タイトルに直接使用できませんが、リスト内でネストして混合することができます。
(2) リストにはコード ブロックが含まれています (先頭に 2 つのタブまたは 8 つのスペースがあり、空行が必要です。そうでない場合は表示されません)。
.
使用例は以下のとおりです:

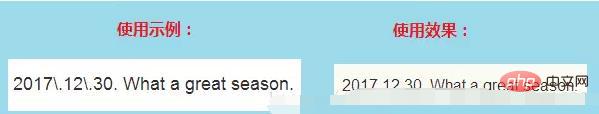
(5) 注意事項
リストを使用する場合は、リストに限ります。英語のドットを追加すると、2017.12.30 のようなリストが生成されます。このとき表現したいのは日付です。ソフトウェアによっては、リストと誤って認識されることがあります。解決策: 各点の前に \ を追加するだけです。
以下に示すように:

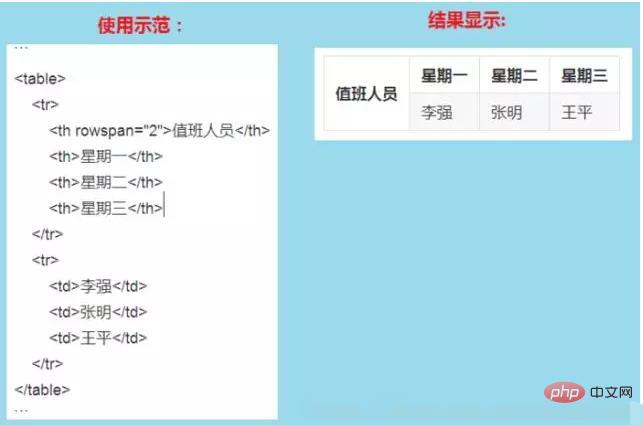
2.8 テーブル
テーブルの基本的な書き方は非常に簡単です。テーブルとまったく同じ 形状は非常に似ています:

テーブルの配置: テーブルのセルの配置を指定できます。左側のコロンは左配置を意味し、右のコロンは左配置を意味します両側に揃えて中央揃えにします。
以下に示すように:

#3. 一般的に使用されるテクニック
3.1 改行
方法 1: 3 つ以上の連続したスペースを入力し、 を入力します。 方法 2: HTML 言語を使用してタグを囲みます:
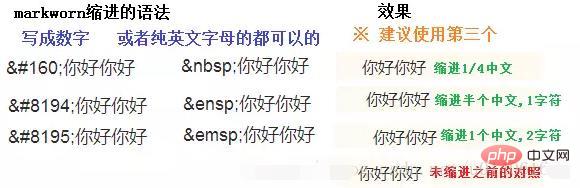
##3.2 中断せずに文字をインデントします 空白、半角スペース、全角スペース、HI

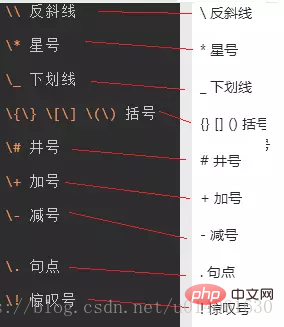
3.3 特殊記号 (1) 構文記号の場合Markdown では、シンボル自体を表示するには前にバックスラッシュ \ を追加します。
例は次のとおりです。
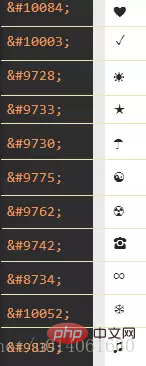
 (2) その他の特殊文字の例は次のとおりです。
(2) その他の特殊文字の例は次のとおりです。
文字の対応を知りたい Unicode コードについては、次の Web サイトを参照してください。 https://unicode-table.com/cn/
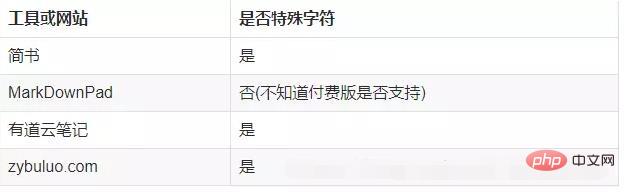
別の特殊文字のサポートの比較表を添付します。いくつかのツール:

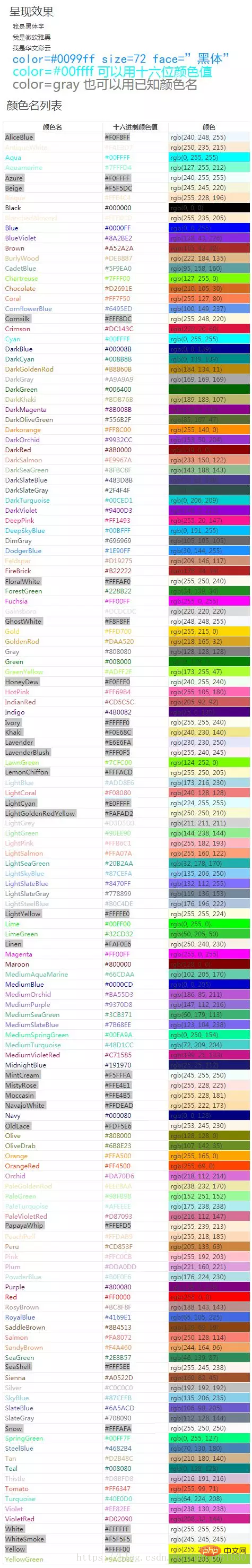
3.4 フォント、フォント サイズ、色Markdown は、次を使用して記述できるマークアップ言語です。 HTML のようなマークアップ Grammar を使用した通常のテキスト エディタ。これにより、通常のテキスト コンテンツを特定の形式にすることができます。ただし、それ自体はフォント、フォントサイズ、色の変更などの機能をサポートしていません。
CSDN-markdown editor は、Markdown の機能 (表、脚注、埋め込み HTML など) を拡張した派生バージョンです。そう、埋め込みHTMLなのですが、これから説明する機能は埋め込みHTMLの手法を使って実装する必要があります。
次のようにフォント、フォント サイズ、色を編集します。

特定の色の分類とマークについては、以下の表を参照してください。

3.5 リンクの高度な操作
リンクの高度な操作 (これは非常に便利なので、習得する必要があります)
1. インライン
このセクションについては、上記の 2 番目の基本構文リンクですでに説明されているため、ここでは説明しません。
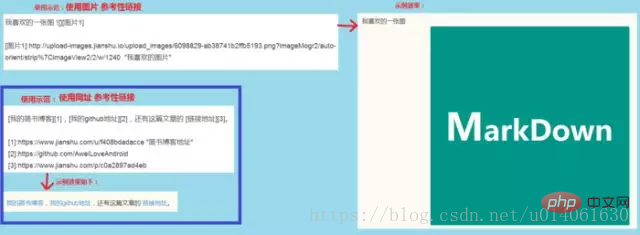
2. 参考リンク
文書内の画像を挿入したい位置に![画像またはURLリンク][マーク]を記述し、その箇所に[マーク]を記述します。文書の終わり ]: 画像アドレス「タイトル」。 (最後の「タイトル」は入力不要です)
例は以下のとおりです:

3. 目次
は段落内にあります。 [TOC] を入力すると、全文コンテンツの目次構造が表示されます。
4. アンカー ポイント
アンカー ポイントは、実際にはページ上のハイパーリンクです。例えばここにアンカーポイントを書いてクリックするとディレクトリに戻ることができ、そのディレクトリにジャンプすることができます。目次でこのセクションをクリックすると、そのセクションにジャンプします。
注: 短い本でアンカー ポイントを使用する場合、クリックすると新しい現在のページが開きます。アンカー ポイントはあまり使いにくいですが、脚注を使用するとこの機能を実現できます。
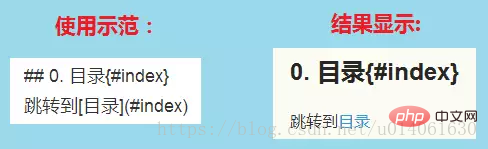
構文説明:
ジャンプ先の指定タイトルの後にアンカー ポイント {# マーク} を挿入し、アンカーへのリンクをテキスト内の別の場所に書き込みます。ドキュメントのリンクをクリックします。
以下のように使用します:

5. 脚注
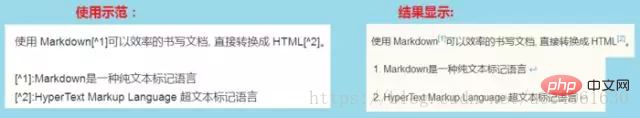
文法説明:
#脚注として追加する必要があるテキストの後に脚注名 [^脚注名] を追加します。これは注釈と呼ばれます。次に、テキストの任意の場所 (通常は最後) に脚注を追加します。脚注の前には、対応する脚注名が必要です。 例は次のとおりです。

注:
- 脚注は自動的に次の場所に移動されます。最後に、記事の最後に移動して表示してください。脚注の後ろにあるリンクから、脚注が追加された場所に直接戻ることができます。
- Jianshu はアンカー ポイントをサポートしていないため、脚注を使用してページ内をジャンプできます。
3.6 背景色
Markdown 自体は背景色の設定をサポートしていないため、組み込みの HTML を使用して実装する必要があります。 table、tr、td、その他の table タグの bgcolor 属性を使用して、背景色関数を実装します。例は次のとおりです。 <table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>
ログイン後にコピー

##3.7 emoji emoticonsemoji emoticons は、EMOJICODE: の形式を使用します。詳細なリストは次のとおりです。見た
https://www.webpagefx.com/tools/emoji-cheat-sheet/
もちろん、多くのマークダウン ツールや Web サイトは現在これをサポートしていません。
以下は複数のプラットフォームの比較です:
ツールまたは Web サイト
| 絵文字をサポートするかどうか |
|
简书
| No |
|
MarkDownPad
| いいえ (有料かどうかはわかりません)バージョンはサポートしています) |
|
Youdao Cloud Notes
| No |
|
zybuluo.com
| No |
|
github
| は |
|
# です
4. ハイエンドの使用法
4.1 Latex の数式
LaTex の数式を使用する
1. インライン式: 2 組の「$」記号を使用して式を参照します:
$Formula$
2. 行間式: 2 組の「$」を使用します。数式を参照する $" 記号 :
 ダウン ウェイウェイウェイウェイウェイウェイウェイウェイウェイアウトウェイアウトウェイアウトウェイアウトウェイアウトアウトソールアウト アウトソールアウトアウト アウト アウト アウト アウト アウト アウト アウト アウト オフ オフ ote 手順:
ダウン ウェイウェイウェイウェイウェイウェイウェイウェイウェイアウトウェイアウトウェイアウトウェイアウトウェイアウトアウトソールアウト アウトソールアウトアウト アウト アウト アウト アウト アウト アウト アウト アウト オフ オフ ote 手順:
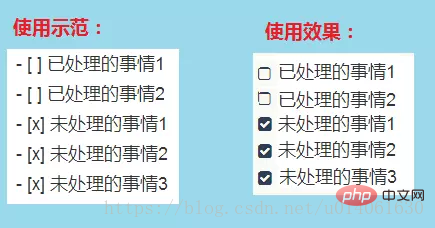
##4.3 ToDo リストを作成する — Todo list

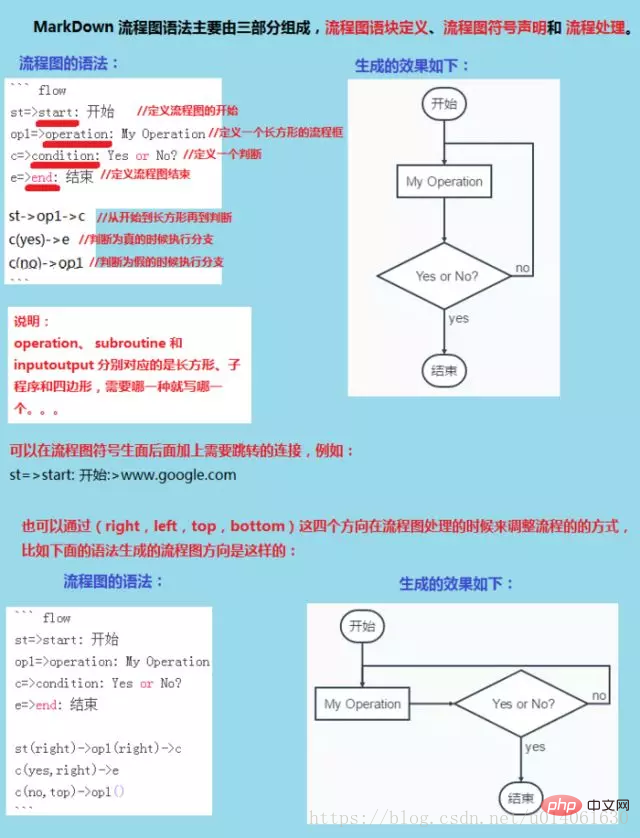
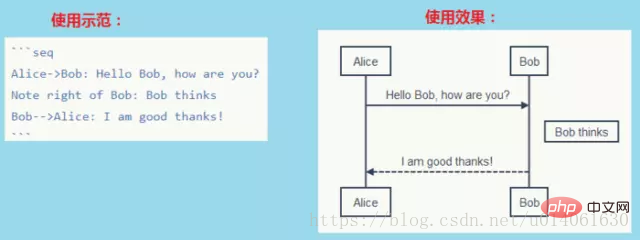
4.4 シーケンス図の描画

4.5 ガント チャートの描画

5. マークダウン ツール #1. markdownpad ソフトウェアはマークダウン言語を使用してメモを記述します。公式 Web サイトのダウンロード アドレス: http://markdownpad.com/
ソフトウェアをインストールした後の概略図は次のとおりです: 
2. Youdao Cloud Notes はサポートしていますマークダウンパッド構文。公式ウェブサイト: http://note.youdao.com/ オンライン Web 版とダウンロードできる PC 版があります。もちろん、Youdao Cloud Notes は html 構文もサポートしています。
Web バージョンでのマークダウンの使用例は次のとおりです:
 3. マークダウンをオンラインで編集する https://www.zybuluo.com/mdeditor
3. マークダウンをオンラインで編集する https://www.zybuluo.com/mdeditor