
この記事では、javascriptに関する関連知識を提供します。主に弱いマッピングと弱いコレクションに関連する問題を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
簡単に言えば、 a 変数またはオブジェクトが「到達不能」の場合、変数またはオブジェクトをメモリに格納し続ける必要はなく、リサイクルする必要があります。
例:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用 xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达 //{name:'xiaoming'}对象被回收
オブジェクトが配列および他のオブジェクトによって参照されている場合、そのオブジェクトが配列を参照し、オブジェクトが配列内に存在する限り、そのオブジェクトは到達可能であるとみなされます。 。
配列内のオブジェクト:
let xiaoming = {name:'xiaoming'} let arr = [xiaoming] xiaoming = null //将变量xiaoming置空 //对象{name:'xiaoming'}由于存在于数组中,并不会被释放
同様に、Mapのキーとしてオブジェクトを使用する場合、Mapが存在する場合、そのオブジェクトはエンジンによってリサイクルされることはありません。
Mapのキー オブジェクト:
let xiaoming = {name:'xiaoming'} let map = new Map() map.set(xiaoming,'a boy') xiaoming = null //将变量xiaoming置空 //对象{name:'xiaoming'}由于是map的键,并不会被释放
WeapMapは、キー オブジェクトの解放処理においてはMapと本質的に同じです。違いは、簡単に言えば、WeapMapはオブジェクトがキーとして使用されるため、ガベージ コレクションを防止しないことです。
WeakMapとMapの違いは、次の 3 つの側面に分類できます。 WeakMap
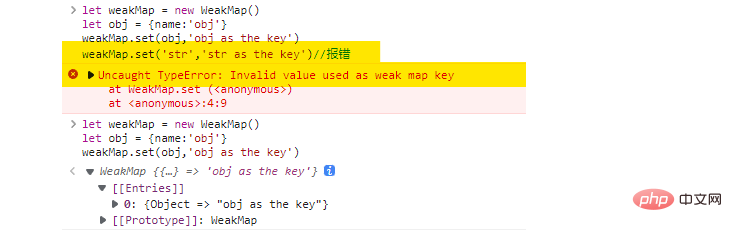
let weakMap = new WeakMap() let obj = {name:'obj'} weakMap.set(obj,'obj as the key') weakMap.set('str','str as the key')//报错
コードの実行結果は次のとおりです:key を使用するとプログラムが正常に実行できなくなります。
を使用するとプログラムが正常に実行できなくなります。
エンジンがキー (オブジェクト) をリサイクルすることを妨げません。
例:let weakMap = new WeakMap() let obj = {name:'obj'} weakMap.set(obj,'obj as the key') obj = null //将变量obj置空 //此时,对象{name:'obj'}就会被回收
WeakMap
サポートされるメソッドは制限されていますサポートされていませんkeys()サポートされていませんvalues()weakMap.get(key)キーと値のペアを取得します
キーと値のペアを設定しますキーと値のペアを削除します存在するかどうかを確認するWeakMapのデータ アクセス方法を制限する必要がある理由は、オブジェクトがすべての参照を失うと、JavaScriptエンジンはオブジェクトが占有していたスペースをすぐに解放するか、しばらく待つことがあります。
WeakMap内の要素の数を決定できません。 (想像してみてください。オブジェクトがすべての参照を失った後でWeakMap
WeakMap の使用例# アプリケーション シナリオ##WeakMapの通常は、オブジェクトに「属する」データを格納することですが、オブジェクトが存在しない場合には、それに応じてオブジェクトに「属する」データも解放する必要があります。
このストーリーを説明するためにJavaScriptコードを使用する場合は、
:
let weakMap = new WeakMap() let rabbit = {name:'rabbit'} //狡兔 let runDog = {name:'runDog'} //走狗 let flyBird = {name:'flyBird'} //飞鸟 let goodBow = {name:'goodBow'} //良弓 weakMap.set(rabbit,runDog) weakMap.set(flyBird,goodBow) rabbit = null //狡兔死 flyBird = null //飞鸟尽 //随即,走狗和良弓都会被释放,也可能不是立刻就释放 //这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被 //弄死了,但是迟早要弄死
WeakSetおよび ## を使用する必要があります。 # Setと比較すると、WeakSet
WeakSetはオブジェクト要素のみを追加できます
、has()は、size属性とkeys()WeakMapを使用して、いくつかの存在情報を確認したり、「はい/いいえ」ステータスを確認したりできます。たとえば、WeakMapを使用して、ユーザーがオンラインかどうかを判断できます:let onlineUser = new WeakMap() let zhangSan = {name:'张三'} let liSi = {name:'李四'} let wangEr = {name:'王二'} let maZi = {name:'麻子'} function login(user){ ... ... onlineUser.add(user) } //判断用户是否在线 function isOnline(user){ return onlineUser.has(user) }
WeakMapとWeakSetの制限は、すべての要素を一度に反復して取得できないことですが、これは非常に重要な場所での重要な役割には影響しません。
WeakMapはオブジェクトをキーとしてのみ使用できます。キーへのすべての外部参照が失われた場合 (WeakMap## 以外に他の変数参照がない場合) # key object)、WeakMapは、エンジンがキー値をリサイクルすることを妨げません。リサイクルされると、WeakMapに対応する要素は存在しなくなります。はオブジェクトのみを保存できます。オブジェクト要素がすべての外部参照を失うと (WeakSetを除き、他の変数は要素オブジェクトを参照できなくなります)、WeakSetエンジンによるエレメントのリサイクルは妨げられません。リサイクルされると、WeakSet内の対応する要素が消えます。、size、keys()、values()およびその他のメソッドはサポートされませんWeakMapとWeakSetは、「メイン」オブジェクトに関連付けられたデータ構造を保存するためによく使用されます。「メイン」オブジェクトがその意味を失うと、対応する関連データ構造は当然削除されます。
JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がJavaScript の弱いマッピングと弱いコレクションの知識の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。