
CSS3 では、「:hover」セレクターと「font-style」属性を使用して、マウスが上に移動したときのフォントの変更を設定できます。「:hover」は、要素のスタイルを設定できます。 "font-style" 属性はフォント スタイルを設定でき、構文は "p:hover{font-style:font style}" です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
:hover セレクターと font-style 属性を使用します。
:ホバーは、マウスがリンク上に移動したときに追加される特別なスタイルです。
ヒント: :hover セレクターは、リンクだけでなくすべての要素で使用できます。
font-style 属性は、テキストのフォント スタイルを指定します。
この属性に指定できる値は次のとおりです:
通常のデフォルト値。ブラウザには標準のフォント スタイルが表示されます。
italic ブラウザには斜体のフォント スタイルが表示されます。
oblique ブラウザには斜体のフォント スタイルが表示されます。
inherit は、フォント スタイルを親要素から継承することを指定します。
例は次のとおりです:
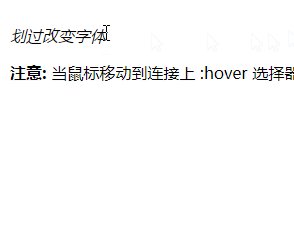
出力結果:

(学習ビデオ共有:css ビデオチュートリアル)
以上がCSS3でマウスオーバー時にフォントが変わるように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



