
ミックスインとは何ですか?この記事では、Vue での Mixin ミキシングを紹介し、Mixin と Vuex の違い、Mixin の使用方法を紹介します。

#現在、Vue フレームワークは基本的にフロントエンドの半分を占めており、Vue のデータ駆動型およびコンポーネントベースの考え方は人々の心に深く根付いています。 Vue Family Bucket は多くの友人に馴染みのあるもので、仕事でも比較的簡単に使用できます。しかし、今日私が話している Vue の Mixin を知らない、または使ったことがない友人や、他の人の Vue プロジェクトを引き継いだときにその中に Mixin フォルダーがあるのを見たという友人もまだたくさんいると思います。彼らもそれを使いますが、彼らはいつもそれを使います。それは混乱状態です。今日は Mixin について話し、将来の混乱を避けるように努めます。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
物や道具を使用したい場合は、適切な薬を処方できるように、まずそれが何であるかを理解する必要があります。
実は、Mixin は Vue 専用のものではありません。アイデアというか、混ぜ合わせるという意味です。Mixin (混ぜ合わせる) は、多くの開発フレームワークで実装されています。ここで主に説明するのは、Vue です。 . ミックスイン。
古いルールです。最初に公式ドキュメントを読んでください。
公式説明:
Mixin は、Vue コンポーネントで再利用可能な関数を配布するための非常に柔軟な方法を提供します。ミックスインには、任意のコンポーネント オプションを含めることができます。コンポーネントがミックスインを使用する場合、ミックスインのオプションはすべてコンポーネント自体のオプションに「混合」されます。
公式の説明は、専門的かつ正確である必要があるため、通常、難解で理解しにくいものです。
独自のわかりやすい言葉を使って、Vue における Mixin が何であるかを説明できます。
一般的な説明:
コンポーネントのパブリック ロジックまたは構成を抽出します。どのコンポーネントを使用する必要がある場合は、抽出した部分をコンポーネントに混ぜるだけです。これにより、コードの冗長性が軽減されるだけでなく、後のメンテナンスも容易になります。
ここで注意する必要があるのは、抽出されるのはロジックや構成であり、HTML コードや CSS コードではないということです。実際、考えを変えることもできます。Mixin はコンポーネント内のコンポーネントです。Vue のコンポーネント化により、コードがより再利用可能になります。コンポーネント間に重複部分がある場合は、Mixin を使用してそれらを分離します。
上記の点は、Mixin が公開部分を抽出する機能であることを示しています。 Vue では、Vuex 状態管理が同じことを行うようで、コンポーネント間で共有される可能性のあるデータも抽出します。この 2 つは同じように見えますが、実際には微妙な違いがあり、違いは次のとおりです:
Mixin の概念は理解しましたが、どうやって使用すればよいでしょうか?これが私たちの焦点です。
次に、Vue2.x スキャフォールディング プロジェクトでミックスインをデモンストレーションします。
Vue-cli を使用して最も単純なプロジェクトを初期化します。
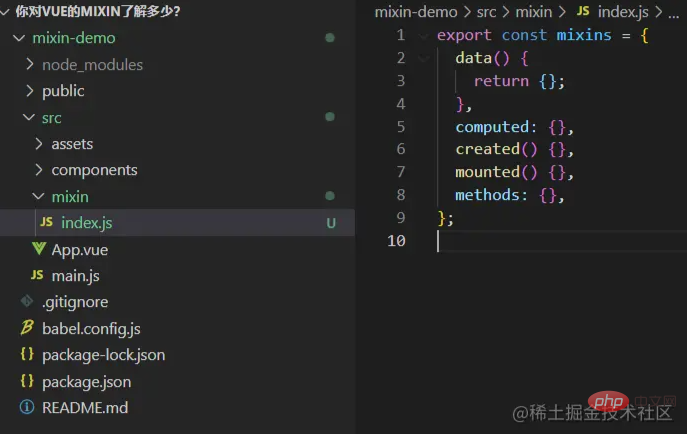
コードは次のとおりです:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
コードは次のとおりです:
export const mixins = {
data() {
return {
msg: "我是小猪课堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};コードは次のとおりです:
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("组件调用minxi数据",this.msg);
},
mounted(){
console.log("我是组件的mounted生命周期函数")
}
};
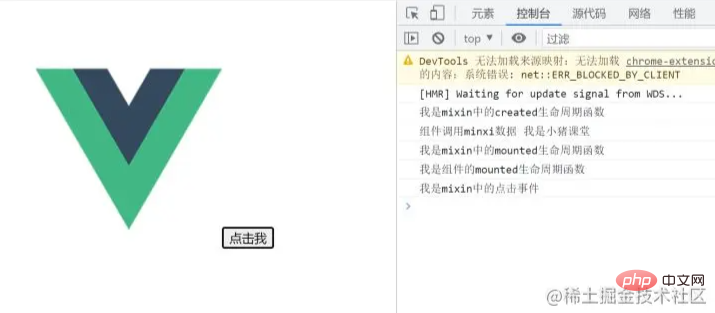
</script>効果は次のとおりです:
上段代码中引入mixin的方法也非常简单,直接使用vue提供给我们的mixins属性:mixins:[mixins]。
通过上面的代码和效果我们可以得出以下几点:
问题提出:
这里我们就提出了一个问题:一个组件中改动了mixin中的数据,另一个引用了mixin的组件会受影响吗?
答案是不会的!
我们可以尝试一下:
在src下的components文件夹下新建demo组件,代码如下:
// src/components/demo.vue
<template>
<div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
</script>然后在App.vue组件中引入demo组件,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代码解释:
效果如下:
可以看到我们在App.vue组件中更改了msg后,demo组件显示没有任何变化,所以这里我们得出结论:不同组件中的mixin是相互独立的!
上一点我们使用mixin是在需要的组件中引入它,我们也可以在全局先把它注册好,这样我们就可以在任何组件中直接使用了。
修改main.js,代码如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代码注释掉,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:
可以发现效果上和局部混入没有任何区别,这就是全局混入的特点。
虽然这样做很方便,但是我们不推荐,来看看官方的一段话:
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
上面的列子中我们仔细看会发现一个问题:mixin中定义的属性或方法的名称与组件中定义的名称没有冲突!
那么我们不禁会想,如果命名有冲突了怎么办?
我们使用git合并代码的时候经常会有冲突,有冲突了不要怕,我们合并就好了。这里的冲突主要分为以下几种情况:
(1)生命周期函数
确切来说,这种不算冲突,因为生命周期函数的名称都是固定的,默认的合并策略如下:

(2)data数据冲突
当mixin中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据,借用官方的一段代码:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最终打印的message是组件中message的值,其它没有冲突的数据自然合并了。
(3)方法冲突
这种冲突很容易遇到,毕竟大家命名方法的名字很容易一样,这里同样借用官方的一段代码:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代码中mixin和组件中都有conficting方法,但是最终在组件中调用时,实际调用的是组件中的conflicting方法。
当然,如果你要自定义合并规则也不是不可以,但是我觉得没有必要,项目中无需做这么复杂。
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
mixin は利便性を提供しますが、また次のことももたらします。多くの場合、それを乱用することはお勧めできませんが、場合によっては、それを使用することが非常に適切であるため、自分自身に基づいて選択する必要があります。したがって、多くの場合、パブリック コンポーネントを使用するかミックスインを使用するかを検討する必要があります。
(学習ビデオ共有: vuejs チュートリアル、Web フロントエンド)
以上がミックスインとは何ですか? Vue での Mixin ミキシングを理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。