
実装方法: 1. Blur() を使用して入力ボックスにフォーカス喪失イベントを追加し、イベント処理関数を設定します; 2. 関数内で val() を使用して入力の内容を取得しますボックスに入力し、「content==" ""」ステートメントを使用して入力ボックスの内容が空かどうかを確認します。 3. 空の場合は、「alert("入力ボックスを空にすることはできません");」ステートメントを使用して、プロンプト。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は、入力ボックスの内容を空にできない機能を実装します。
実装アイデア:
入力時 ボックスがフォーカスを失ったときに、入力ボックスの内容を取得します
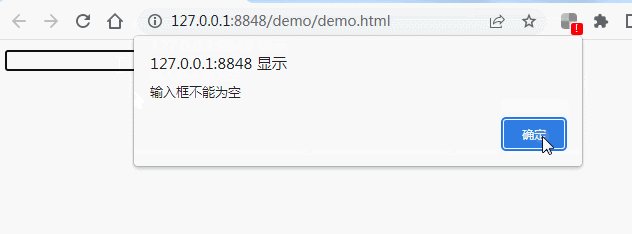
入力ボックスの内容が空かどうかを判定し、空の場合は警告ボックスが表示されますコンテンツを空にできないことを通知するポップアップ

jQuery ビデオ チュートリアル、Web フロント-ビデオ終了]
以上がjqueryで入力ボックスの内容を空にできないことを認識する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


