
この記事では、FlexBox (フレキシブルボックス) モデルを徹底的に理解します。10 個のデモ例を通して、フレキシブル ボックス モデルのすべてのプロパティを詳しく紹介します。皆様のお役に立てれば幸いです。

FlexBox(フレキシブル ボックス)Model、これはよくフレックス レイアウトと呼ばれるものですが、現在、フレックス レイアウトはすでに前面にあります。メインストリームのレイアウトスキームは長年にわたってフロントエンドで知っておくべき内容でした。次に、フレキシブルボックスモデルを見てみましょう。
CSS3 の新しいフレキシブル ボックス モデルは完全なモジュールであり、多くのスタイル属性が含まれています。まず、フレキシブル ボックス モデルの関連概念についての基本的な理解を完了します。 [推奨される学習: css ビデオ チュートリアル ]
CSS3 でフレキシブル ボックス モデルとして設定する場合は、## を通じて値を設定する必要があります。 #display スタイル属性。flex または inline-flex で十分です。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
古いバージョンのブラウザと互換性を持たせる必要がある場合は、ブラウザの製造元のプレフィックスを追加する必要があることに注意してください。次のコードは、単純なフレックス ボックスを定義します:
html
<body>
<!-- HTML 结构为父子级结构 -->
<div class="container">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>css
.container {
display: flex;/* 忽略基本样式 */
}flex-direction プロパティは、内部要素をフレックス コンテナに配置する方法を指定します。 、主軸の方向 (順方向または逆方向) を定義します。構文構造は次のとおりです。
flex-direction: row | row-reverse | column | column-reverse;
: デフォルト値、flexコンテナの主軸はテキストと同じになるように定義されます。方向。主軸の始点と主軸の終点はコンテンツと同じ方向(始点が左側)になります。 : パフォーマンスは row と同じですが、主軸の始点と終点が置き換えられます (始点は右端): flexコンテナの主軸とブロック軸は同じです。主軸の始点は主軸の終点と書き込みモードの前後の点と同じです(始点は上端になります) : 性能は column と同じですが、主軸の始点が置き換えられ、主軸の終点が明確になります (始点が下端にあります).row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}
justify-content プロパティは、フレックス コンテナ要素に適用でき、 主軸に沿ってフレックス アイテムの配置を設定するために使用されます。 構文構造は次のとおりです。
justify-content: center| flex-start| flex-end| space-between| space-around;
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}は、スケーリング コンテナの配置はページとは関係ありません
align-items 属性CSS のalign-items 属性は伸縮コンテナ要素に適用でき、伸縮アイテムが配置される行を 側軸に沿った位置合わせ に設定するために使用されます。
align-items: center | flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下所示:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}运行效果如下所示:
配合justify-content属性,可以做出水平垂直居中
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>
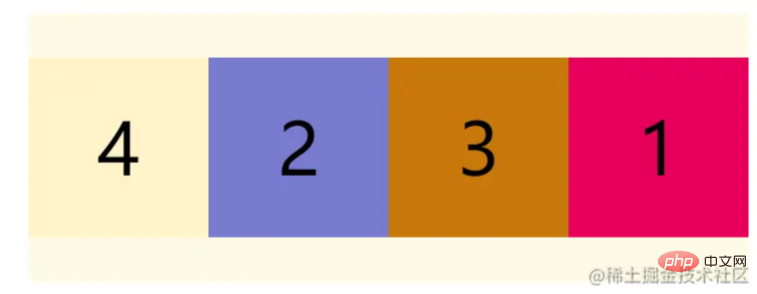
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}属性值
<integer>:表示此可伸缩项目所在的次序组,默认为0。值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }
.item4 { order: -1; }
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}示例代码如下:
.item2 { flex-grow: 2; }如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item {
flex-shrink: <number>;
}示例代码如下:
.item2 { flex-shrink: 2; }如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
<number>):它会被当作<flex-grow>的值。<flex-basis>的值。none,auto或initial.双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow>的值。第二个值必须为以下之一:
<flex-shrink>的值。<flex-basis>的值。三值语法:
<flex-grow>的值。<flex-shrink>的值。<flex-basis>的值。CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下:
.start { align-self: flex-start; }
.center { align-self: center; }
.end { align-self: flex-end; }本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏:
Flexbox Froggy - 一个用来学CSS flexbox的游戏
地址:https://flexboxfroggy.com/#zh-cn
挺有意思的,练习flex布局可以试试。
原文地址:https://juejin.cn/post/7065296076995035166
作者:一碗周
(学习视频分享:web前端入门视频)
以上が10 の例を通して、FlexBox モデルのすべてのプロパティを理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。