
この記事では、javascriptに関する関連知識を提供します。主に、DOM とは何か、DOM ツリーとは何か、DOM の取得方法など、DOM の詳細な操作に関する関連事項を紹介します。以下の内容をご覧ください。皆様のお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
Document Object Model(略称 DOM、中国語:Document Object Model) は、拡張可能なマークアップを処理するために W3C 組織によって推奨されている標準プログラミング インターフェイス##です。
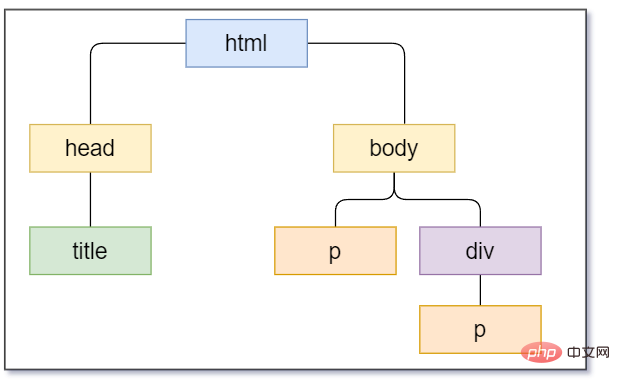
DOM ツリーは、DOMおよび生成によるHTMLページの解析を参照します。 ##HTML ツリーツリー構造と対応するアクセス メソッド、DOM ツリーの助けを借りて、HTML ページを直接かつ簡単に操作できます次の HTML コード
玩转dom 我是一个dom节点
p p
などの各タグの内容は、以下に示すように DOM ツリーに抽象化されます。
上記の知識を理解した後、次のことがわかります。 APIの勉強ということで、DOMの取得方法、DOMの作成と追加方法、DOMの変更方法、DOMの削除方法の4つの側面から解説していきます。 ##DOM を取得するための API はたくさんありますが、どれも非常に簡単です。
1. ID による取得
document.getElementById("id name");
例:
我是p节点
コンソールを開くと、
2 が正常に取得されたことがわかります。タグ名で取得します。 構文:
構文:
document.getElementsByTagName("tag name");
例:
我是p节点
我也是p节点
: getElementsByTagName() メソッドを使用して、指定されたタグ名を持つオブジェクトのコレクションを返します。 , 取得するのはオブジェクトのコレクションであるため、内部の要素を操作するには、トラバースする必要があります。 注: このメソッドを使用して取得された要素オブジェクトは動的です
 3.クラス名
3.クラス名
構文:
document.getElementsByClassName("class name");
我是p节点
我是p节点
これも非常に簡単なので、覚えておいてください
4. HTML5 新しい API を通じて [推奨事項] を取得 文法:
文法:
document.querySelector("详见实例");
document.querySelectorAll("详见实例");
例:
我是p节点
梨花
信息
これを見るとわかります。 html5 の新しい API を使うと非常に柔軟なのでとても気に入っています これを利用して
5 を使うのもオススメです 特殊要素の取得
この他にも特殊な要素がいくつかありますbody 要素や html 要素など、独自の取得メソッドを持つ要素
document.body;
HTML 要素の取得
構文:
document.documentElement;
#DOM の作成と追加
DOM を操作するということは、端的に言えばデータをいじったり、追加したり、削除したり、修正したり、確認したりすることと同じであり、作成と追加は追加することに相当します。 , まずデータを取得してから、それを追加する必要があります。DOM 操作にも同じことが当てはまります。まず、DOM を作成し、次にそれを追加する場所を指示する必要があります。最後に、操作が完了します。以下で学習しましょう。方法dom を作成する方法と、dom を追加する方法
DOM を動的に作成する
非常に簡単です。心配しないでください (笑)
document.createElement("元素名");
例:
要素var p = document.createElement("p");
最後に追加構文:
node.appendChild(child);
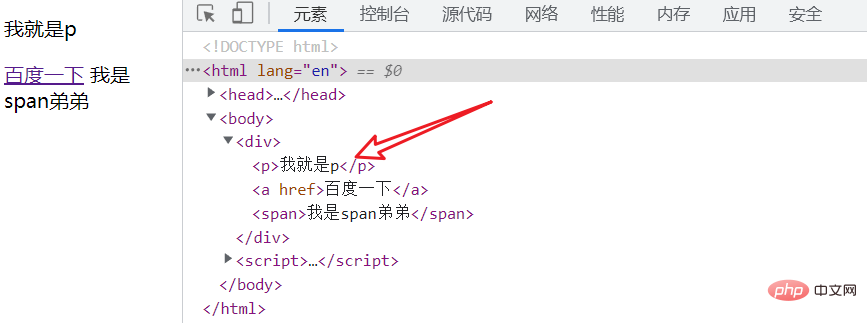
动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
语法:
node.insertBefore(child, 指定元素);
实例:
百度一下 我是span弟弟

这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
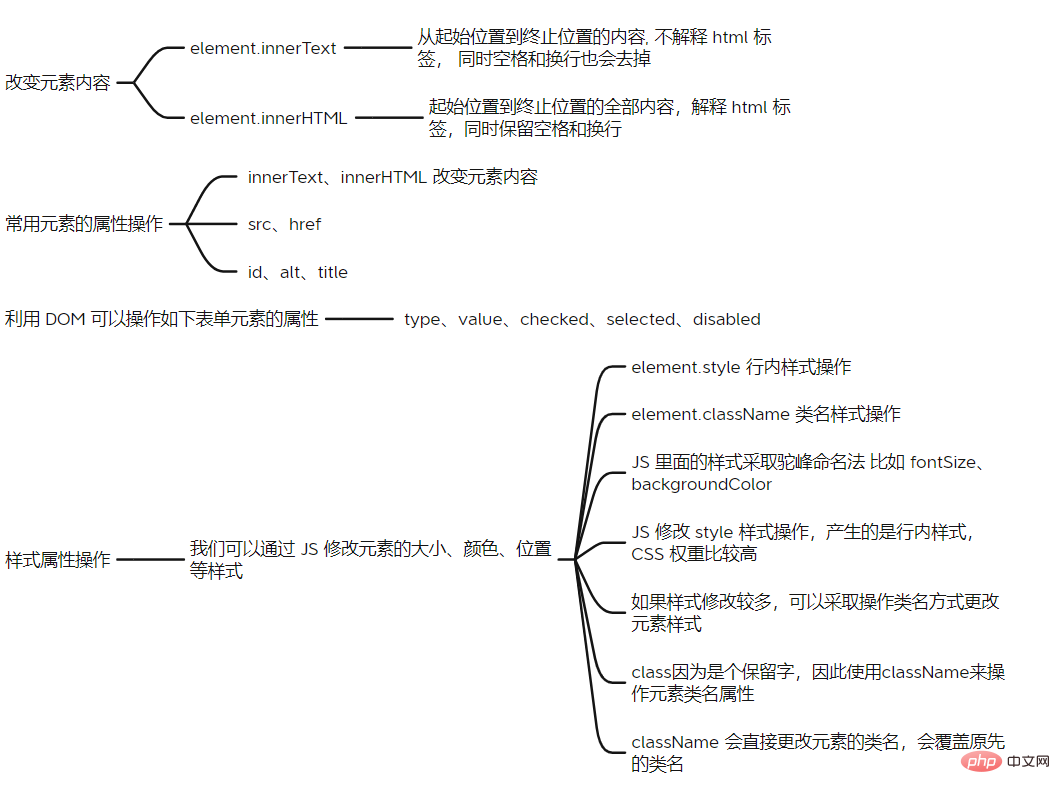
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
例子2:点击按钮生成百度的超链接

例子3:点击按钮,p标签内文字颜色变绿,手动狗头
我一会就变绿

node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
我是p,一会就时间到了

【相关推荐:javascript视频教程、web前端】
以上がJavaScript DOMの詳しい操作に関する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。