
jquery でコードを記述するとイベントをトリガーできます。jquery はイベント処理用に特別に設計されています。jquery イベントは JavaScript イベントのカプセル化です。jquery イベント ハンドラーは、HTML メソッドで特定のイベントが発生したときに呼び出される内容を指します。構文は " $("指定された要素").指定されたイベント (function() {... })"。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jQuery はイベント処理用に特別に設計されています。
イベントとは何ですか?
さまざまな訪問者に対するページの応答はイベントと呼ばれます。
イベント ハンドラーは、HTML で特定のイベントが発生したときに呼び出されるメソッドを指します。
例:
マウスを要素上に移動します。
ラジオ ボタンを選択します
要素をクリックします
「トリガー」という用語はイベント "(または "fire") でよく使用されます。 例: 「キーを押すと、keypress イベントが起動します。」
一般的な dom イベント:

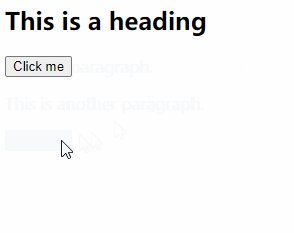
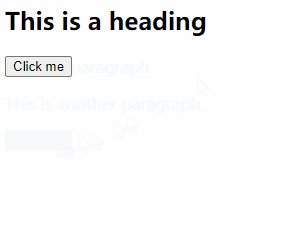
例は次のとおりです:
出力結果:

ビデオ チュートリアルの推奨:jQuery ビデオ チュートリアル
以上がjqueryを使用してコードを記述することでイベントをトリガーできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。