
削除メソッド: 1. 選択した要素から指定したクラスを削除するには、removeClass() を使用します。構文は、「element object.removeClass(クラス名)」です。 2. クラス属性を削除するには、removeAttr() を使用します。要素から、構文「element object.removeAttr("class")」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はクラスを削除します
方法 1:removeClass()を使用します
removeClass()メソッドは、選択した要素から 1 つ以上のクラスを削除します。
$(selector).removeClass(class)
注: パラメーターが指定されていない場合、このメソッドは選択した要素からすべてのクラスを削除します。
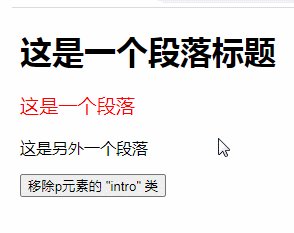
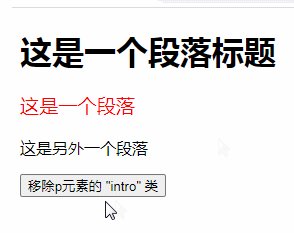
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
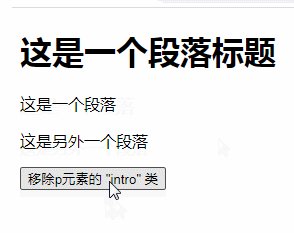
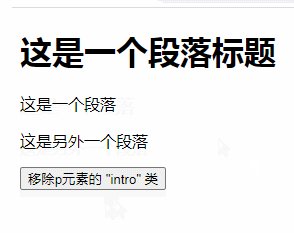
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
方法 2:removeAttr()
removeAttr() メソッドを使用して選択します。要素から属性を削除します。
このメソッドを使用する必要があるのは、選択した要素からクラス属性を削除してクラスを削除する場合だけです
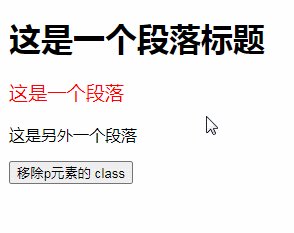
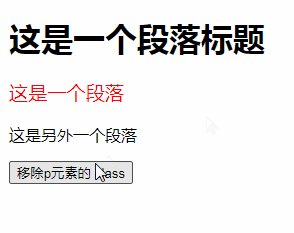
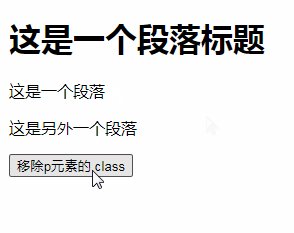
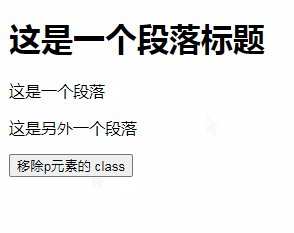
$(selector).removeAttr("class")例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeAttr("class");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 class</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




