
Angular プロジェクトで権限制御を実装するにはどうすればよいですか?次の記事では、コード例を通じて Angular プロジェクトに権限制御を実装する方法について説明します。

前の記事では、 Angular コンポーネント通信について説明しました。この記事では、プロジェクト開発中にそのようなニーズが発生するかどうかについて説明します。 ユーザーがログインに基づいてアクセスできるコンテンツを制限してください。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
つまり、これは 権限制御 を実行するためのものです。
ユーザーの権限制限については、通常次のような処理方法があります。
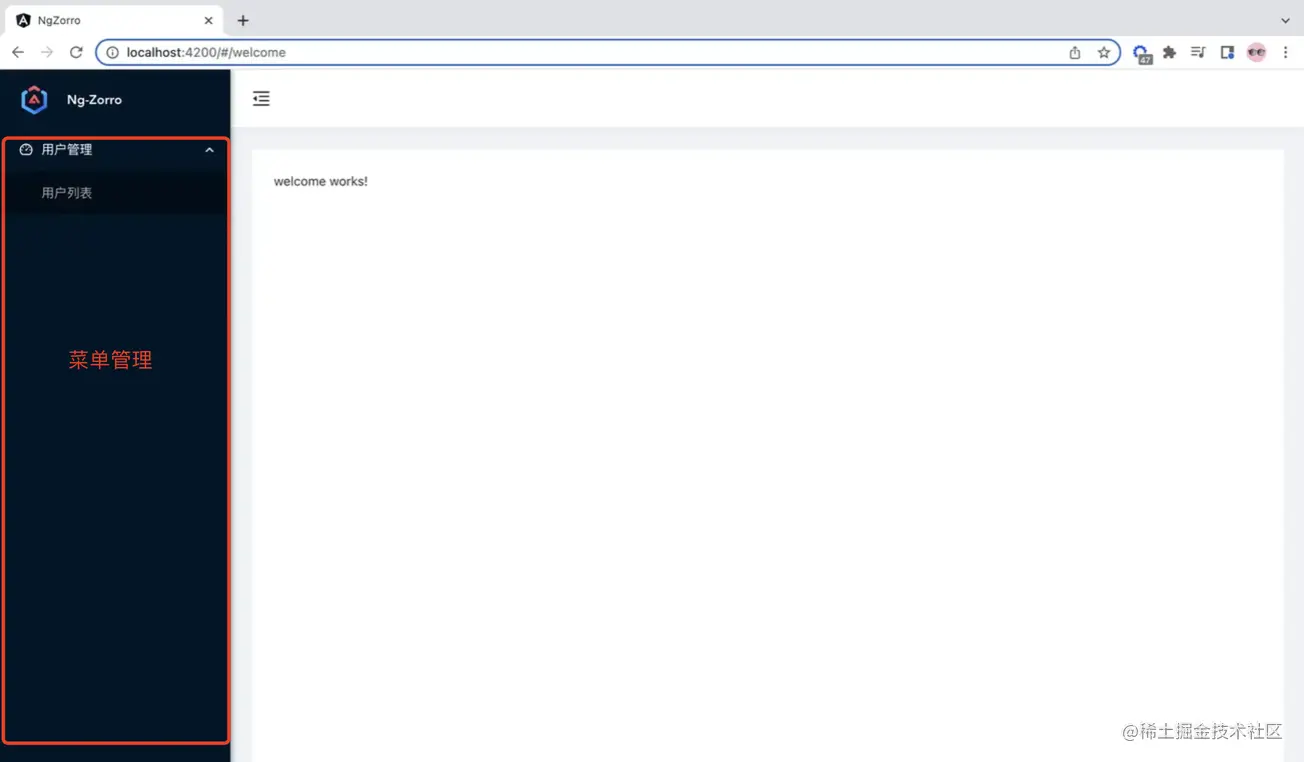
ユーザーのログイン メニューの制御
Angular と合わせて説明します。
メニュールーティング制御

app-routing.module.ts に記述したルーティング パスに対応する必要があります。
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul> フィールド - メニューのタイトル フィールド - メニューのルートapp-routing.module.ts の完全な path フィールドに対応します - タイトルの前の小さなアイコン、# はありません## セカンダリ タイトルの場合 // demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]ご質問がありますか?️:
2 つのフィールドicon と is_open は、第 2 レベルのタイトルでは使用されません。なぜまだそれらを書く必要があるのでしょうか?
ユーザー動作制御
ユーザー動作制御。これは非常にきめ細かい動作です。ユーザーのボタンの表示を制御する程度の小さなものにすることもできますが、本質的にはバックエンド インターフェイスのリクエストに対する制限です。たとえば、リストをリクエストしても権限がない場合、リストをリクエストすることはできず、エラー401 が報告されます。
postman やその他のツールを通じてリクエストを開始できます。したがって、次のことを行う必要があります--
#バックエンドから返されるインターフェイスのアクセス許可を取得します (たとえば、次のデータを受信します)。
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
単純なフロントエンドの判断: 1. 保守が容易ではない 2. 安全ではない、ユーザーはブラウザをまたいでリクエストできる
続きプログラミング関連の知識について詳しくは、【終了】
プログラミング入門
をご覧ください。 !以上がAngular プロジェクトで権限制御を実装する方法について話しましょう?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。