前回の記事「実用的なWord Tips共有:ページの「行数」と「文字数」を正確にコントロールする方法」では、「ページの行数」と「文字数」を正確にコントロールする方法について学びました。 「行数」と「ページ番号」の「文字数」の方法です。今回は Word の表についてお話し、完璧な 3 行の表を簡単に作成する方法を紹介します。

Word で、表のスタイルをすばやく設定する方法はありますか?
表を挿入して表の枠線や色などを一つ一つ手動で設定する以外に、一度に作成できるもっと便利で効率的な方法はないでしょうか?
もちろん、新しい表スタイルを作成する方法を知っていれば、これは簡単に解決できます。
Word で表スタイルを作成するには 2 つの方法があります:
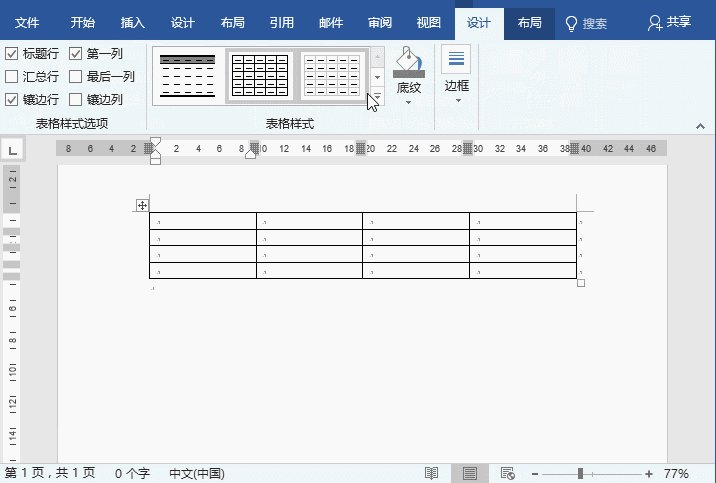
方法 1: まず、表スタイルを作成します。文書内 表を作成し、表の内容をクリックしてリボンの[表ツール]-[デザイン]タブを起動し、[表スタイル]ライブラリの[新しい表スタイル]コマンドを選択します。
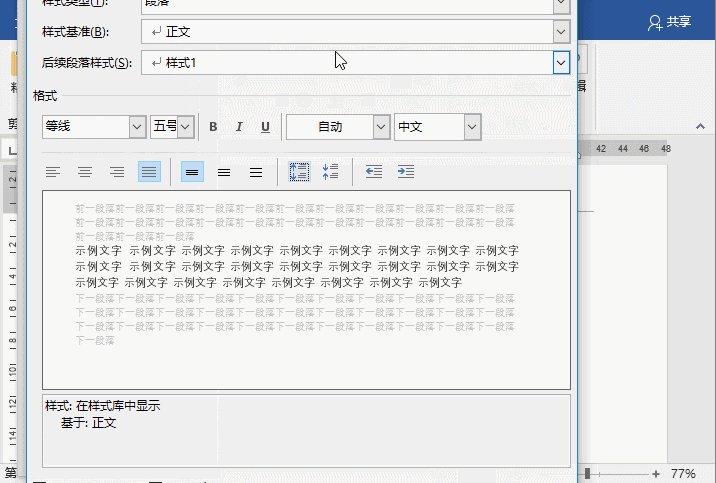
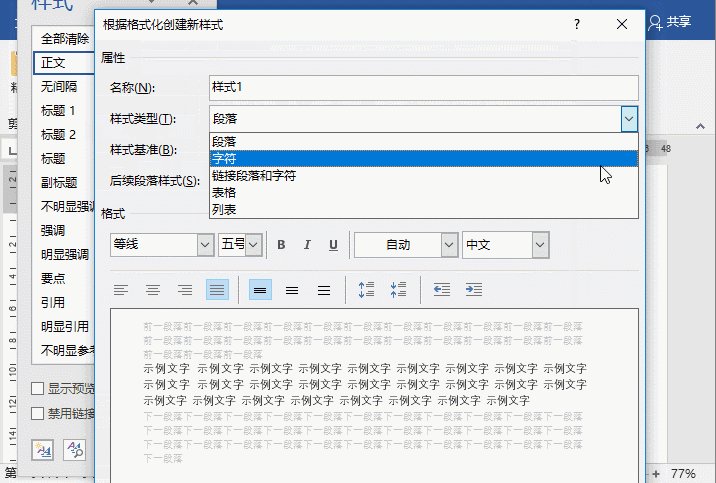
方法 2: [スタート]-[スタイル]グループの右下隅にあるダイアログボックス起動ツールをクリックし、「スタイル」を開きます。作業ウィンドウを開き、[新規] ボタンをクリックし、表示されるダイアログ ボックスの [スタイル タイプ] ドロップダウン リストから [表] オプションを選択します。

上記 2 つの方法により、[表スタイルの作成] ダイアログ バーが開き、表のテキスト形式や表の行など、一連の表関連の設定を行うことができます。 style.、色、陰影など...
それでは、具体的にテーブル スタイルを作成するにはどうすればよいでしょうか? 3 行の表をすばやく作成する表スタイルを例に説明します。
手順は次のとおりです。
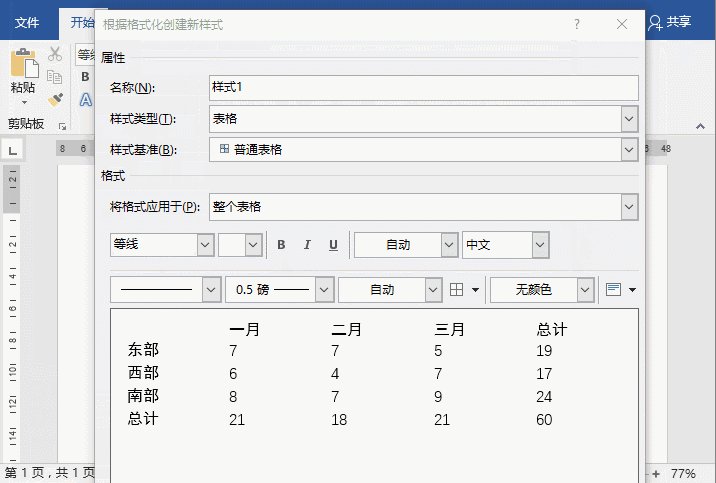
(1) [開始]をクリックします。グループの右下隅にある [スタイル] ダイアログ ボックス起動ツールをクリックし、[スタイル] 作業ウィンドウを開き、[新規] ボタンをクリックして、開いたスタイルの種類のドロップダウン リストから [表] オプションを選択します。ダイアログボックス。
(2) [名前]を[3行表]にし、「枠線設定」ボタンをクリックし、ポップアップドロップダウンで[上枠線]と[下枠線]を選択します。メニューからそれぞれ設定します。 [線幅]は[1.5ポイント]です。
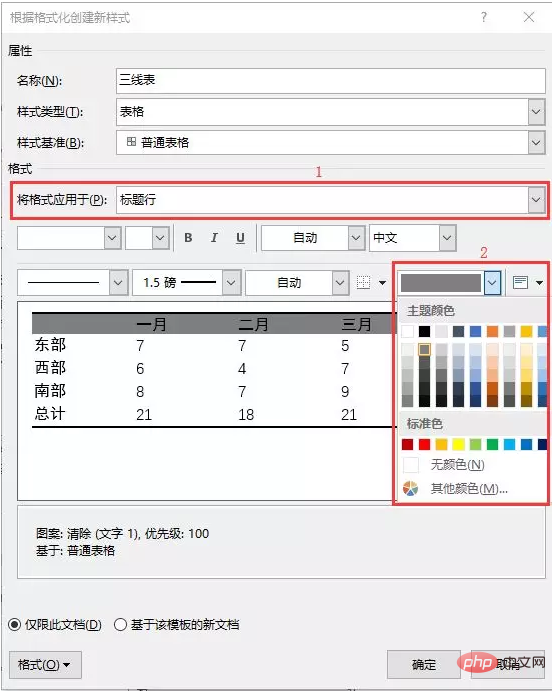
(3) [書式設定の適用先] ドロップダウン リストで [タイトル行] オプションを選択します。 「カラー」ドロップダウンリストで色合いとして「グレー」を選択します。

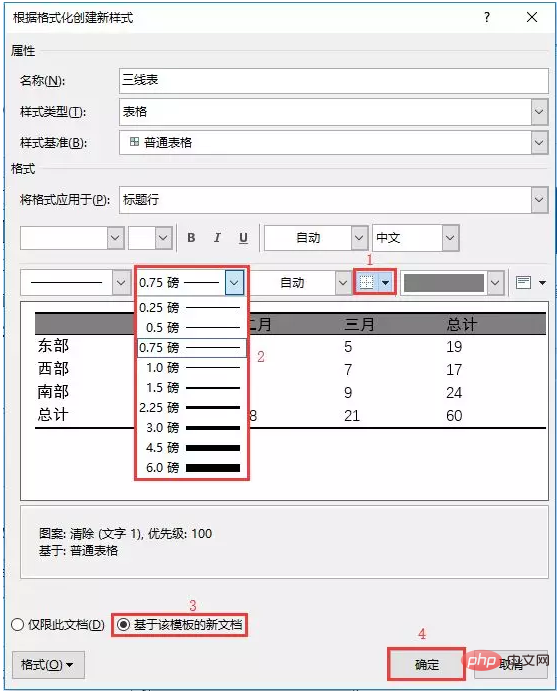
(4) 再度[枠線設定]ボタンをクリックし、[下枠線]を選択し、[線幅]を[0.75ポイント]に設定します。 。次に、「このテンプレートに基づいて新規ドキュメントを作成する」ラジオボタンを選択し、[OK]ボタンをクリックします。

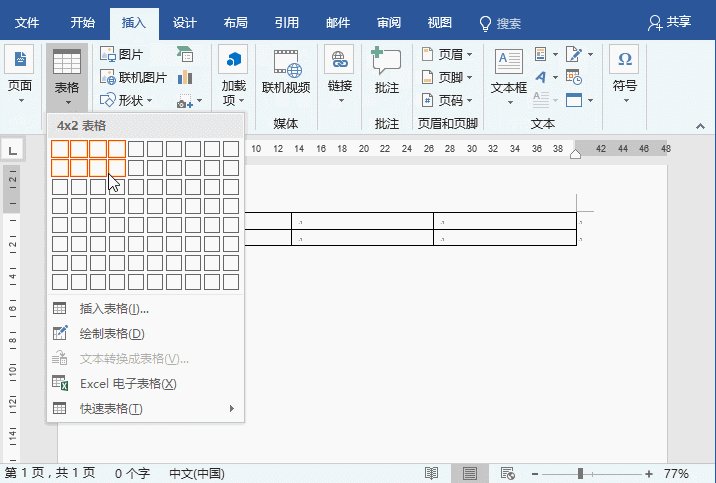
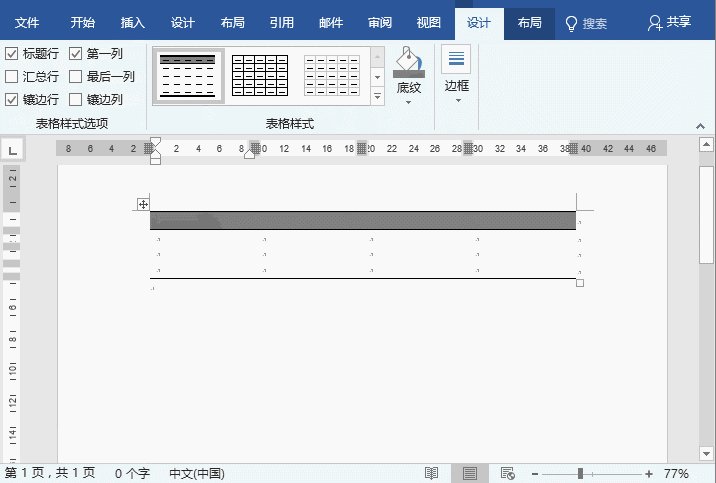
(5) ここで、文書内に新しい表を挿入し、[表ツール]-[デザイン]タブをクリックし、[表のスタイル]で選択します。 library 「3 行表」という名前の新しく作成された表スタイルは、文書内の表を 3 行の表に変更します。

(6) 最後にテーブルにテキストを追加します。OK!シンプルな3線テーブルが完成!
ヒント: 表の内部とテキストを設定したい場合は、「形式に基づいて新しいスタイルを作成」ダイアログを開くこともできます。設定方法は上記と同様です。子どもたち、ぜひ試してみてください!
推奨チュートリアル: 「Word チュートリアル 」
以上がWord の実践的なスキルの共有: 完璧な 3 行の表をすばやく作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


