
この記事では、Vue3 の 3 つの新機能、Fragment (断片化されたノード)、Suspense (非同期コンポーネント)、Portal (ポータル) について説明します。

#vue3 は、開発者を傷つける vue2 の批判を解決するために、いくつかの新機能を追加しました。同時に、vue2 のパフォーマンスも最適化されました。この記事では、vue3 の新しい Fragment、Teleport、および Suspense の使用方法を説明します。
Fragment(断片化ノード)vue2 で次の図のエラー メッセージが表示されたかどうかはわかりません:

これは、vue2 によってスローされるエラー メッセージです。これは、コンポーネントが持つことができるルート要素は 1 つだけであることを意味します。新しい vue ページを作成するときは、通常、複数の異なる要素ノードが存在します。 div を最外層でラップして、このページのルート ノードにします。しかし、これは友好的ではありません。場合によっては、この div 要素が必要ないことがあります。
この問題は vue3 で解決されています。新しい dom のようなタグ要素 <fragment></fragment> が vue3 に追加されました。 vue ページに複数の要素ノードがある場合。その後、vue はコンパイル時に <fragment></fragment> タグをこれらの要素ノードに追加します。また、タグは dom ツリーに表示されません。

Suspense(非同期コンポーネント)Vue3 は <suspense></suspense>コンポーネントは、非同期コンポーネントを制御するために使用されます。
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>非同期コンポーネントを Suspenseasync-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense> でラップします。上記の非同期コンポーネントはタイマーを使用し、3 秒後にコンポーネントを表示します。 defineAsyncComponent
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
}) で一連のパラメータを指定することで、非同期コンポーネントを定義できます。構成項目の suspensible が true の場合、Suspense でラップされた非同期コンポーネントは、 be Control
Portal(Portal)vue2 では、element-ui、iview などのコンポーネント ライブラリを使用することがあります。時々、これらの ui コンポーネント ライブラリが見つかることがあります。コンポーネントのレンダリング レベルは vue dom には含まれません。モーダル トーストなどのコンポーネントの階層は、vue dom の外側にあります。 Vue の外側のこのレベルにより、グローバルな処理と管理が容易になります。 Vue3 は、DOM 階層を移動するための <teleport ></teleport> のペアを提供します
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
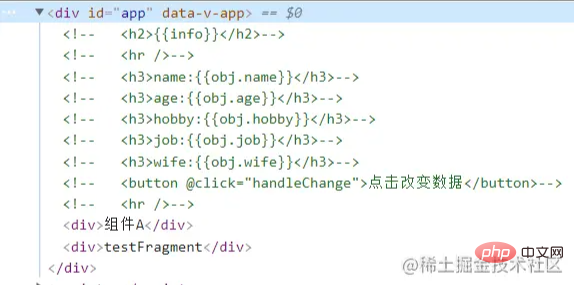
app.mount('#app')この時点で、コンソールを開いて要素を表示します
レンダリング結果は以下の通りです。次に、コードを変更して、teleport タグ
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div> を追加します。この時点で、コンポーネント B がアプリ内になくなっていることがわかります。代わりに、クラス セレクター i-can-fly を使用して div に表示されます。
teleport ラベルの to パラメータは、パッケージ コンテンツの移動先の場所を示していることに注意してください。
[関連する推奨事項: vue.js チュートリアル]
以上がVue3 のフラグメント、サスペンス、ポータル機能をすぐに理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。