
削除方法: 1. "$(selector).removeAttr("readonly")" ステートメントを使用して読み取り専用属性を削除します。 2. "$(selector).attr("readonly",false) を使用します。 " を使用して readonly 属性を削除します。プロパティの値は false に設定されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
読み取り専用属性
読み取り専用属性は、入力がフィールドは読み取り専用です。
読み取り専用フィールドは変更できません。ただし、ユーザーはタブでフィールドに移動し、そのテキストを選択またはコピーすることができます。
readonly 属性は、特定の条件が満たされるまで (チェックボックスが選択されているなど)、ユーザーが値を変更できないようにします。次に、JavaScript を使用して読み取り専用値を削除し、入力フィールドを編集可能な状態に切り替える必要があります。
readonly 属性は、 または とともに使用できます。
#jquery で読み取り専用属性を削除する方法
方法 1:removeAttr() を使用する
removeAttr () メソッドは、選択した要素から属性を削除するために使用されます。構文 format$(selector).removeAttr(attribute)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
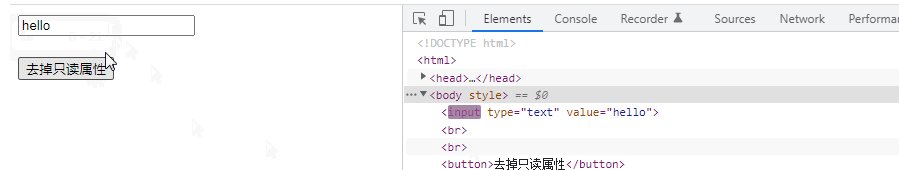
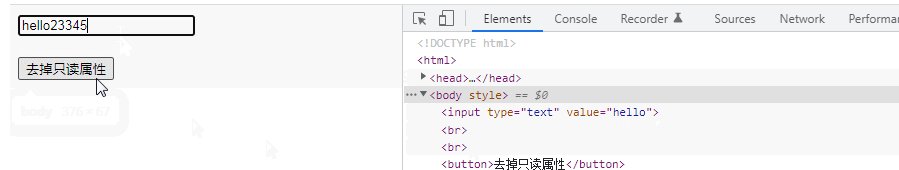
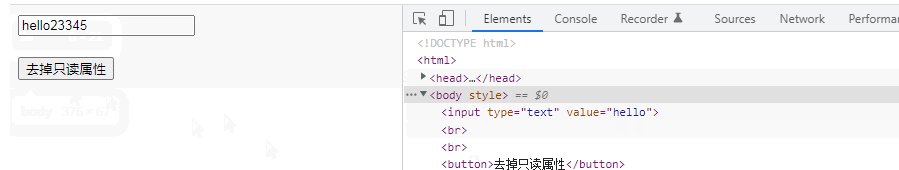
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
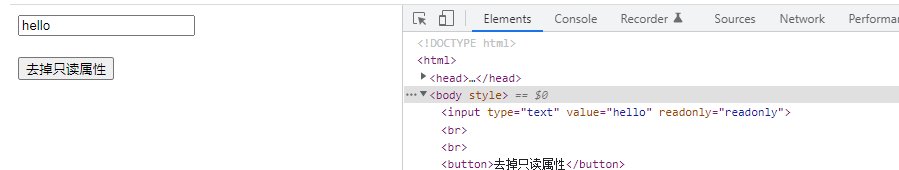
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>方法 2: attr() を使用します。
attr() メソッドを読み取り専用に使用します。属性の値を false に設定するだけです<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryの読み取り専用属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


