
2 つの方法: 1. append() を使用して tr サブ要素を追加します。構文は "$("table").append("
td data ")" です。 2. appendTo() を使用します。構文は "$("td data ").appendTo("table");" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
データ行をテーブルに追加するということは、tr サブ要素を table 要素に追加することになります。以下に 2 つのメソッドがあります。
メソッド 1: append() メソッド
append() メソッドは、選択した要素内の「末尾」にコンテンツを挿入します。
$(A).append(B)
は、A の最後に B を挿入することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
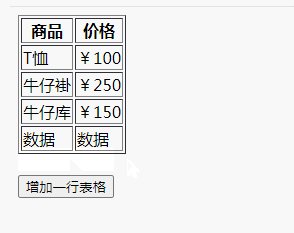
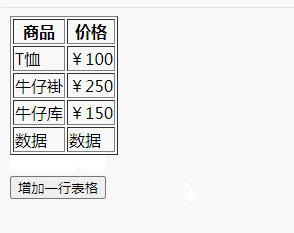
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
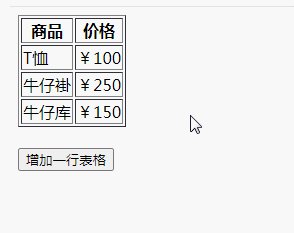
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>增加一行表格</button>
</body>
</html>
メソッド 2: appendTo( ) メソッド
appendTo( ) と append( ) これら 2 つのメソッドの機能は次のとおりです。同様に、どちらも選択した要素内の「最後に」コンテンツを挿入しますが、2 つの操作オブジェクトは逆になります。
$(A).appendTo(B)
$(A).appendTo(B) は、A を B の末尾に挿入することを意味します。
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでテーブルの行を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




