
この記事では、javascriptに関する関連知識を提供します。主に、JavaScript エンジンが必要な理由、ブラウザ カーネルと JS エンジンの関係、環境変数とレコードなどが含まれます。ぜひご覧ください。皆さんのお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
3.型ソースを JavaScript に、 JavaScript へ
高級プログラミング言語は、実行のために最終的な機械命令に変換する必要があります
実際には、どのような JavaScript を作成しても、実行はブラウザまたはノードに任せ、最終的には CPU
によって実行される必要があります。そのため、JavaScript コードをCPU## に変換するのに役立つ JavaScript エンジンが必要です。 # 実行手順
WebCore: HTML の解析、レイアウト、レンダリング、およびその他の関連作業を担当します
JavaScriptCore: JavaScript コードを解析して実行します
 #JS のメモリ管理
#JS のメモリ管理
JS による基本データ型メモリの割り当ては、スタック領域に直接割り当てられます実行中;JS による複素データ型メモリの割り当て 割り当てによりヒープ メモリに領域が開かれ、この領域のポインタ戻り値変数が参照されます
JS のガベージ コレクション
ゴミ英語のコレクションはガベージコレクション
略してGCです使用されなくなったオブジェクトをガベージと呼び、より多くのメモリ領域を解放するためにリサイクルする必要がありますそして、言語実行環境Java 実行環境 JVM 、JavaScript 実行環境 JS エンジンなど、すべてにメモリ ガベージ コレクターがあります。ガベージ コレクターを GC とも呼びます。そのため、多くの場所で GC が実際にはガベージ コレクターを指すことがわかります
詳細なクロージャ
実装では、クロージャは関数と関連する環境を格納する構造です (シンボル ルックアップ テーブルと同等);
クロージャと関数の最大の違いは、クロージャがキャプチャされると、その
自由変数
がキャプチャ時に決定されることです。キャプチャ時のコンテキストから分離されており、通常どおり実行することもできます
クロージャの概念は 1960 年代に登場し、クロージャを実装した最も古いプログラムは Scheme でした。そのため、クロージャが存在する理由が理解できます。 JavaScript では;JavaScript には多くのクロージャがあるため、設計は Scheme から派生しています;
MDN の JavaScript クロージャの説明を見てみましょう: 関数とその周囲の状態 (字句環境、字句環境) 参照は一緒にバンドルされ (または関数が参照で囲まれ)、この組み合わせがクロージャです
関数とその周囲の状態 (字句環境、字句環境) 参照は一緒にバンドルされ (または関数が参照で囲まれ)、この組み合わせがクロージャです
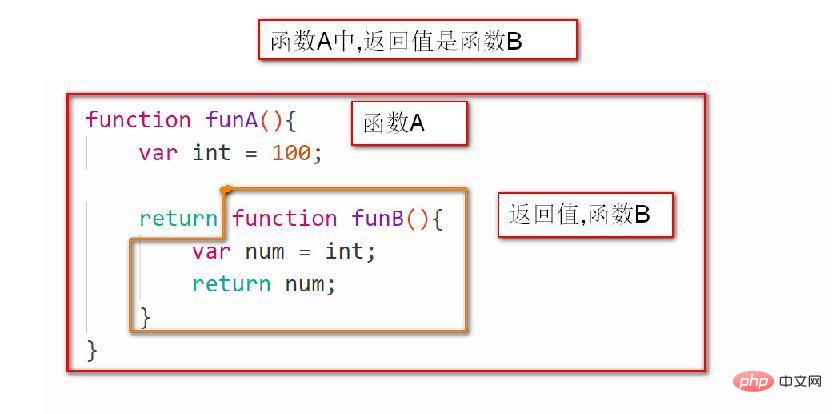
JavaScript では、関数が作成されるたびに、関数の作成と同時にクロージャが作成されます;
function foo() { var name = 'why' var age = 18 function bar() { console.log('bar ',name) } return bar}var fun = foo()fun()
狭い観点から: JavaScript の関数 (アクセスする場合)外側の層が変数に作用すると、それはクロージャになります;
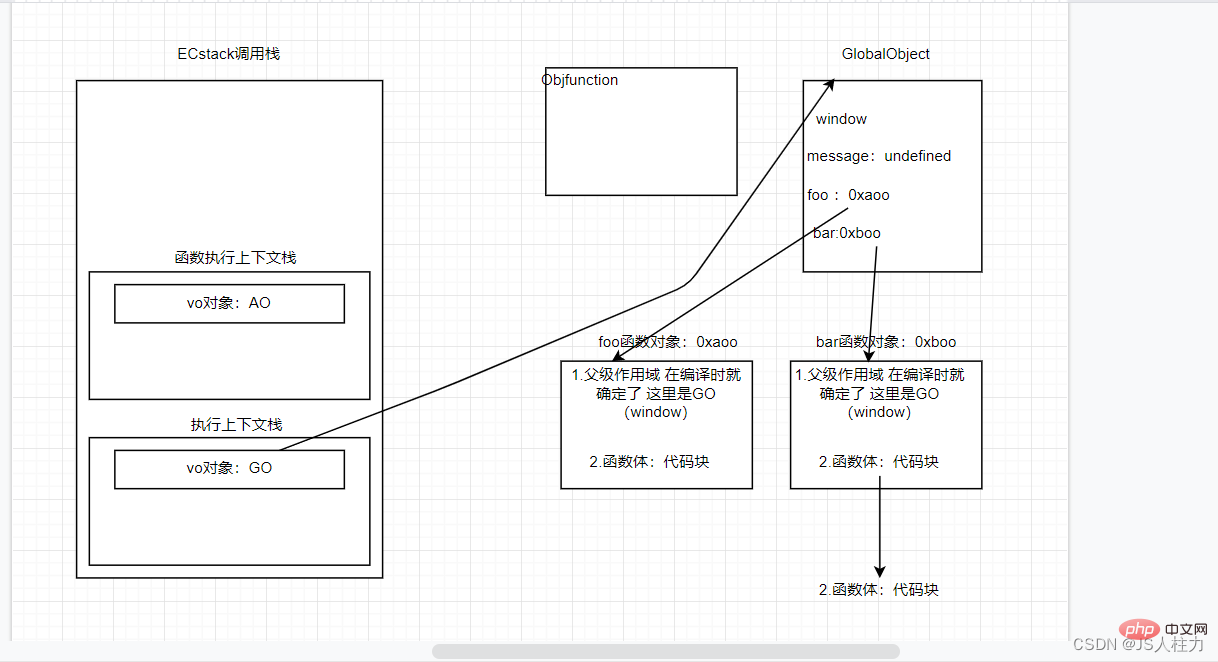
在全局作用域下:
浏览器:window
node环境:{}
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) { return x + y + c } console.log(foo(10,20,30)) //柯里化 function sum(x) { return function(y) { return function(z) { return x + y + z } } } var a = sum(10)(20)(30) console.log(a ) //简化柯里化 var sum2 = x => y => z => { return x + y + z } console.log(sum2(10)(20)(30 ))
组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'} // var message = "hello world" function foo() { function bar () { with(obj2) { console.log(message) } } bar() } foo()
eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
// 1. 意外创建全局变量 message = "Hello world" console.log(message) function foo() { age = 20 } foo() console.log(age)
//默认静态错误 true.name ='xiaoluo'; NaN = 123
// 不允许函数参数有相同的名称function foo(x,y,x) { console.log(x,y,x)}foo(10,20,30)
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
var obj2 = {name:'Tom',age:18,message:'obj2'} with(obj2) { console.log(message) }
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
function foo() { console.log(this) //undefined } foo()
【相关推荐:javascript视频教程、web前端】
以上がJavaScript についての詳細なチャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。