この記事では、これまで見たことのない VSCode の効率的なオープンソース アーティファクト 10 個を紹介します。必要かどうかを確認するために、ぜひ集めてみてください。

Code-Server がサーバー側で構成されている限り、どのブラウザーでも VS Code を使用できます。 [推奨される学習: 「vscode Getting Started 」]
コード サーバーの目標は、開発者にとって便利で統合された開発環境を構築し、開発者があらゆるデバイスと任意の場所からブラウザを使用できるようにすることです。コードを書く場所。これにより、従来のIDE開発プロセスにおける環境構築の問題が解消されます。
コード サーバーが解決する最初の問題は、デバイス間の環境の一貫性です。コードサーバーは常にリモートのクラウド環境で実行されるため、開発環境は常に一貫しており、異なるプラットフォームやデバイスで同じコードを実行しても問題はありません。
https://github.com/coder/code-server
モナコエディターオープンソースのオンライン コード エディターです。 VSCodeのブラウザ版で、近年のVSCodeの人気に伴い、Monaco Editorも人気が高まっています。現時点では、以前の製品にある程度追いつきつつあります。
Monaco Editor はブラウザー側のコード エディター ライブラリであり、VS Code で使用されるエディターでもあります。 Monaco Editor はエディター コントロールと見なすことができます。基本的なエディターと言語関連のインターフェイスのみを提供し、Web テクノロジに基づいて構築されたプロジェクトで使用できます。VS Code には、ファイル管理、バージョン管理、プラグインなどが含まれています。機能、それはデスクトップソフトウェアです。
https://github.com/microsoft/monaco-editor
VSCodeVim は Visual Studio Code Vim エミュレータ。
#https://github.com/VSCodeVim/Vim#4.vscode-drawio

は、オンライン描画をサポートする Web ツールで、シンプルで直感的なインターフェイスと豊富で強力な機能により、多くのユーザーに愛されています。 上の図から、draw.io には非常に包括的な機能があり、日常のグラフィック描画ニーズを簡単に満たすことができることがはっきりとわかります。
それだけでなく、draw.io は、Google Drive、One Drive、GitHub ウェアハウスなどのクラウド ドライブへのグラフィックの保存もサポートしているため、ユーザーはいつでも同期して読み取ることができます。
このツールは多くの人が使用しているため、開発者は国際版のコピーも慎重に翻訳しました。したがって、英語が苦手な生徒でもあまり心配する必要はありません。
VSCode は drwa.io と完全に統合されました。ユーザーはマウスをクリックしてプラグインをインストールするだけで、VSCode 上の
draw.iohttps://github.com/hediet/vscode-drawio5. vscode-debug-visualizer
 コードを書くときに最も厄介なことは、エラーが発生したときに問題を特定するのが難しいことです。特にコードが特に長く、エラーがデバッガーや console.log などに深く隠されている場合には問題が発生します。ブラウザのデバッグ ツールのブレークポイントを使用して、ゆっくりと 1 つずつデバッグする必要があります。
コードを書くときに最も厄介なことは、エラーが発生したときに問題を特定するのが難しいことです。特にコードが特に長く、エラーがデバッガーや console.log などに深く隠されている場合には問題が発生します。ブラウザのデバッグ ツールのブレークポイントを使用して、ゆっくりと 1 つずつデバッグする必要があります。
これらのデバッグ方法では、頭を使って考えたり、トラブルシューティングを行ったりする必要があります。結果を画像の形で表示し、プロセスを示すことができる、より便利な方法はありますか? ?
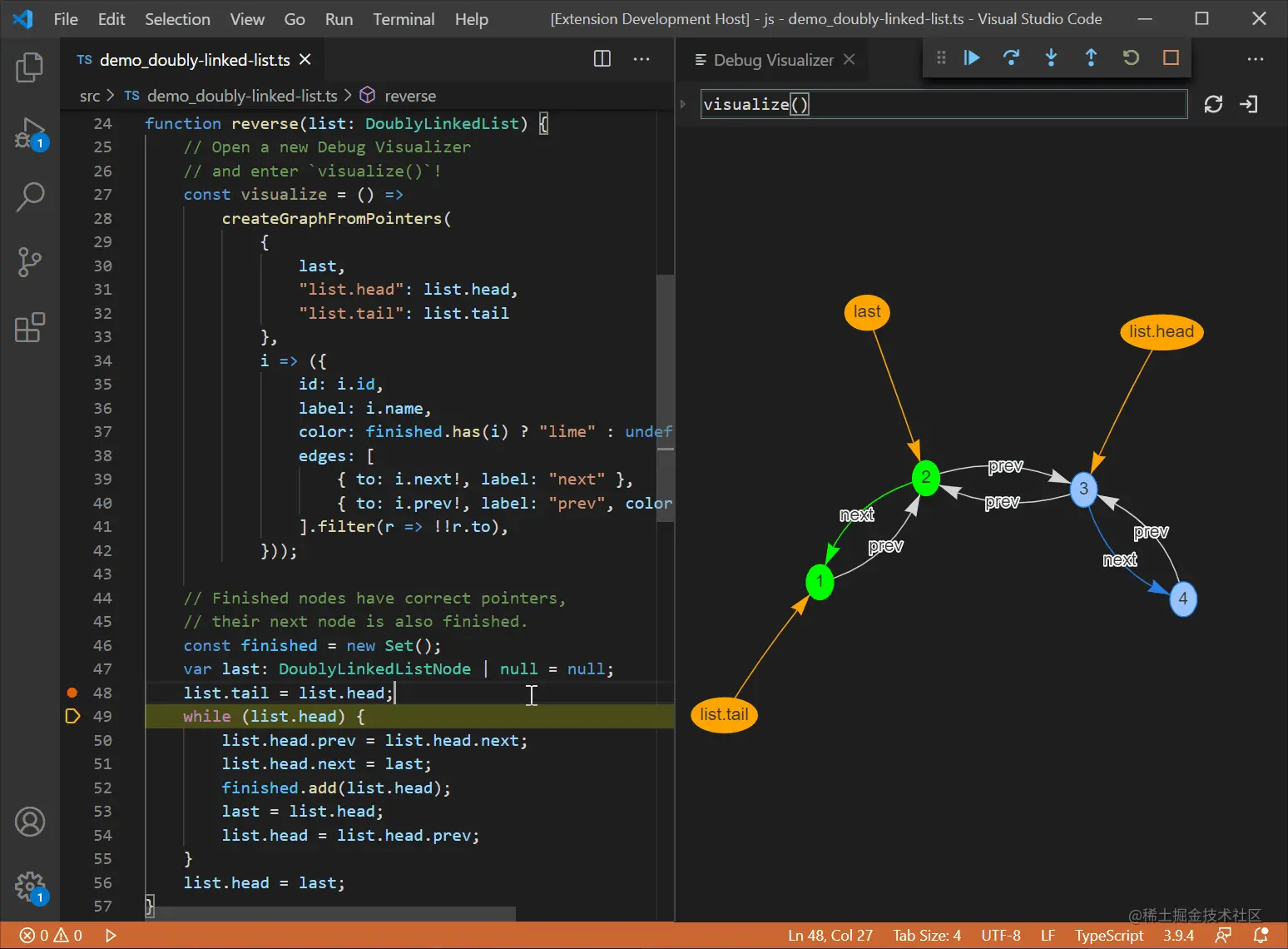
ここでアーティファクトを紹介します: vscode-debug-visualizer
データ構造形成のプロセスを、ツリー、テーブル、曲線、グラフなどのチャートの形式で表示する方法を提供します。等。
この表示形式は、コードのデバッグ時に使用できるだけでなく、データ構造、アルゴリズムを学習し、Leecode をブラッシングするときにも使用でき、データを非常に明確に見ることができます。世代の。
https://github.com/hediet/vscode-debug-visualizer6. vscode-gitlens
GitLens はコードをより深く理解するのに役立ちます。コードの行またはブロックを誰が、なぜ、いつ変更したかをすぐに確認できます。歴史を振り返って、コードがどのように、そしてなぜ進化したのかを学びましょう。コードベースの歴史と進化を簡単に調査できます。
現在、GitLens は 1,300 万回以上のインストールと 7,900 万回近くのダウンロードを誇り、単一の開発者から大規模なエンタープライズ チームに至るまで、何百万ものユーザーに愛され、信頼されています。
https://github.com/gitkraken/vscode-gitlens

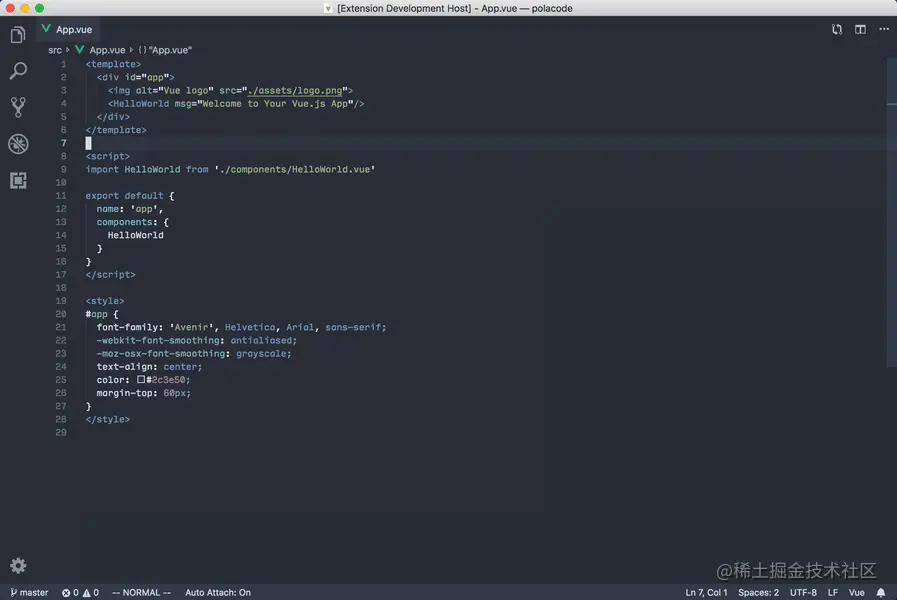
vs Codeは、美しいコードスクリーンショットを簡単に作成できるコードスクリーンショット美化プラグインです。
https://github.com/octref/polacode

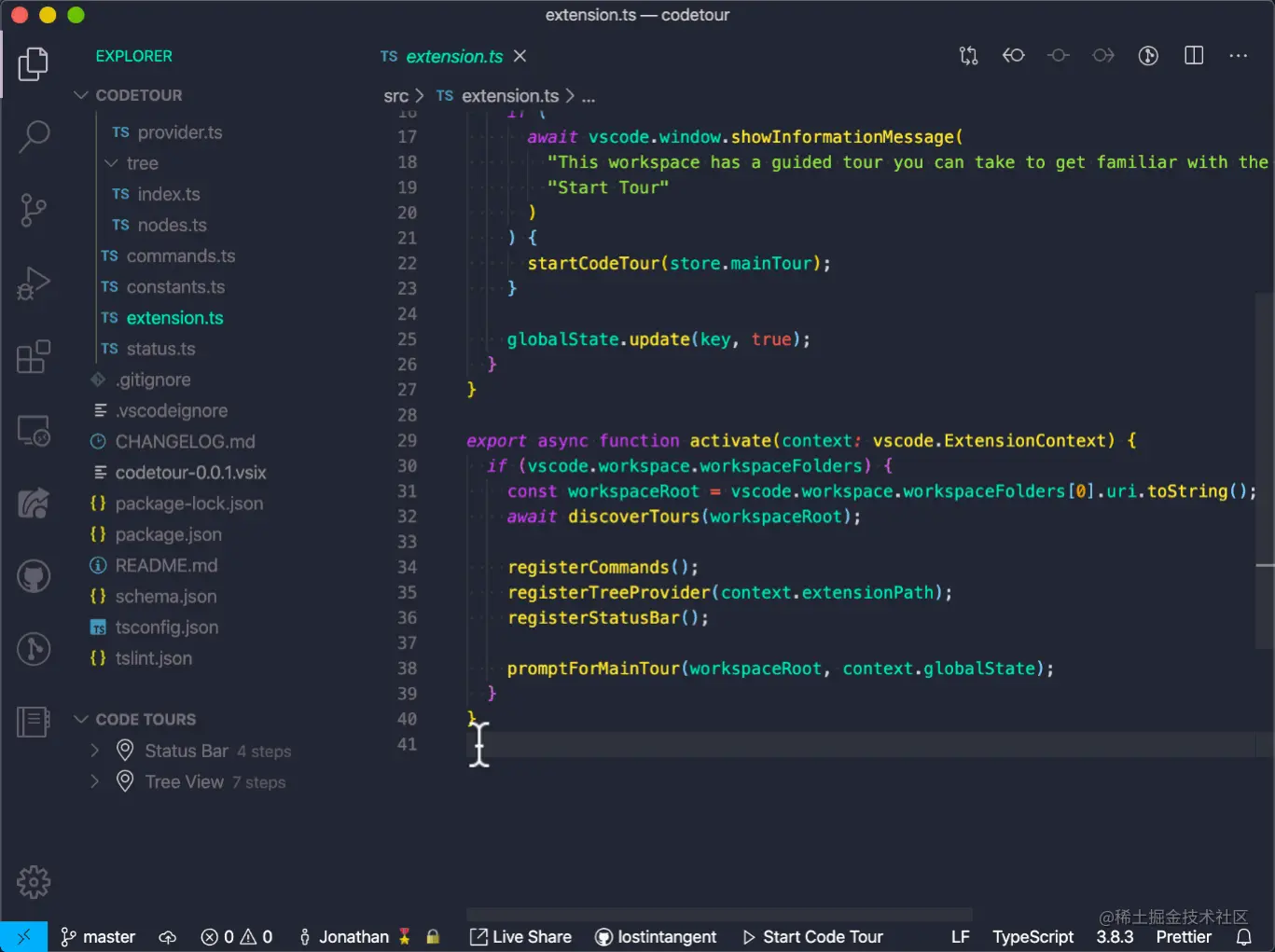
CodeTour はコードベースのウォークスルーとアイデアの記録と再生を可能にする VS Code プラグイン。私たちは通常、コードのコメントやドキュメントを通じて、コードやメソッドの特定の部分の機能とロジックを説明します。この方法は比較的単純ですが、読者にとって十分フレンドリーではありません。CodeTour を使用すると、コードにコメントを追加し、これらのコメントを挿入できます。それらを直列に並べて、アイデアとコード ロジックを動的に表示します。
カタログのように、新しいプロジェクト/機能に簡単に参加し、バグ レポートを視覚化したり、コード レビュー/PR 変更のコンテキストを理解したりできます。 「コード ツアー」は単に一連の対話型ステップであり、各ステップは特定のディレクトリまたはファイル/行に関連付けられており、対応するコードの説明が含まれています。開発者は、CONTRIBUTING.md ファイルを参照したり、他の人の助けに頼ったりすることなく、リポジトリのクローンを作成してすぐに学習を開始できます。
https://github.com/microsoft/codetour
Visual Studio Code のデータベース クライアント拡張機能、 MySQL/MariaDB、PostgreSQL、SQLite、Redis、ClickHouse、Dameng、ElasticSearch の管理をサポートしており、SSH クライアントとして使用して生産性を最大化できます!
https://github.com/ cweijan/vscode-database-client

https ://github.com/vscode-icons/vscode-iconsVSCode の詳細については、
vscode チュートリアル をご覧ください。
以上がVSCode 用の 10 個の効率的なオープンソース アーティファクト。必要かどうかを確認してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。