
2 つの変更方法: 1. attr() を使用してクラス属性の値を変更します。構文は「dom element object.attr("class","new class name")」です。古いクラスの削除 新しいクラスを追加する場合、構文は「dom element object.removeClass("古いクラス名").addClass("新しいクラス名")」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
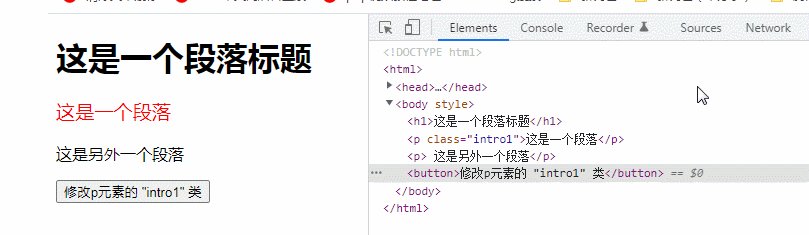
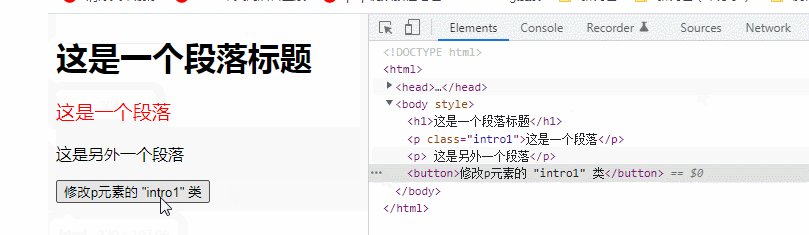
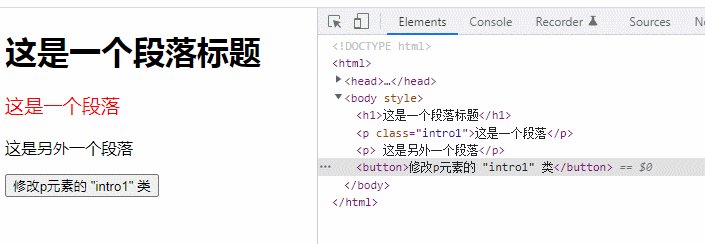
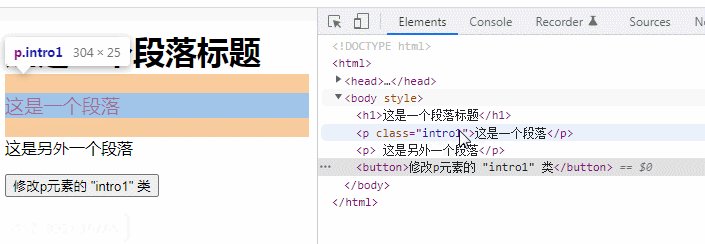
jquery で dom 要素のクラス名を変更する方法
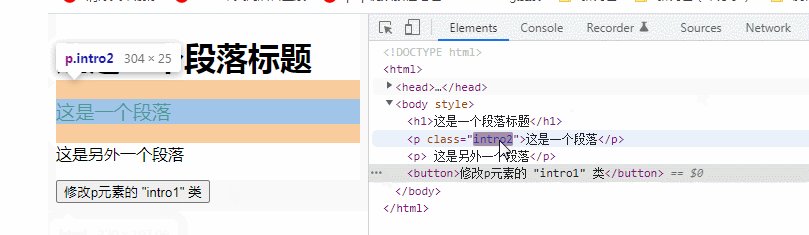
方法 1: attr() を直接使用して値を変更するクラスのattribute
attr()メソッドは、選択した要素の属性値を設定できます。

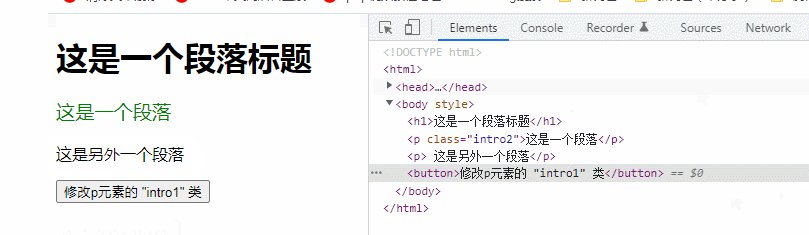
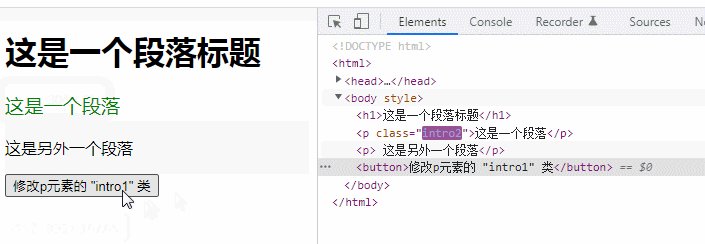
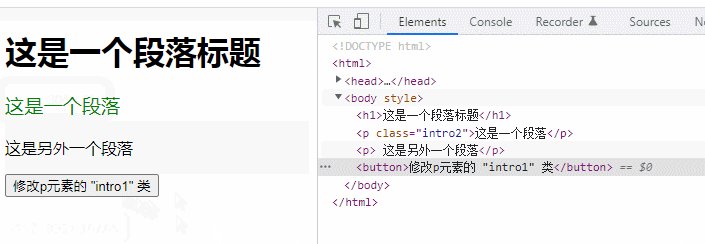
方法 2:removeClass() と addClass() を使用する
まず、removeClass() を使用します。指定されたクラス
# を削除し、addClass() を使用して新しいクラス

[推奨される学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでdom要素のクラス名を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。