
この記事では、CSS 変数を理解し、CSS 変数がどのように機能するかについて説明し、スマート レイアウトの効率を向上させるためにインライン CSS 変数を使用する方法を紹介します。皆様のお役に立てれば幸いです。

グリッド レイアウトを作成する簡単な方法が必要な場合があります。たとえば、気が変わるたびに CSS を変更することなく、5 列のグリッドをすばやく描画できます。この記事では、いくつかのユースケースを検討し、それらを実装および使用する方法について考えます。 [推奨学習:css ビデオ チュートリアル]
これらの概念を詳しく調べる前に、まず CSS 変数の基本知識を確認しましょう。 「カスタムプロパティ」と呼ばれます。
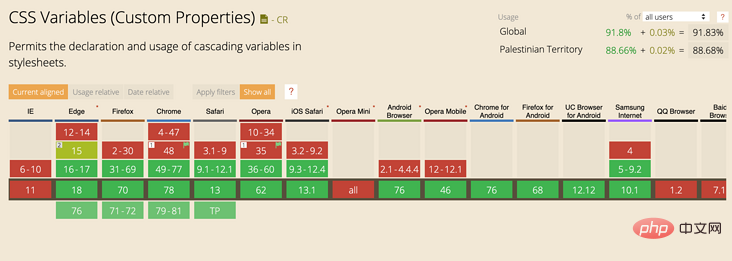
すべての主要なブラウザは CSS 変数をサポートしています。各ブラウザのサポートは次のとおりです:

CSS 変数を定義したい場合はグローバル変数であるため、:root宣言に追加する必要があります (:rootはと同等です)。変数がコンポーネントに固有の場合は、グループ内の宣言で定義できます。
以下の例では、square要素の幅と高さに使用されるグローバル変数--sizeを定義します。
:root { --size: 50px; } .square { width: var(--size); height: var(--size); }
--sizeが定義されていない場合はどうすればよいですか? CSS は、渡された変数が無効な場合のデフォルト変数またはフォールバック変数の定義をサポートしています。以下の例では
var(--size, 10px)です。--sizeが無効な場合、幅と高さの値は10pxになります。
.square { width: var(--size, 10px); height: var(--size, 10px); }
これに加えて、インライン CSS スタイルで CSS 変数を使用することもできます。たとえば、
HTML
CSS
.elem { background: var(--background); }
次に、上記の概念を使用して、いくつかの例を示します。
履歴書に書けるプロジェクトがないと皆さんがおっしゃっていたので、私があなたのためにプロジェクトを見つけ、【構築チュートリアル】も含めました。

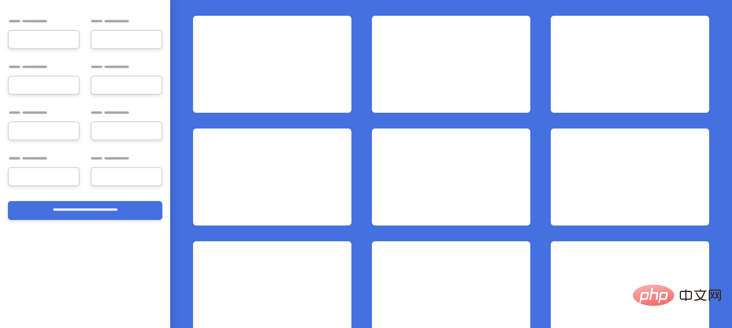
このデザインでは、私は次の CSS グリッドを使用します:
240pxであるとします。
1. サイドバーとメイン メニュー
Html
Html
.o-grid { display: grid; grid-template-columns: var(--columns); }
2. フォーム項目##設計によれば、各行には 2 つの列があり、HTML 構造は次のとおりです:
Html
.o-grid { display: grid; grid-template-columns: var(--columns); }
以下の例では、
-- を追加しました。 repeat-number: 3および--gap: 8pxをインライン CSS として使用します。これらの変数はo-gridクラスに追加され、グリッドの設定はこれらの変数に基づいて行われます。
.o-grid { display: grid; grid-template-columns: repeat(var(--repeat-number), 1fr); grid-gap: var(--gap, 0); }
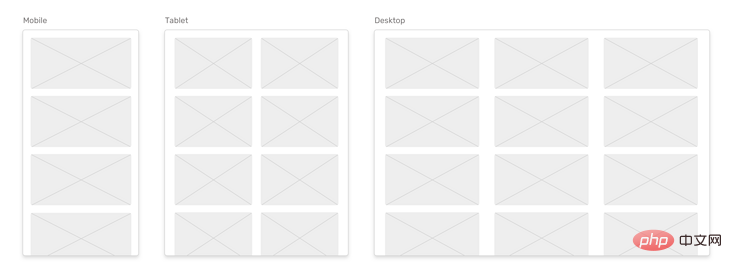
を使用しました。ユーザーが--gap変数を指定しない場合、デフォルト値は0。動的グリッド項目:
をよく使用しますが、複数のページで使用すると問題が発生します。CSS 変数を使用しない基本的な例を見てみましょう。
 CSS では、
CSS では、
を使用して、各グリッド項目の最小幅250pxを定義します。
.o-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr); grid-gap: 16px; }
必要な場合はどうすればよいでしょうか?次のようなバージョンを作成する必要がありますか?.o-grid--2 { grid-template-columns: repeat(auto-fit, minmax(350px, 1fr)); }
CSS 変数を使用すると、次の操作を実行できます
.o-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr); grid-gap: var(--gap); }
HTML では、タグに CSS 変数を設定できます:
フレックスボックスの例
Article title
By Ahmad Shadeed
Published under: CSS, Design
CSS
.article-header__meta { display: flex; justify-content: var(--justify); }
有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
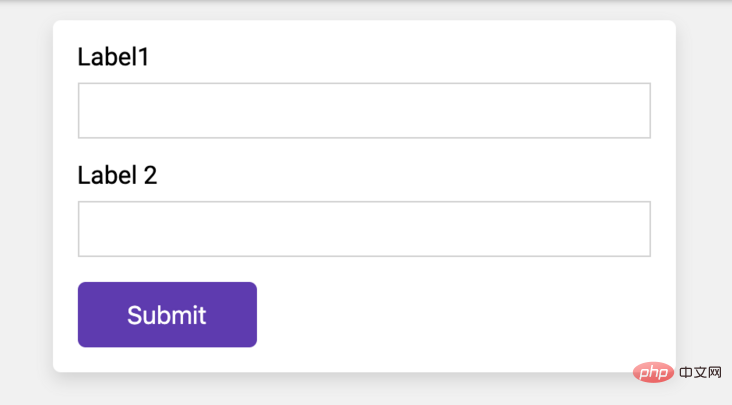
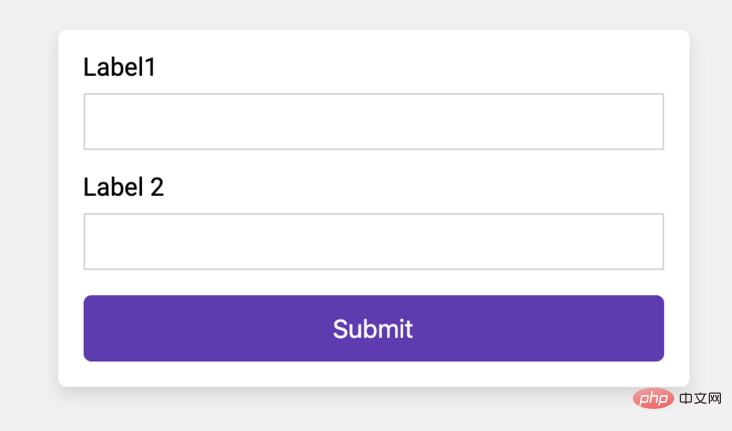
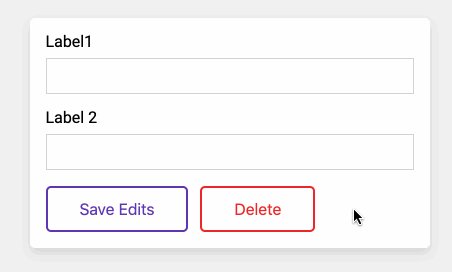
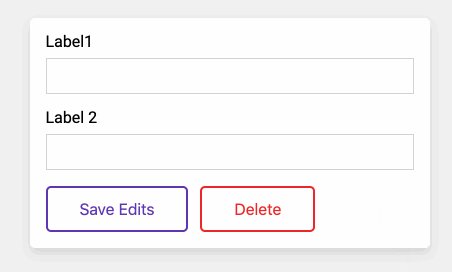
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
css
.c-button { /* Other styles */ width: var(--width, initial); }

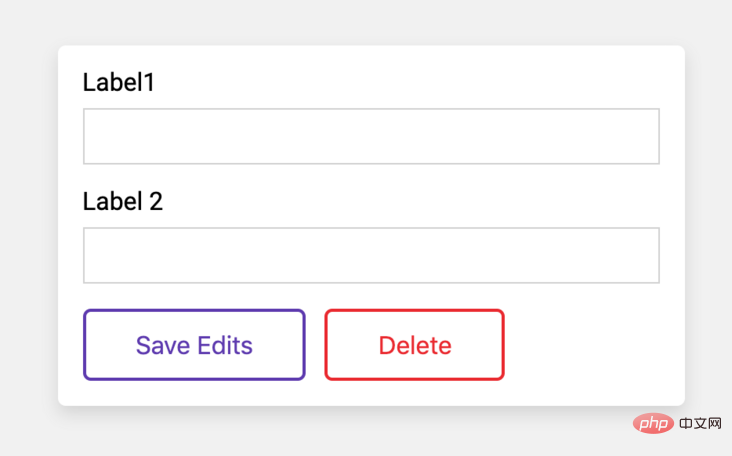
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
CSS
.c-button--ghost { /* Other styles */ background: transparent; color: var(--color, #000); border-color: currentColor; }

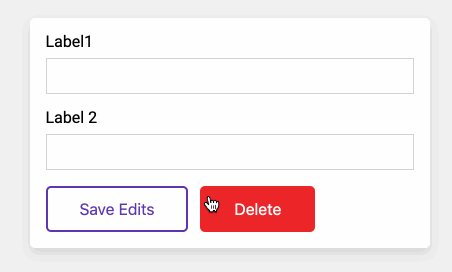
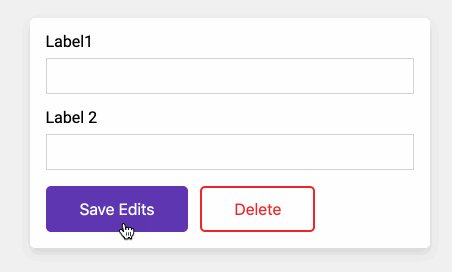
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
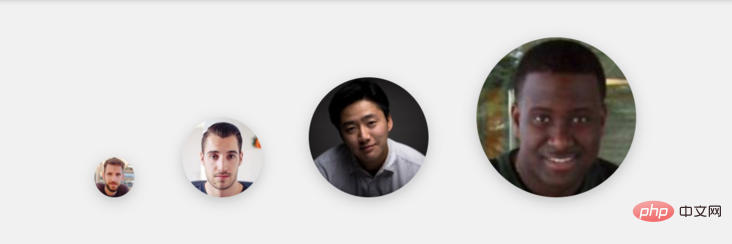
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar { display: inline-block; margin-right: 2rem; width: calc(var(--size, 1) * 30px); height: calc(var(--size, 1) * 30px); object-fit: cover; border-radius: 50%; box-shadow: 0 3px 10px 0 rgba(#000, 0.2); }
通过使用Calc()函数,我可以传递一个--size变量,它将乘以一个基本宽度值,在HTML中定义--size变量:
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
以上がCSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




