
JavaScript では、イテレータはコンテナ オブジェクトを走査する、つまりコンテナ内のデータを順番に取得するために使用されるデザイン パターンです。js のイテレータには next() メソッドがあり、これが呼び出されます。オブジェクトを返すたびに、構文は「next:function(){return{value,done}}」になります。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
イテレータは、コンテナ オブジェクトのメモリ割り当ての実装の詳細を気にせずに、リンク リストや配列などのコンテナ オブジェクトを走査できる設計パターンです。簡単に理解すると、移動ポインターと同様にデータを 1 つずつ取得できますが、それがいつ終了するかがわかります。このようにして、データを取得した後に必要な作業を行うことができます。
js におけるイテレータはどのようなものですか
JavaScript では、イテレータは特別なオブジェクトです。このイテレータ オブジェクトには、呼び出しごとに next() メソッドがあります。オブジェクト (結果オブジェクト) を返します。結果オブジェクトには 2 つのプロパティがあります。1 つは value で、次に返される値を表します。もう 1 つは、done で、シーケンスの最後の値が反復処理された場合に true となるブール値です。イテレータは、現在のコレクション内の値の位置を指す内部ポインタも保存します。next() メソッドが呼び出されるたびに、以下のオブジェクトの構造と同様に、次に利用可能な値が返されます。
{
next: function () {
return {
value:'',
done: true / false
}
}
}JavaScript 言語の機能がさらに向上したことにより、Map、Set、WeakMap などのいくつかの新しいデータ型が追加されました。 , これらの異なるデータ構造を均一に反復できるため、es6 では反復プロトコルが追加されます。
反復プロトコルは、新しい組み込み実装や構文ではなく、プロトコルです。これらのプロトコルは、特定の規則に従う任意のオブジェクトによって実装できます。
反復プロトコルは、具体的には反復可能プロトコルと反復子プロトコルの 2 つのプロトコルに分類されます。
単純に理解すると、反復プロトコルを満たす限り、js 内の任意のオブジェクトをトラバースできるということです。
反復可能プロトコル
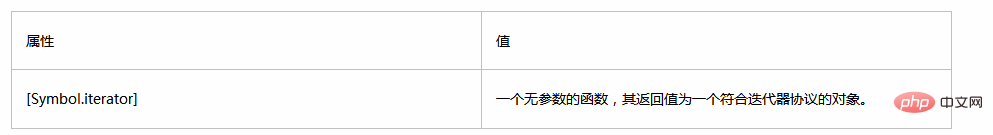
反復可能になるにはオブジェクト、オブジェクトは @@iterator メソッドを実装する必要があります。これは、オブジェクト (またはそのプロトタイプ チェーン上のオブジェクト) には、キー @@iterator を持つプロパティが必要であることを意味します。このプロパティには、定数 Symbol.iterator を通じてアクセスできます。このプロパティには Symbol.iterator を介してアクセスできます
 ##Iterator プロトコル
##Iterator プロトコル
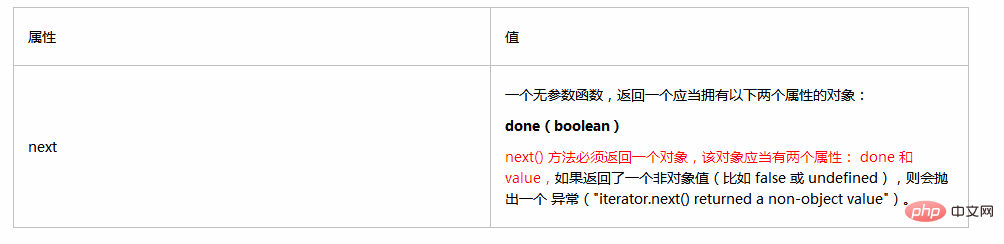
#イテレータ プロトコルは、一連の値 (有限数または無限数) を生成する標準的な方法を定義します。値の数が限られている場合、すべての値が反復された後にデフォルトの戻り値が返されます。 オブジェクトは、次のセマンティクスを持つ next() メソッドを実装する場合にのみ反復子プロトコルに準拠します。
反復プロセス 
オブジェクトを反復する必要がある場合 (for...of ループに書き込まれる場合など)、最初にその @@iterator メソッドがパラメーターなしで呼び出されます (このときの戻り値構造は { next: function () {}}) のようなもので、このメソッドによって返されたイテレータを使用して、反復される値を取得します (実際には、この next() メソッドを継続的に呼び出すことを意味します)
反復の概要 #反復プロトコルを要約すると、あるものを走査するには、反復可能プロトコルと反復子プロトコルを満たす必要があるということです。反復可能プロトコル: これオブジェクトには @@iterator が必要です。Symbol.iterator
Iterator プロトコルを通じてアクセスできます: これはオブジェクトです。このオブジェクトの next() 関数はオブジェクトを返します。このオブジェクトには 2 つの属性が含まれています。1 つは value で、1 つは value で、もう一方はdone(ブール値、最後のAn要素かどうか、doneがtrueの場合は値を省略可能)つまり、イテレータオブジェクトは本質的にポインタオブジェクトです。ポインタの移動にはポインタオブジェクトのnext()を使用します。 カスタム反復オブジェクトはイテレータを実装していないため、オブジェクトをトラバースできません。オブジェクト トラバーサルを実装するには、オブジェクトに上記のイテレータを実装する必要があります。 1 つは内部状態を自分で制御する必要がある従来の記述方法で、もう 1 つはジェネレータ関数によって返される Generator のイテレータを使用する方法です。コードは次のとおりです: 従来の書き方let obj = {
name: 'joel',
adress: 'gz',
[Symbol.iterator]: () => {
// 这里不要用this, 因为是return fn, this 会丢失
let index = -1, atrrList = Object.keys(obj);
const objIterator = {
next: () => {
let result = ''
index++
if (index < atrrList.length) {
result = {
value: atrrList[index],
done: false
}
} else {
result = {
done: true
}
}
return result
}
}
return objIterator
}
}
for (const item of obj) {
console.log('atrrs:' + item + ',value:' + obj[item])
}// 为不可迭代的对象添加迭代器
let obj = {
a: 1,
b: 2
}
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
//取到key值的长度
let len = keys.length;
//定义循环变量
let n = 0;
//条件判断
while (n <= len - 1) {
yield { k: keys[n], v: obj[keys[n]] };
n++
}
}
//返回的是个对象的key和value
for (let { k, v } of obj) {
console.log(k, v);
}JavaScript 学習チュートリアル
以上がJavascriptイテレータの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。