
この記事では、CSS3 の新機能 object-view-box 属性を深く理解し、新しい属性の役割と使用法について説明します。皆様のお役に立てれば幸いです。

開発中、私は常に、画像をトリミングして必要な方向に配置できるネイティブ CSS 方法があればいいのにと思っていました。これは、後で説明するように、追加の HTML 要素とさまざまな CSS プロパティを使用することで実現できます。
この記事では、今年の初めに Jake Archibald によって提案された新しい CSS プロパティ object-view-box について説明します。これにより、 や <video></video> など、置換された HTML 要素を切り取ったりサイズ変更したりすることができます。 [推奨される学習: css ビデオ チュートリアル ]
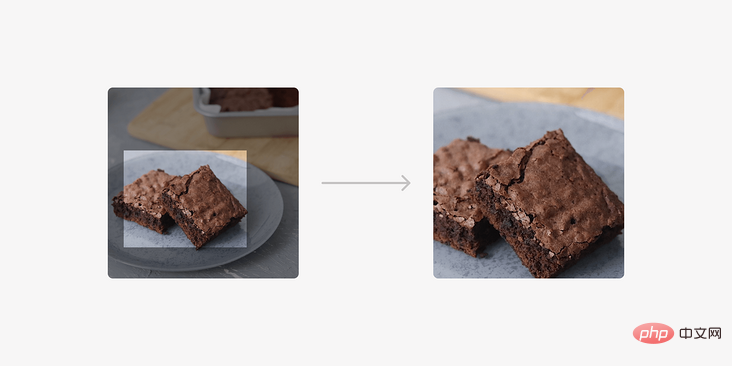
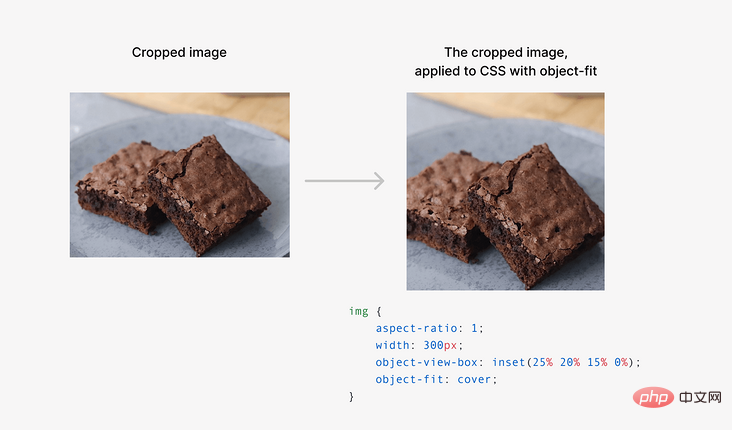
以下の例には、トリミングする必要がある画像があります。画像の特定の部分のみが必要であることに注意してください。

現時点では、次のいずれかの方法でこの問題を解決できます。
<img alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" > を使用し、追加の要素でラップします。 background-image として使用し、位置と位置を変更します。 sizeこれは、この問題を解決する一般的な方法です。手順は次のとおりです:
<figure></figure>)。 position:relative と overflow:hidden
position:absolute を追加し、配置を変更しましたこの結果を達成するためにサイズ値が調整されました。 <figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}このソリューションでは、<div> を使用して画像を背景として設定し、位置とサイズを変更します。価値。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}それは問題ありませんが、上記の内容を <img alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" > に適用したい場合はどうすればよいでしょうか?それが object-view-box の機能です。
属性 object-view-box Chrome 104 でサポートされる可能性があります。 Chrome Canary で利用できるようになりました。
CSS 仕様による (https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性は、要素のコンテンツをズームまたはパンする<svg viewBox>属性と同様に、要素の「ビュー ボックス」を指定します。
この属性の値は <basic-shape-rect> = <inset()> | <rect()> | <xywh()> 。この記事のデモでは、inset() の使用法に焦点を当てます。
この問題に戻りましょう。
object-view-box を使用すると、inset を使用して 4 つの側面 (上、右、下、左) から長方形を描画し、object-fit を適用できます。変形を避けるために をカバーしてください。
<img src="img/brownies.jpg" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
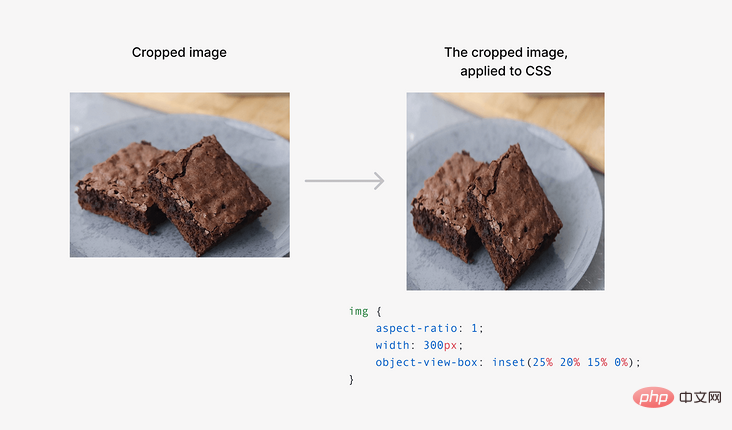
}これはどのように行われますか?下を見てみましょう。
固有サイズは、デフォルトの画像の幅と高さです。作業している画像サイズは 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
} です。上記の CSS を使用すると、画像のレンダリング サイズは 300×300px になります。

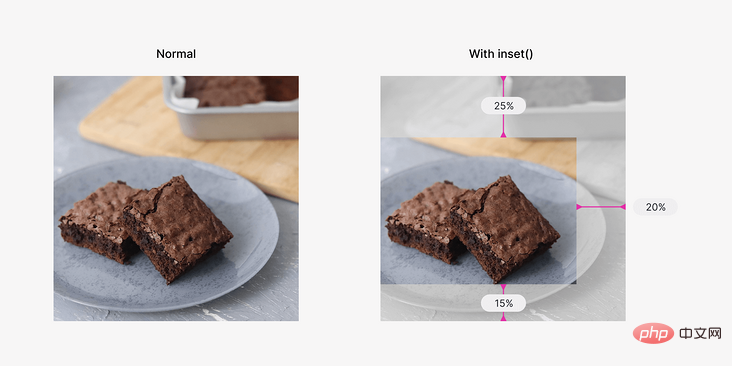
inset()values を使用します。
inset()値は元の画像の幅と高さに基づくため、トリミングされた画像になります。画像。これは、margin または padding の処理と同様に、埋め込み四角形を描画し、4 つのエッジを制御するのに役立ちます。
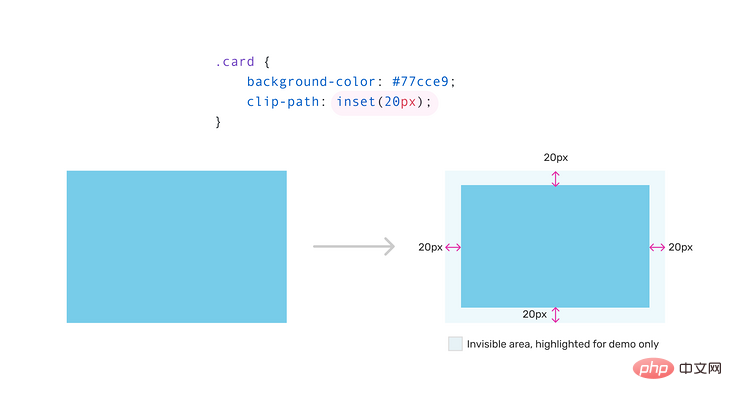
inset 値はインセット四角形を定義します。 margin または padding で行ったのと同じように、4 つのエッジを制御できます。以下の例では、カードのすべての端に 20px のインセットがあります。

オブジェクト ビュー ボックスに戻る:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15%、0% はそれぞれ上辺、右辺、下辺、左辺を表します。

如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
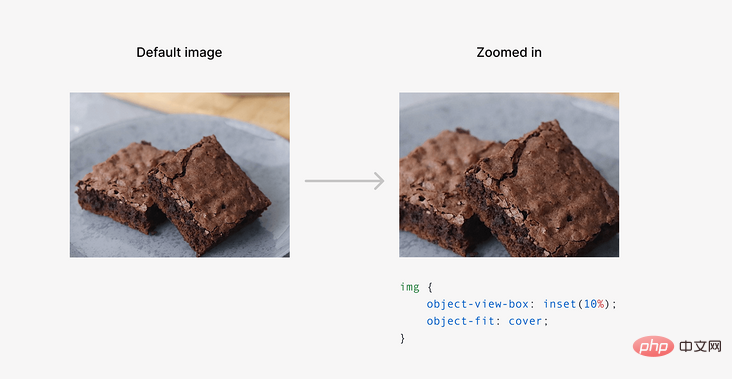
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

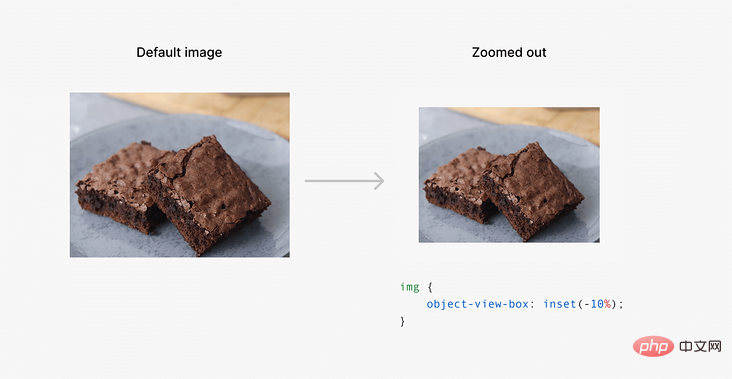
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
以上がCSS3 の新しい属性 object-view-box について 1 つの記事で学習しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。