
違い: 1. HTML5 開発は Web 開発言語のみを使用しますが、ハイブリッド開発は複数の開発言語を使用します; 2. 特定のデバイスの機能にアクセスするという点では、ハイブリッド開発は HTML5 開発よりも優れています; 3. アップグレードの柔軟性はインストール エクスペリエンスに関しては、ハイブリッド開発よりも html5 開発の方が優れています。 4. インストール エクスペリエンスに関しては、ハイブリッド開発は html5 開発よりも優れています。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
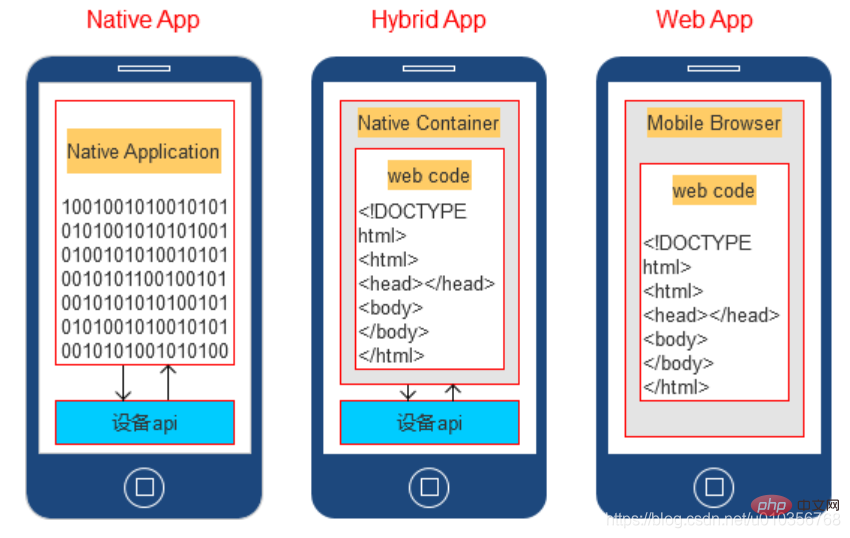
現在、モバイル アプリケーション開発には主に 3 つの方法があります:
ネイティブ アプリ: ネイティブ アプリ
Web アプリ (html5)開発): Web アプリケーション (モバイル Web)
ハイブリッド アプリ: ハイブリッド アプリケーション (ハイブリッド アプリ)
対応 カスタマイズ開発はネイティブ開発、H5開発とハイブリッド開発

#ネイティブ開発
ネイティブ開発 (ネイティブ アプリ開発) とは、Android や IOS などのモバイル プラットフォーム上でアプリ開発を行うために、公式に提供されている開発言語、開発クラス ライブラリ、開発ツールを使用することです。 Java 言語、Eclipse、Android Studio およびその他の開発ツールを使用し、IOS は Objective-C 言語および Xcode 開発ツールを使用して開発されます 利点:1. 電話のすべての機能 (GPS、など) にアクセスします。カメラなど) は、最も完全な機能を実現できます;
2. 高速な実行速度、高性能、優れたユーザー エクスペリエンス;
3. 多数のグラフィックスとアニメーションをサポートし、遅延がなく、高速な応答;
4. 高い互換性、各コードはプログラマーによって慎重に設計されており、一般にクラッシュはなく、ウイルスや脆弱性の出現も防ぐことができます;
5. デバイスが提供するインターフェイスをより迅速に使用できる、利点処理速度の点で
1. 開発期間が長く、完成までに早いもので約 3 か月、遅いものでも約 5 か月かかります。
2. 生産コストが高く、コストが高い;
3. 移植性が比較的悪い; ネイティブアプリはAndroidとIOSで別々に開発する必要があり、同じロジックやインターフェースを2セットで記述する必要がある;
4. コンテンツの制限(アプリ)ストア制限);
5. 新しいバージョンを入手したら、アプリケーションのアップデートを再度ダウンロードする必要があります
Web APP (HTML5) 開発
HTML5 アプリケーション開発では、Web テクノロジを使用します。アプリ開発。Web テクノロジ自体は、表示とユーザー操作のためのブラウザのサポートを必要とするため、使用される主なテクノロジは HTML5、Java、CSS などです。 利点:1. 幅広いデバイスをサポートし、クロスプラットフォームに対応し、記述されたコードは Android、IOS、Windows で同時に実行できます;
2. 開発コストが低く、サイクルが短い;
3コンテンツ制限なし;
4. 大きなセクションの表示に適しています テキスト (ニュース、戦略など) およびリッチフォーマット (太字で多様なフォントなど) を含むページ;
5. ユーザーは、最新バージョン (自動的に更新され、ユーザーが手動で更新する必要はありません)
2. ネットワーク要件が高く、オフラインでは操作を実行できません;
3. 機能が制限されています;
4. アプリの応答速度が遅く、スムーズさがページ切り替えの質が悪い;
5. 画像やアニメーションのサポートが高くない;
6. ユーザー エクスペリエンスが悪い;
7. 携帯電話ハードウェア (カメラ、マイクなど) を呼び出すことができない
ハイブリッド (ネイティブ H5) 開発
ハイブリッド開発 (ハイブリッド アプリ開発) とは、ネイティブ開発テクノロジと H5 開発テクノロジを順番に使用するハイブリッド アプリケーションを指します。アプリ製品開発時の効率を向上させ、コストを節約します。平たく言えば、これは Web ページのモデルであり、通常、「HTML5 クラウド Web サイト、APP アプリケーション クライアント」の 2 つの部分で構成されます。 ハイブリッド開発は、互いの長所と短所を学習する開発モデルです。ネイティブ コード部分は Web View プラグインを使用するか、H5 用のコンテナを提供する他のフレームワークを使用し、プログラムの主要なビジネス実装とインターフェイス表示は H5 に関連する Web 技術を使用して実装されます。たとえば、JD.com、Taobao、Toutiao などの APP はすべてハイブリッド開発モデルを使用して開発されています 利点:1. 高い開発効率と時間を節約します。基本的に同じコード セットを Android と IOS の両方で使用できます;
2. 更新してデプロイする方が便利です。バージョンをアップグレードするたびに、サーバー側でアップグレードするだけでよく、必要はありません。レビューのために App Store にアップロードする必要がなくなりました;
3. コードのメンテナンスが便利で、バージョン更新が速く、製品コストが節約されました;
4. Web バージョンよりも多くの機能があります;
5. オフラインで実行可能
欠点:
1. 機能/インターフェイスはカスタマイズできません: すべてのコンテンツは固定されており、インターフェイスの変更や機能の追加はできません;
2. 読み込みが遅い/高いネットワーク要件: 混合 APP データは、サーバーからダウンロードして取得するため、各ページを再度ダウンロードする必要があるため、開く速度が遅く、ネットワーク使用量が多く、バッファリング時間が長く、ユーザーに嫌悪感を与えやすいです;
3. セキュリティは比較的低い:コードはすべて過去の古いコードであり、あまり良くない 最新の携帯電話システムと完全に互換性があるが、セキュリティが低い ネットワークの発展が非常に速く、ウイルスが非常に多い そうでない場合リアルタイムで更新され、定期的にチェックされるため、抜け穴ができやすく、直接的な経済的損失を引き起こす可能性があります;
4. ネイティブ開発と H5 ハイエンド開発の人材を見つけるのは困難です
上記は、ネイティブ開発、H5 開発、ハイブリッド開発のメリットとデメリット。対照的に、現代人のパーソナライズされたニーズがますます明らかになるにつれて、ますます多くのネイティブ APP が開発され、カスタマイズされたサービスが消費者のニーズをより適切に満たすことができます。

関連する推奨事項: 「html ビデオ チュートリアル」
以上がHTML5開発とハイブリッド開発の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。