
3 つの方法: 1. "$("div").height(height)" を使用して新しい高さの値を設定します; 2. "$("div").css("height" ," を使用します) height value")"、新しい高さスタイルを追加します。 3. "$("div").attr("style","height:value")" を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
#jquery で要素の高さを変更するには、さまざまな方法があります:
height()
css()
attr()
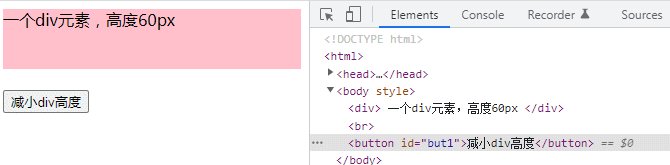
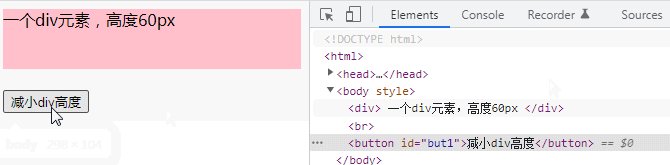
1. height() を使用して div の高さを変更します
height() メソッドは、一致する要素の高さを設定できます。構文:
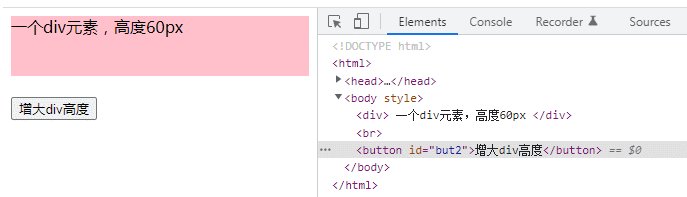
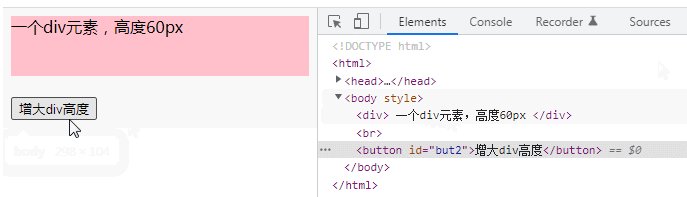
$("div").height(高度值)例:
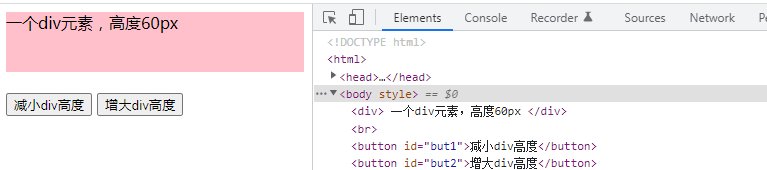
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
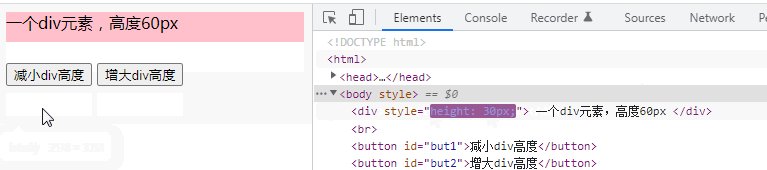
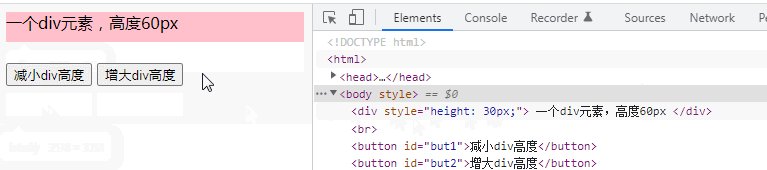
$("#but1").click(function() {
$("div").height("30px");
});
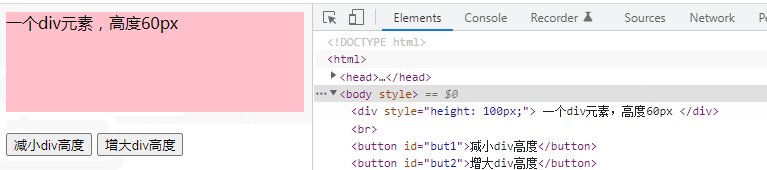
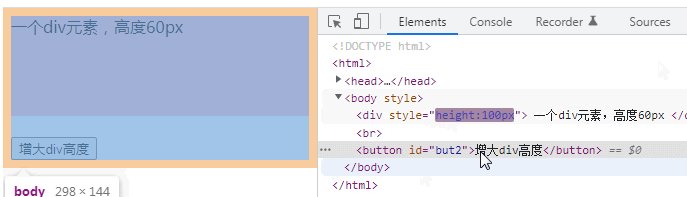
$("#but2").click(function() {
$("div").height("100px");
});
});
</script>
<style>
div{
height: 60px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
一个div元素,高度60px
</div>
<br>
<button id="but1">减小div高度</button>
<button id="but2">增大div高度</button>
</body>
</html>
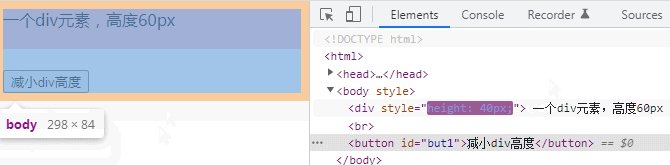
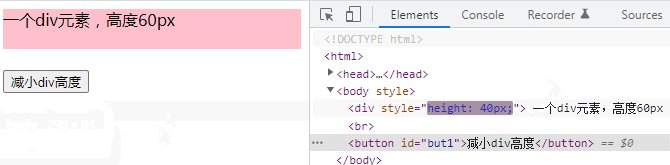
2. css() を使用して div の高さを変更します
css () を使用して td 要素に高さのスタイルを追加します。構文:
$("div").css("height","高度值");例: 方法 1 の例に基づいて
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
});
3 を変更します。 3. attr() を使用して div height を変更します
attr() を使用して style 属性値を制御し、高さのスタイルを td 要素に追加します。文法:
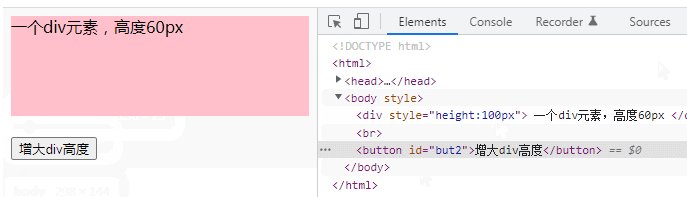
$("div").attr("style","height:高度值")例: メソッド 1 の例に基づいて
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});
を変更 [推奨学習: jQuery ビデオ チュートリアル 、 ウェブフロントエンドビデオ]
以上がjqueryを使ってdivの高さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




