
jquery では、イベントとはイベントを意味し、イベントが発生する要素、キーボードのキーの状態、マウスの位置、マウス ボタンの状態などのイベントの状態を表します。 , など; イベント コールバック関数がトリガー後の場合、パラメーターは通常イベント オブジェクト イベントであり、構文は "$(document).on('event', function (event){...});" です。 。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
Event オブジェクトは、イベントが発生する要素、キーボードのキーの状態、マウスの位置などのイベントの状態を表します。 、およびマウス ボタンの状態。イベントは、イベントが発生するまで実行されない関数と組み合わせて使用されることがよくあります。
このイベントを通じて、クリックされたオブジェクトとその他の属性であるevent.targetを取得できます。

イベント オブジェクト
コールバック関数がトリガーされるとき、そのパラメーターは通常、イベント オブジェクトのイベントです。
$(document).on('click', function (e){
// ...
});上記のコードのコールバック関数のパラメータ e は、イベント オブジェクトのイベントを表します。
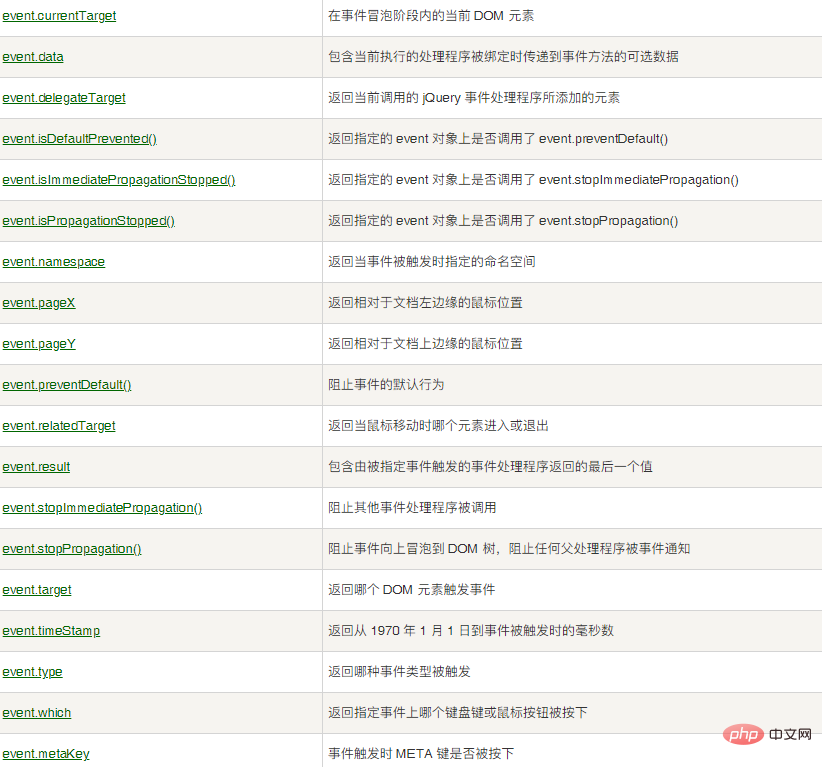
1.5.1 イベント オブジェクトには次の属性があります。
type: イベント タイプ (クリックなど)。
どれ: イベントをトリガーしたマウス ボタンまたはキーボード キー。
target: イベントが発生する最初のオブジェクト。
data: イベント オブジェクトで渡されるデータ。
pageX: イベント発生時のマウス位置の水平座標 (ページの左上隅を基準とした)。
pageY: イベント発生時のマウス位置の垂直座標 (ページの左上隅を基準としたもの)。
1.5.2 イベント オブジェクトには次のメソッドがあります。
preventDefault: ブラウザのデフォルト動作をキャンセルします。
stopPropagation: イベントが上位要素に伝播するのを防ぎます。
ビデオ チュートリアルの推奨: jQuery ビデオ チュートリアル
以上がjQueryでのイベントの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



