
この記事では、Angular におけるビューの抽象的な定義について説明し、Angular におけるビューに関連する定義をいくつか紹介します。

「大規模なフロントエンド プロジェクト向け」に設計されたフロントエンド フレームワークとして、Angular には実際に参考にして学ぶ価値のある設計が数多くあります。このシリーズは主に次の用途に使用されます。これらのデザインと機能を研究し、実現原理を研究します。この記事では主に Angular のビューに関連する定義をいくつか紹介します。
Angular バージョンは、ブラウザー、モバイル プラットフォーム、Web Worker など、さまざまなプラットフォームで実行できます。したがって、プラットフォーム固有の API とフレームワーク インターフェイスの間には、特定のレベルの抽象化が必要です。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
Angular は、抽象化を通じてさまざまなプラットフォーム間の違いをカプセル化し、次の参照型の形式で表示されます: ElementRef 、TemplateRef、ViewRef、ComponentRef、および ViewContainerRef。
各抽象クラス ビューの定義
ソース コードを読むときに、これらの定義の違いが分からなくても、簡単に理解できます。混乱すること。したがって、ここではまずそれらの違いを理解します。
Element ElementRef
ElementRef は、最も基本的な抽象化です。そのクラス構造を見ると、それに関連付けられたローカル要素のみが含まれていることがわかります。
export class ElementRef<T = any> {
// 基础原生元素
// 如果不支持直接访问原生元素(例如当应用程序在 Web Worker 中运行时),则为 null
public nativeElement: T;
constructor(nativeElement: T) {
this.nativeElement = nativeElement;
}
...
} この API を使用すると、ローカル DOM 要素に直接アクセスできます。これは、document に例えることができます。 getElementById('myId') 。ただし、Angular は直接使用を推奨していないため、可能な限り Angular が提供するテンプレートとデータ バインディングを使用してください。
テンプレート TemplateRef
Angular では、テンプレートを使用して、HTML でコンポーネント ビューをレンダリングする方法のコードを定義します。
テンプレートは、@Component() デコレータを通じてコンポーネント クラスに関連付けられます。テンプレート コードは、template 属性の値としてインラインで提供することも、templateUrl 属性を介して別の HTML ファイルにリンクすることもできます。
#TemplateRef オブジェクトによって表される他のテンプレートは、複数の異なるコンポーネントから取得できる代替ビューまたはインライン ビューを定義するために使用されます。 TemplateRef は、アプリケーション全体のビューで再利用できる DOM 要素のセット (ElementRef) です:
export abstract class TemplateRef<C> {
// 此嵌入视图的父视图中的 anchor 元素
abstract get elementRef(): ElementRef;
// 基于此模板实例化嵌入式视图,并将其附加到视图容器
abstract createEmbeddedView(context: C): EmbeddedViewRef<C>;
...
}TemplateRef クラス
属性: ホスト要素への参照を保持します メソッド: これにより、次のことが可能になります。ビューを作成し、その参照を ViewRef として返します。 Angular のビュー
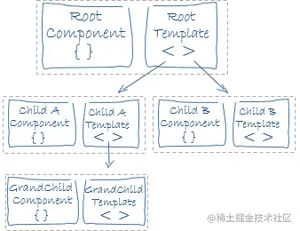
Angular では、ビューは表示可能な要素の最小のグループ化単位であり、同時に作成され、破棄されます。 。 Angular の哲学では、開発者は UI を (独立した HTML タグのツリーではなく) ビューの構成として考えることが推奨されています。 コンポーネント (component) クラスとそれに関連付けられたテンプレート (template) はビューを定義します。特定の実装では、ビューはコンポーネントに関連する ViewRef インスタンスによって表されます。
ViewRef
ViewRef は Angular ビューを表します:
export declare abstract class ViewRef extends ChangeDetectorRef {
// 销毁该视图以及与之关联的所有数据结构
abstract get destroyed(): boolean;
// 报告此视图是否已被销毁
abstract destroy(): void;
// 生命周期挂钩,为视图提供其他开发人员定义的清理功能
abstract onDestroy(callback: Function): any;
}ChangeDetectorRef は変更を提供します検出 変更をチェックするためにすべてのビューを収集する変更検出ツリーの機能の基本クラス:
export declare abstract class ChangeDetectorRef {
// 当输入已更改或视图中触发了事件时,通常会将组件标记为脏(需要重新渲染)
// 调用此方法以确保即使没有发生这些触发器,也要检查组件
abstract checkNoChanges(): void;
// 从变更检测树中分离该视图。在重新连接分离视图之前,不会对其进行检查。
// 与 detectChanges() 结合使用可实现本地变更检测检查
abstract detach(): void;
// 检查此视图及其子级,与 detach() 结合使用可实现本地更改检测检查
abstract detectChanges(): void;
// 检查变更检测器及其子级,如果检测到任何变更,则抛出该异常
abstract markForCheck(): void;
// 将先前分离的视图重新附加到变更检测树
// 默认情况下,视图将附加到树上
abstract reattach(): void;
}2 種類のビュー
Angular は 2 種類のビューをサポートします: メソッドを使用してテンプレートからビューをインスタンス化できます。
コンポーネントが動的にインスタンス化されると、ホスト ビューが作成されます。
ComponentFactoryResolver を使用して、コンポーネントを動的に作成およびインスタンス化できます。 Angular では、すべてのコンポーネントが特定のインジェクター インスタンスにバインドされているため、コンポーネントを作成するときに現在のインジェクター インスタンスを渡します。 ビュー内の個々の要素のプロパティは、ユーザーのアクションに応じて動的に変更できますが、これらの要素の構造 (数または順序) は変更できません。これらの要素の構造は、ビュー コンテナー (
) からインライン ビューを挿入、移動、または削除することで変更できます。
任何 DOM 元素都可以用作视图容器,Angular 不会在元素内插入视图,而是将它们附加到绑定到 通常,标记 通过 视图容器的实例还可以包含其它视图容器,以创建层次化视图(视图树)。 视图树(View hierarchy) 在 Angular 中,通常会把视图组织成一些视图树(view hierarchies)。视图树是一棵相关视图的树,它们可以作为一个整体行动,是 Angular 变更检测的关键部件之一。 视图树的根视图就是组件的宿主视图。宿主视图可以是内嵌视图树的根,它被收集到了宿主组件上的一个视图容器( 视图树和组件树并不是一一对应的: 组件、模板、视图与模块 在 Angular 中,可以通过组件的配套模板来定义其视图。模板就是一种 HTML,它会告诉 Angular 如何渲染该组件。 视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。与组件直接关联的模板会定义该组件的宿主视图。该组件还可以定义一个带层次结构的视图,它包含一些内嵌的视图作为其它组件的宿主。 带层次结构的视图可以包含同一模块( 总结 本文简单介绍了 Angular 中元素、视图、模板、组件中与视图相关的一些定义,包括 其中,视图是 Angular 中应用程序 UI 的基本构建块,它是一起创建和销毁的最小元素组。 更多编程相关知识,请访问:编程视频!! 以上がAngular のビューに関連するいくつかの定義について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。ViewContainerRef是可以将一个或多个视图附着到组件中的容器:export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}ViewContainer的元素之后。ng-container元素是标记应创建ViewContainer的位置的最佳选择。它作为注释呈现,因此不会在 DOM 中引入多余的 HTML 元素。ViewContainerRef,可以用createComponent()方法实例化组件时创建宿主视图,也可以用 createEmbeddedView()方法实例化TemplateRef时创建内嵌视图。ViewContainerRef)中。当用户在应用中导航时(比如使用路由器),视图树可以动态加载或卸载。
NgModule中,也可能属于其它NgModule

NgModule)中组件的视图,也可以(而且经常会)包含其它模块中定义的组件的视图。ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。ViewContainerRef主要用于创建和管理内嵌视图或组件视图。组件可以通过配置模板来定义视图,与组件直接关联的模板会定义该组件的宿主视图,同时组件还可以包括内嵌视图。