
uni-app は、Vue.js を使用してクロスプラットフォーム アプリケーションを開発するためのフロントエンド フレームワークです。開発者は、iOS、Android、H5、ミニ プログラムなどの複数のプラットフォームにコンパイルできるコード セットを作成します。ネイティブ ミニ プログラム開発と比較して、APP の両端がネイティブで開発され、学習と開発のコストが低く、プラットフォームには豊富なコンポーネントが付属し、実行エクスペリエンスが非常に優れているため、開発者に広く歓迎されています。
開始する前に、開発者は次のツールをダウンロードしてインストールする必要があります: HBuilderX: 公式 IDE ダウンロード アドレス
1. 最初のユニアプリ プロジェクトを作成します
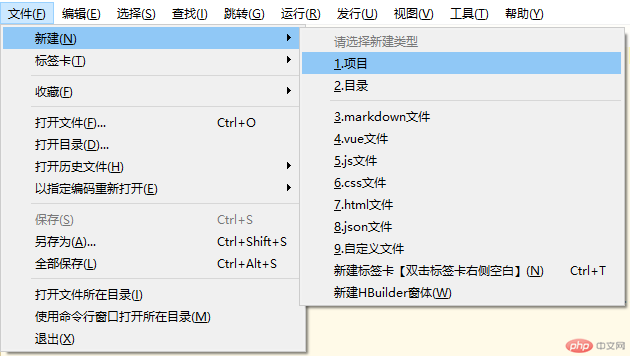
ツールバーで [ファイル] -> [新規作成] -> [プロジェクト] をクリックします。
左側でユニアプリ プロジェクトを選択し、プロジェクト名 (例: test) を入力し、ファイル パスを選択し、デフォルトを使用します。テンプレートを選択して [作成] をクリックすると、ユニアプリ プロジェクトを正常に作成できます。

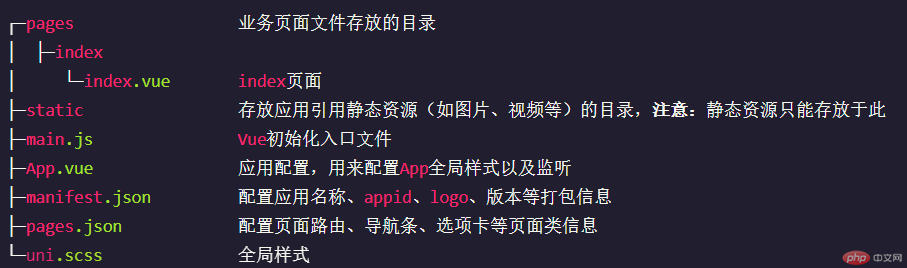
2. プロジェクト ディレクトリの紹介
新しいユニアプリ プロジェクトが正常に作成されると、プロジェクト ディレクトリに次のファイルが生成されます:

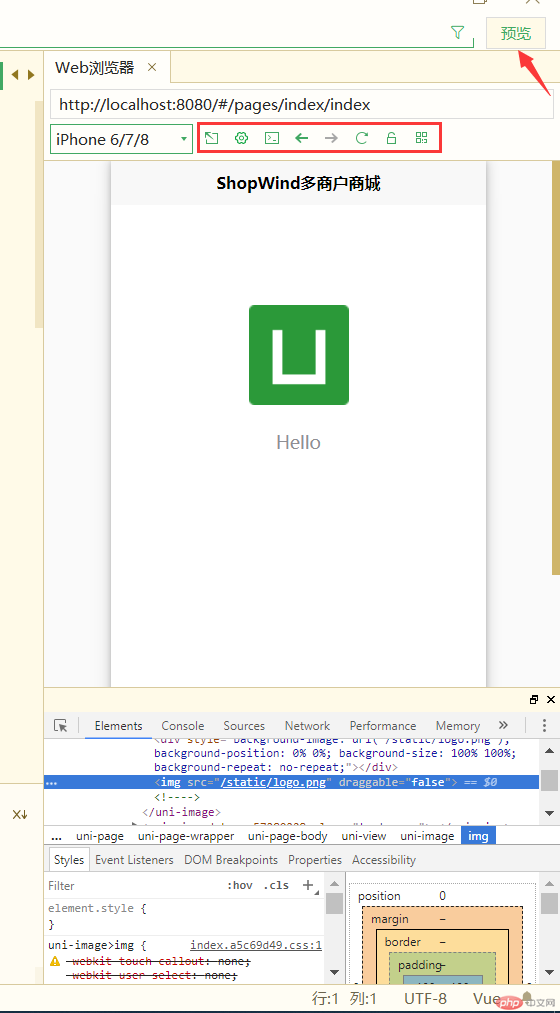
3. プレビューのデバッグ
新しいユニアプリ プロジェクトが正常に作成されたら、プロジェクトの右側にあるプレビュー ボタンをクリックしてツールでプレビューできます。 HBuilderX ツール。レイアウト構造、スタイル、コンソールなどをデバッグおよび表示できます。

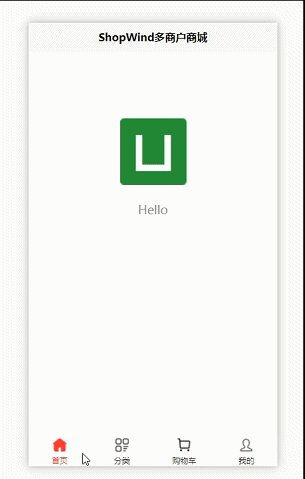
ページを開きます.json ファイルを編集し、タイトルを変更し、ページ ルーティングを追加し、タブバーを追加し、「ホーム」、「カテゴリ」、「ショッピング カート」、「マイ」の 4 つのタブバーを追加します。これに応じて、pages ディレクトリに 4 つのページを作成します。コードは次のとおりです:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}上記のコード ブロックは静的リソースの画像に適用され、画像は静的ディレクトリに配置する必要があります。

以上がuni-app の概要: プロジェクトの作成とネイティブ タブバーの構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


