
css3 のrotateX の回転方向: 1.rotateX() メソッドの回転角度の値が正の値の場合、要素の回転方向は x 軸の正の方向に向かって反時計回りになります。 2.rotateX()メソッドが負の値の場合、要素の回転方向はx軸の正方向を向いて時計回りとなります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Webページを作成する過程では、要素を回転させて立体感を形成したり、キーフレーム(@)と連携させたりすることがよくあります。キーフレーム) アニメーション特殊効果を作成して、ページをより美しくします。
css3 では、transform:rotate(); を使用して要素の回転を実現できます。
デフォルト状態では、角度が正の場合、要素は Z 軸を中心に時計回りに回転します。
transform: rotate(45deg);//绕z轴顺时针旋转45°


#初心者にとって、要素を平面上で回転させると方向を決定するのは簡単ですが、3 次元空間ではさらに困難になります。 。
物理学の教科書で磁場の方向を決定するためにアンペールの法則を使用したことをまだ覚えていますか? 同様に、空間想像力が弱い友達は左手を使って絵の回転方向を決定できます。
使い方:
左手を軽く持ち、親指を回転軸のプラス方向に向け、4本の指が指す方向が回転方向となります。
例:
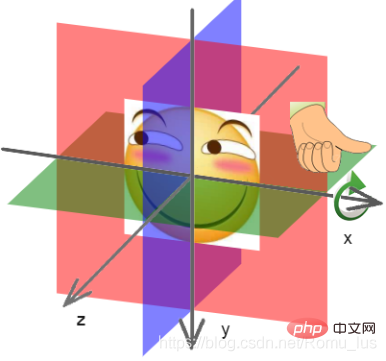
transform: rotateX(45deg);//以x为轴顺时针旋转45°
矢印で示すように画像の回転方向を予測します: 
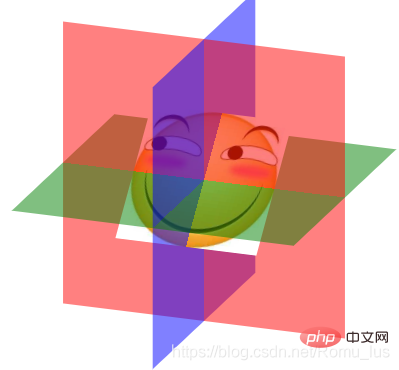
実際の回転: 
必要使用する際の注意点 y 軸は下向きです
(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss3のrotateXの回転方向は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




