
jquery は要素に新しい属性を追加できます。jquery は attr() メソッドを使用して要素に新しい属性を追加できます。このメソッドは、指定された要素の属性と値を設定または返すために使用されます。括弧内のパラメータが設定されています。新しく追加された属性の場合、2 番目のパラメータを新しい属性の値に設定するだけです。構文は「$(selector).attr(attribute,value)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery は要素に新しい属性を追加できます
attr() メソッドは、選択された属性を設定するか返します。要素のプロパティと値。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素に対して 1 つ以上の属性/値のペアが設定されます。
構文
属性の値を返します:
$(selector).attr(attribute)
属性と値を設定します:
$(selector).attr(attribute,value)
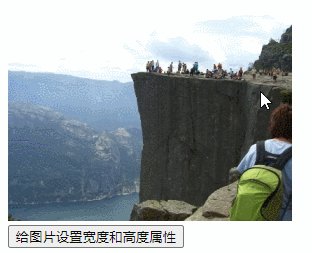
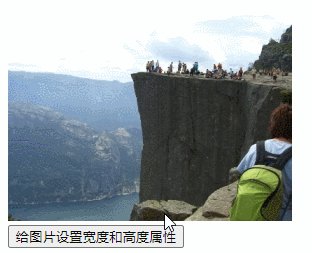
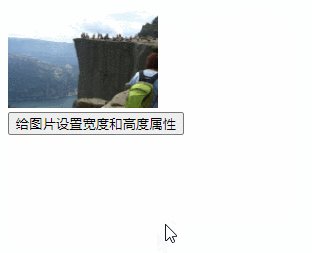
例は次のとおりです:
出力結果:

ビデオ チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjqueryは要素に新しい属性を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。