
HTML5 では、display 属性を使用して、ネストされた p タグを折り返さずに表示するように設定できます。この属性の機能は、要素生成ボックスの種類を指定することです。属性の値を設定すると、 「inline」にすると要素の前後に行がなくなり、改行なしで表示され、構文は「
」となります。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
display 属性は、要素が生成するボックスのタイプを指定します。
この属性の属性値の一部は次のとおりです:

例は次のとおりです:
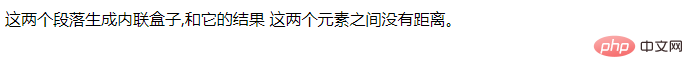
出力結果:

推奨チュートリアル: 「html ビデオ チュートリアル」
以上がHTML5でネストされたpタグをラップしないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


