
本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!

HTML 到底是什么?
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
我们从 HTML 中文全称来分析一下它的本质:
1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
2) 标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
标签表示一张图片;
标签表示一个输入框;
标签表示一段文本;
标签表示文本加粗效果;
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
语法说明如下:
:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
:该标签是 HTML 页面的根标签,其他所有的标签都需要在和标签之间定义;
:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果。
HTML文档的基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式标签
注释和特殊符号
基本标签 一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
HTML是一种超文本标记语言,是一种浏览器上的规范 超文本是指,流媒体,声音,视频,图片等 标记语言 由大量的标签组成HTML是一种超文本标记语言,是一种浏览器上的规范
超文本是指,流媒体,声音,视频,图片等
标记语言 由大量的标签组成
HTML是一种超文本标记语言,是一种浏览器上的规范
超文本是指,流媒体,声音,视频,图片等
标记语言 由大量的标签组成
粗体:THER 斜体:THER
空 格 空 格
大于号:>
小于号:<
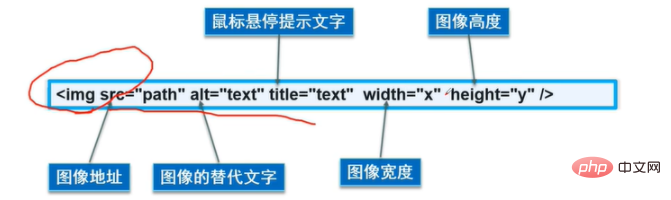
HTML文档的图像标签
常见的图像格式:JPG,GIF,PNG,BMP……

超链接标签及应用
举例:
行内元素和块元素
列表
列表的分类
列表中也可以实现嵌套
示例代码:
列表学习
- java
- java
- python
- c++
- python
- c++
表格标签
媒体元素
页面结构分析
| 元素名 | 描 述 |
|---|---|
| header | 标题头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标题脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类的辅助内容 |
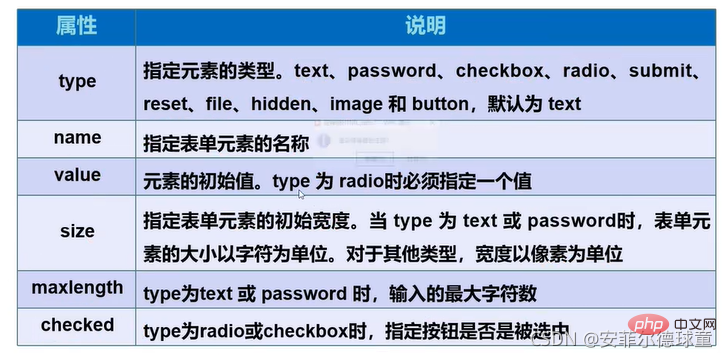
HTML表单
表单语法:

表单基本控件示例代码:
表单的应用
表单初级验证
相关推荐:《html视频教程》
以上がHTML ハイパーテキスト マークアップ言語 - ハイパーはどこですか? (文書分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





