
Uni フレームワークを使用してアプリやミニプログラムを開発する場合、ネイティブ ナビゲーション バーとステータス バーはネイティブ フレームワークによってレンダリングされるため、カスタム ポップアップ コンポーネント

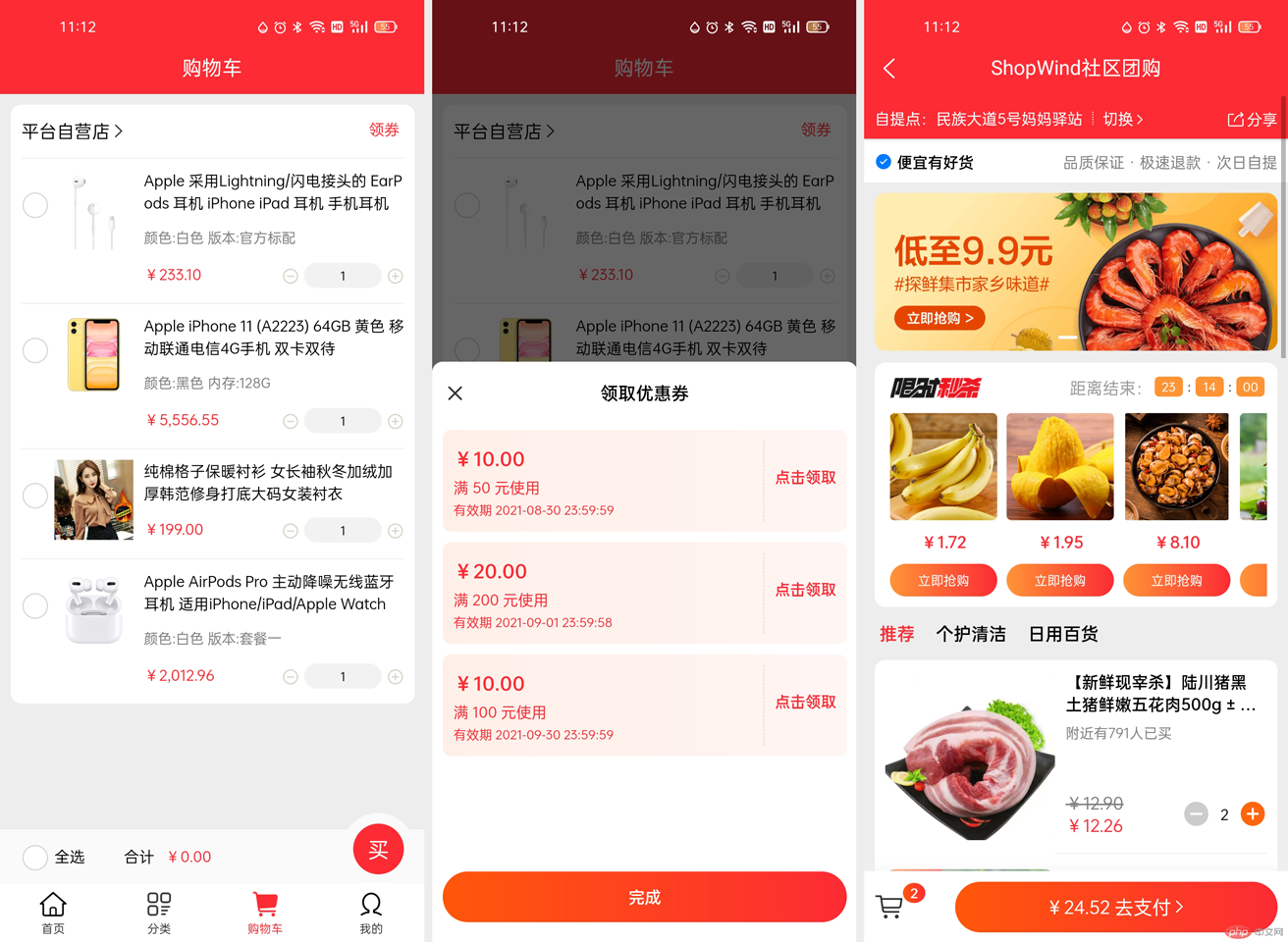
では、ネイティブ ナビゲーション バーをカバーする効果を実現する簡単な方法はありますか?答えは「はい」です。そうでなければ、この記事を書くことで皆さんの貴重な時間を無駄にすることはありませんよね?心配な読者は、最初に私が与えた写真を見てください。すでにこの効果が得られています。
まず、CSS でレベル (z-index) の値を設定しても、1000000 以上に設定しても効果がないことを知っておく必要があります (H5 への公開を除く)。これは、Uni フレームワークのページ レンダリング ロジックが原因です。
// 设置多大都无效
.popup { z-index: 1000000 }一部のテクノロジーでは、ネイティブ メソッドを使用する代わりに、ナビゲーション バーとステータス バーをカスタマイズに変更することで、階層の問題が解決されませんか? はい、そうです。これで問題は解決します。開発中に、ネイティブのナビゲーション バーとステータス バーは、レンダリング効果とさまざまな端末との互換性の点で非ネイティブのものと比較にならないことがわかりました。また、非ネイティブ メソッドの使用については、この記事の範囲外です。
ここで方法を紹介します。それは非常に簡単です。ポップアップ コンポーネントを介してネイティブ ナビゲーション バーを覆うことはできないため、ポップアップ ウィンドウをページに作成し、そのページをレンダリングすることができます。ポップアップ ウィンドウ効果- ユーザーに不快感を与えるためのウィンドウです。現在のページにポップアップ表示されるのと同じように、新しいページにジャンプします (商品詳細ページでクーポンを受け取る一般的な機能など)。
例として、クーポン収集機能を考えてみましょう。クーポンを表示するページへのパスは、pages/popup/coupon.vue です。pages.json ファイルで次の設定を行います。クーポン コレクション ページをポップアップする必要があります (open-type="navigate" の使用に注意してください):
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}上記の 2 つの手順だけで、ネイティブ ナビゲーション バーを覆うカスタム ポップアップ ウィンドウの効果が得られます。ステータスバーが完成し、APPやミニプログラムと互換性があります。H5側では少し異なりますが、より良い結果が必要な場合は、上記で紹介したレベルの設定方法を使用することをお勧めします。 。
このメソッドは対話的に値を転送するのが簡単ではないと報告する人もいます。実際、これは問題ではなく、uni.setStorageSync を使用するか、ページ上でパラメータを直接渡すことができます。
 uni ソース コードが必要な場合は、Dcloud プラグイン マーケットから完全に無料でダウンロードできます:
uni ソース コードが必要な場合は、Dcloud プラグイン マーケットから完全に無料でダウンロードできます:
以上がUniapp 開発でネイティブ ナビゲーション バーとステータス バーをカスタム ポップアップでカバーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。