
2 つの方法: 1.removeAttr() を直接使用して、a タグの指定された属性を削除します。構文は "$("a").removeAttr("削除する属性の名前") です。 」。 2. attr() を使用して、構文 "$("a").attr("削除する属性の名前","")" を使用して、a タグで指定された属性の値を空に設定します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
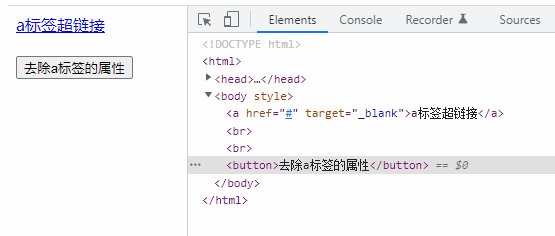
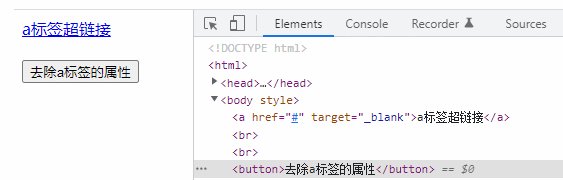
タグで指定された属性を削除するための jQuery の 2 つのメソッド
1.removeAttr()
を使用します。removeAttr() メソッドは、選択された要素から指定された属性を削除します。構文:
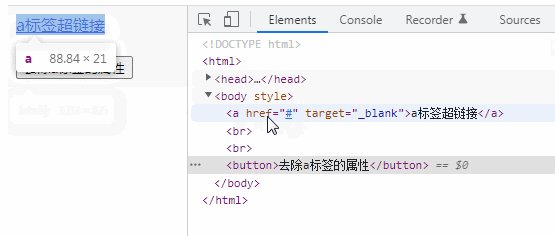
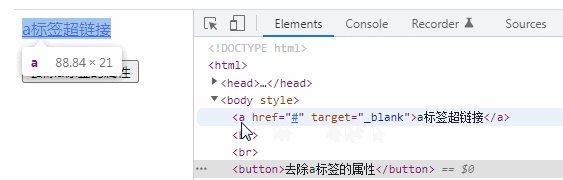
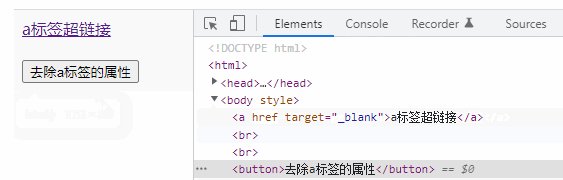
$("a").removeAttr("要移除的属性名")例: a タグのターゲット属性を削除します
a标签超链接

2。attr() を使用します。
attr() メソッドは、選択した要素の属性値を設定または返します。
attr()メソッドを使用して選択した要素の属性値をnullに設定すると、指定した属性も無効化できます。
構文:
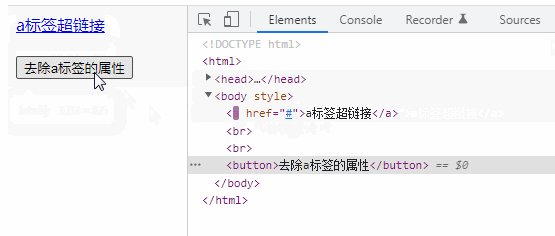
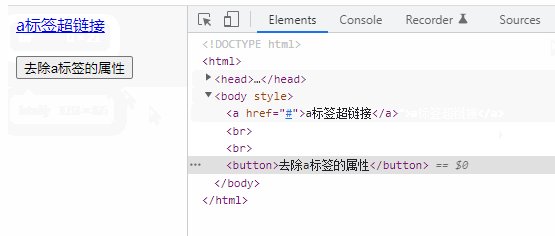
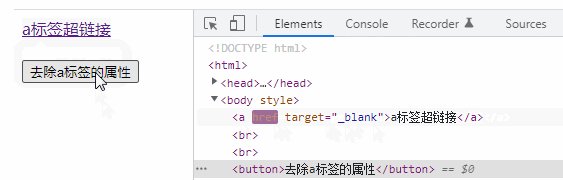
$("a").attr("要移除的属性名","")例: a タグの href 属性を削除する
a标签超链接

拡張知識:
タグは、あるページから別のページへのリンクに使用されるハイパーリンクを定義します。
要素の最も重要な属性は、リンクのターゲットを指定する href 属性です。
| Value | 説明 | |
|---|---|---|
| char_encoding | HTML 5 ではサポートされていません。 | |
| 座標 | HTML 5ではサポートされていません。 | |
| URL | リンクのターゲット URL。 | |
| language_code | ターゲット URL の基本言語を指定します。 href 属性が存在する場合にのみ使用されます。 | |
| メディア クエリ | ターゲット URL のメディア タイプを指定します。 |
デフォルト値: すべて。 href 属性が存在する場合にのみ使用されます。 | #name
| section_name | HTML 5 ではサポートされていません。 | rel |
| 代替 | アーカイブ
| href 属性が存在する場合にのみ使用されます。
#rev |
| ##HTML 5 ではサポートされていません。 | shape | default |
| circle |
|
_blank | _parent
| _top |
|
|
| 注: MIME = 多目的インターネット メール拡張機能。 | [推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ] |
以上がjqueryでタグの属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




