
実装方法: 1. "$("Element:nth-of-type(keyword)")" を使用して偶数行と奇数行の要素をそれぞれ選択し、偶数要素を選択するには "even" を設定し、 "odd" "オプションの奇数番号の要素; 2. "css("color 属性", "color value")" を使用して、偶数行と奇数行の要素にそれぞれ異なる色のスタイルを追加します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery でインターレースの色変化を実現
実装方法:
:nth-of-type() を使用します。セレクターは偶数行と奇数行を選択します。
css() を使用して、偶数行と奇数行にそれぞれスタイルを追加します。さまざまな設定の色 Color
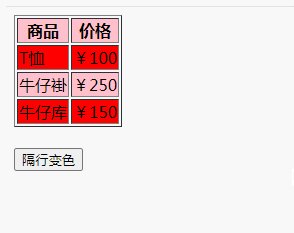
実装例:

説明:
:nth-of-type(n) セレクターは、親要素から特定の型の n 番目の子要素であるすべての要素を選択します。
キーワードevenおよびoddとともに使用すると、偶数行と奇数行を選択できます
evenは偶数の各サブ要素を選択します。
odd 奇数の子要素をすべて選択します。
【推奨学習:jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでインターレースカラー変更を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


