
html背景画像の透明度を設定する方法: 1. opacity 属性を使用して、背景画像を設定する要素に「opacity:透明度の値;」スタイルを追加します; 2. filter 属性を使用して設定します背景画像 「filter: opacity (transparency value);」スタイルを要素に追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html背景画像の透明度を設定します
1. 不透明度属性を使用します
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
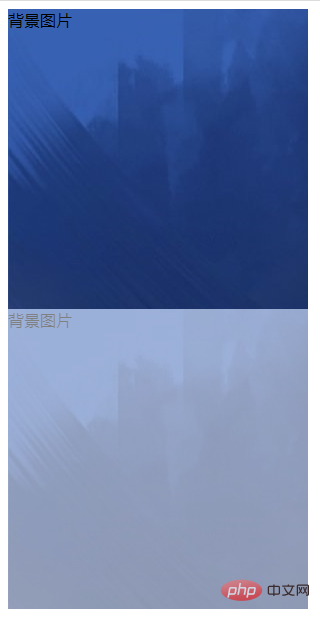
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html> 
2. フィルター属性を使用します
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
filter: opacity(0.6);
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>以上がHTMLで背景画像の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




